Shopify

You might have noticed a tiny link in the footer of your online store leading to Shopify’s website. While it seems harmless at the first site, you may need to remove “Powered by Shopify” for various reasons. No matter if you just want to get rid of it for the sake of your brand identity or don’t want to provide Shopify with additional support for free, there is a simple way to do that.
Below, we explain how to remove Powered by Shopify from your store’s footer. You will learn how to edit the default theme content to hide the annoying phrase.
If you want a piece of custom content instead, we also discuss replacing the slogan with anything you wish. It involves code editing that every non-technical user can easily master.
You can find other useful tips on how to run your e-commerce website in our Shopify Cookbook.

Table of contents
- 1 The Tagline’s Meaning & Issues
- 1.1 Why Does Shopify Include This Branding?
- 1.2 Why Remove Powered by Shopify?
- 1.3 Is It Okay to Hide The Tagline?
- 2 How to Remove Powered by Shopify from Footer
- 3 Hide The Tagline by Editing The Teme Code
- 4 What should you replace Powered by Shopify with?
- 4.1 Bad Footer Example
- 4.2 Good Footer Example
- 5 How to Add Custom Content Instead of Powered by Shopify
- 6 Final Words
- 7 Powered by Shopify FAQ
The Tagline’s Meaning & Issues
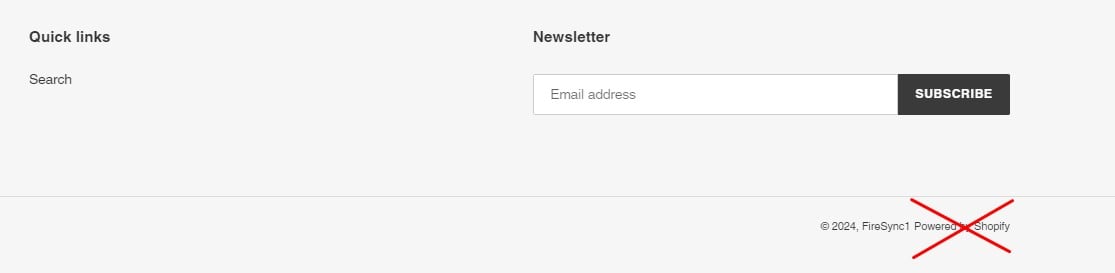
When you create an e-commerce website with Shopify, the platform includes the “Powered by Shopify” tagline in the footer. It does so to inform your visitors that your online storefront is built on top of the Shopify platform. While it is an excellent environment for creating an e-commerce website, the default footer text may look confusing especially if some of your buyers have preconceptions about the platform or look for polished customer experience. That’s how the problem looks:

Why Does Shopify Include This Branding?
Shopify adds the “Powered by Shopify” link to all stores as a form of advertising. When a shopper visits a Shopify-hosted site and sees this link, they might click on it out of curiosity, which leads them to Shopify’s homepage. This helps Shopify attract new users.
You might think the effectiveness of this advertising is very low. However, consider the low probability of clicking on the link multiplied by the number of Shopify sites and their visitors. While not every visitor will click, some will, which Shopify relies on. Across the entire ecosystem, this may result in hundreds or even thousands of visitors per day.
Why Remove Powered by Shopify?
While this branding helps Shopify, you might view it as a free ad on your site. And it’s not fare, especially since you pay subscription fees.
Additionally, having Shopify’s tagline on your site may look unprofessional and detract from your brand’s image. It’s important to maintain a professional appearance, guiding visitors through your sales funnel without distractions.
Is It Okay to Hide The Tagline?
Although Shopify adds its branding to every e-commerce website, it has no regulations on how to use the link. So, one of the quickest ways to boost your store’s professionalism is to remove “Powered by Shopify” from the footer. Let’s see what options are available.
Follow these 4 steps to get rid of “Powered by Shopify” in the footer:
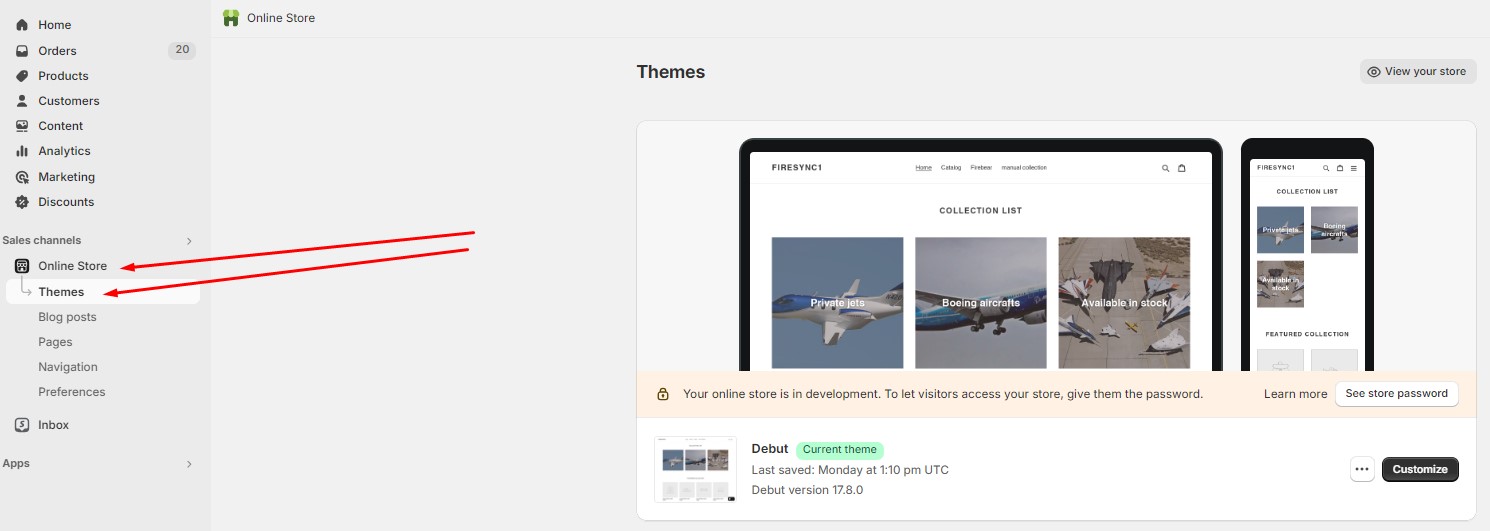
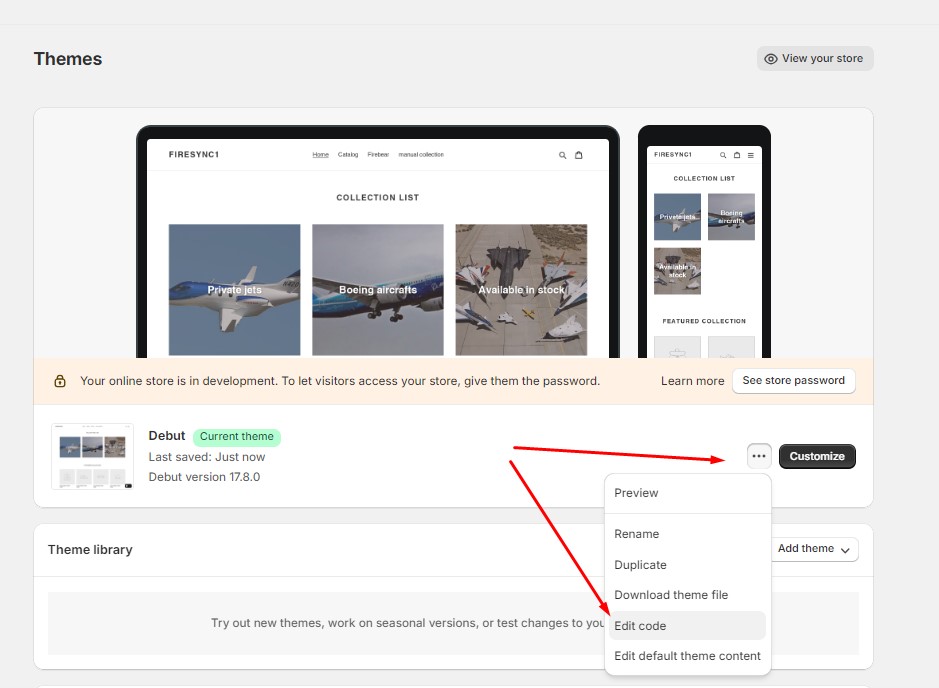
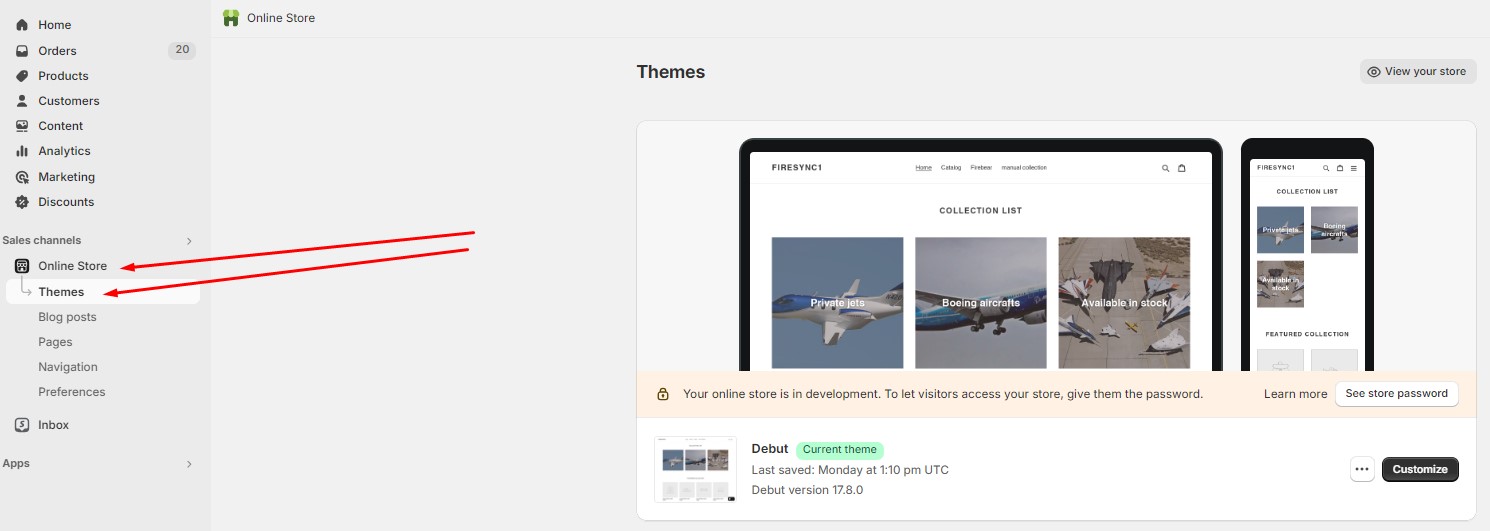
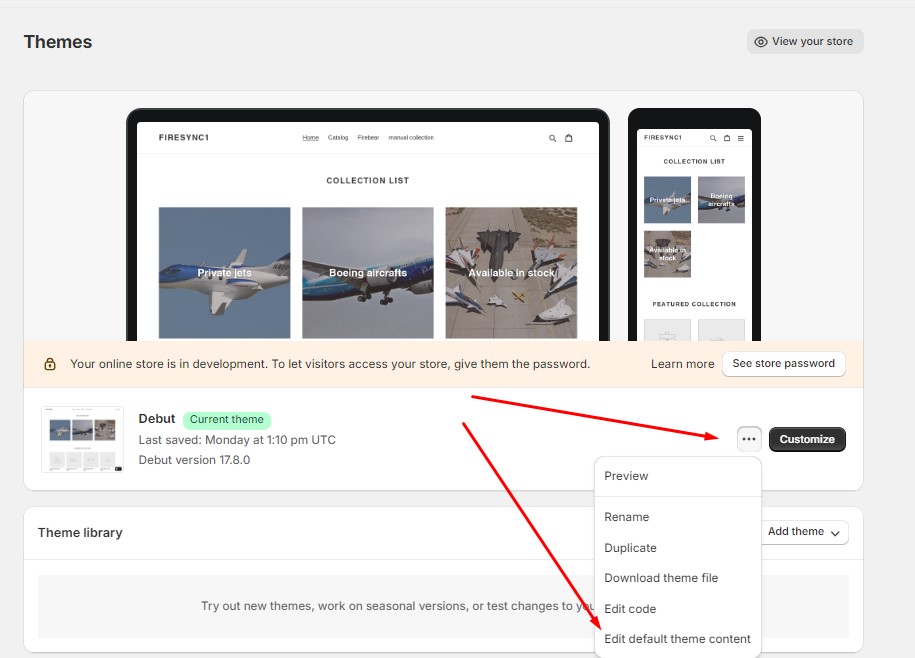
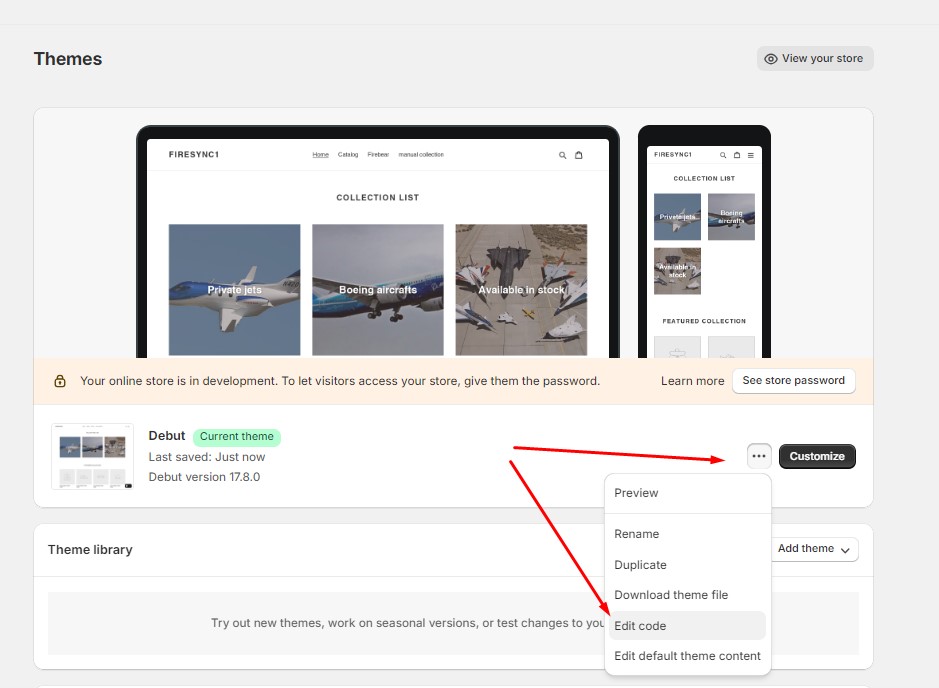
- Go to your Shopify Admin -> Online Store -> Themes.

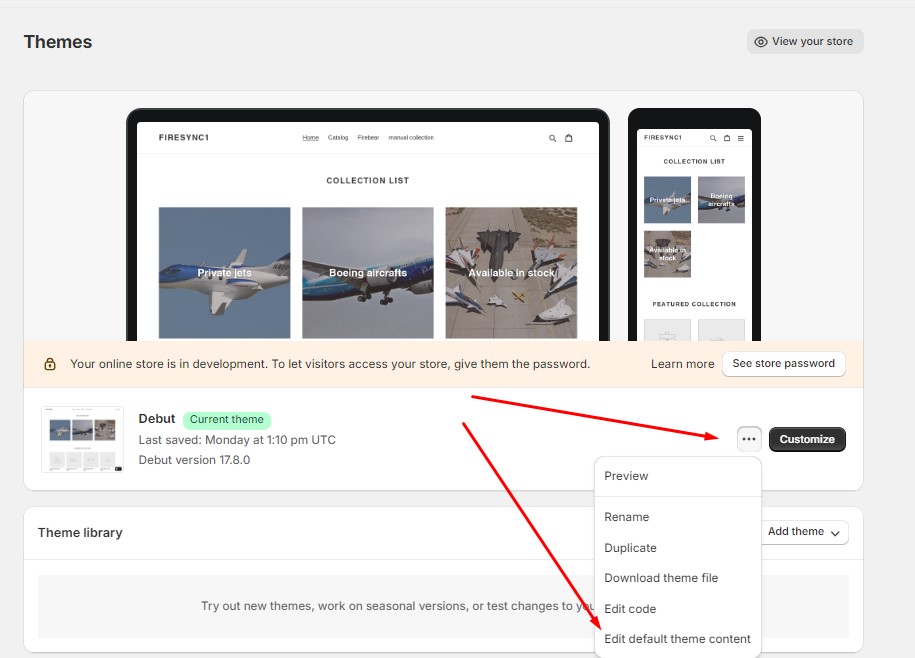
- Proceed to the theme you want to edit, click “…”, and select Edit default theme content.

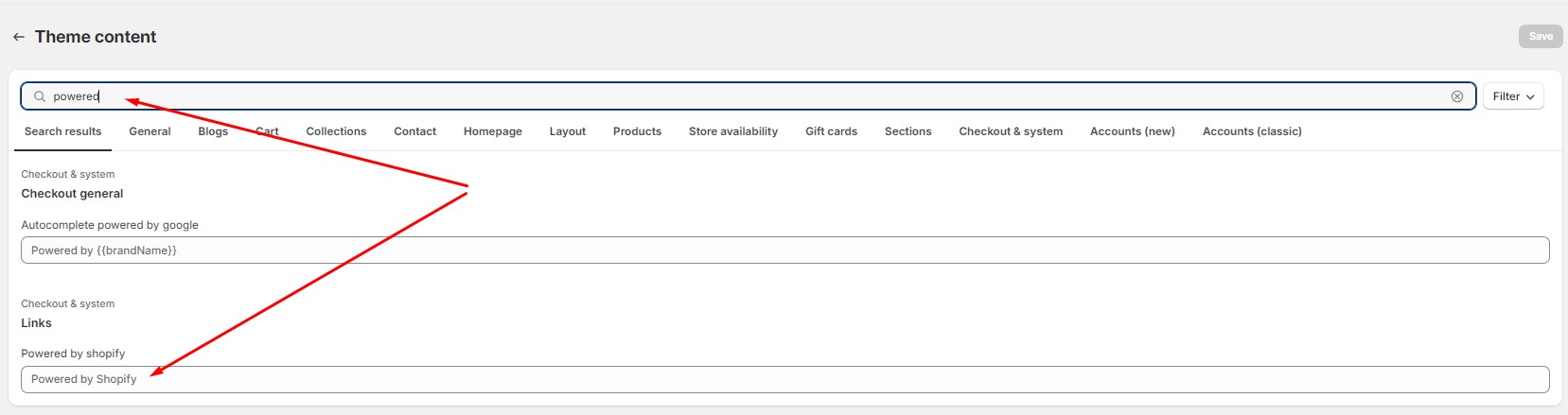
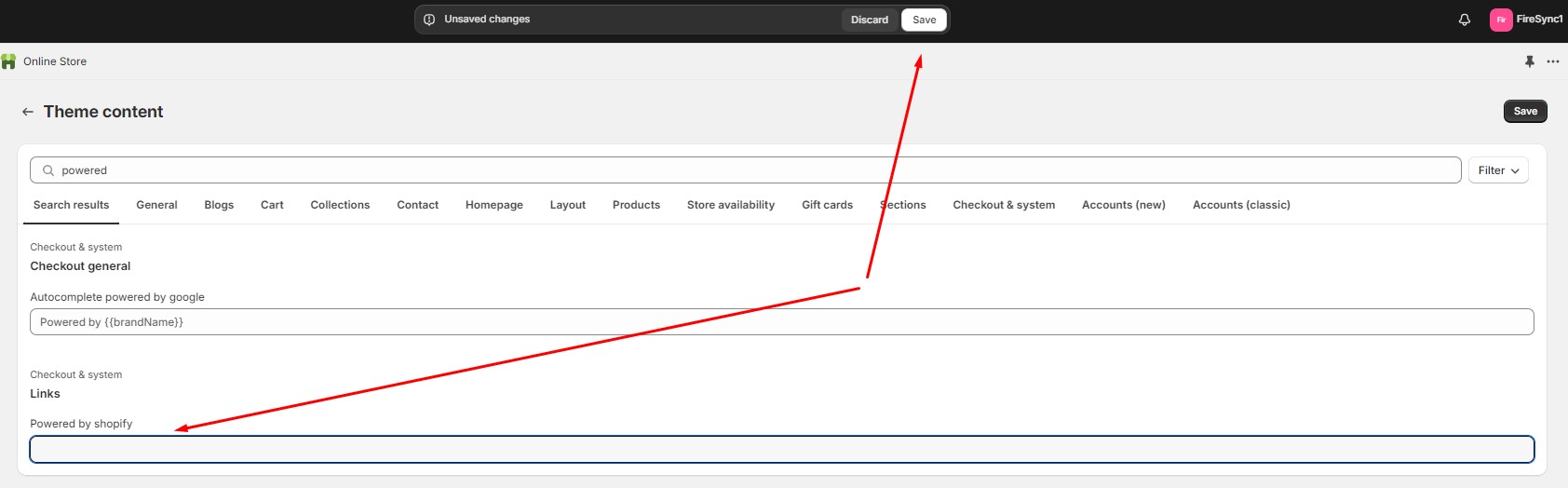
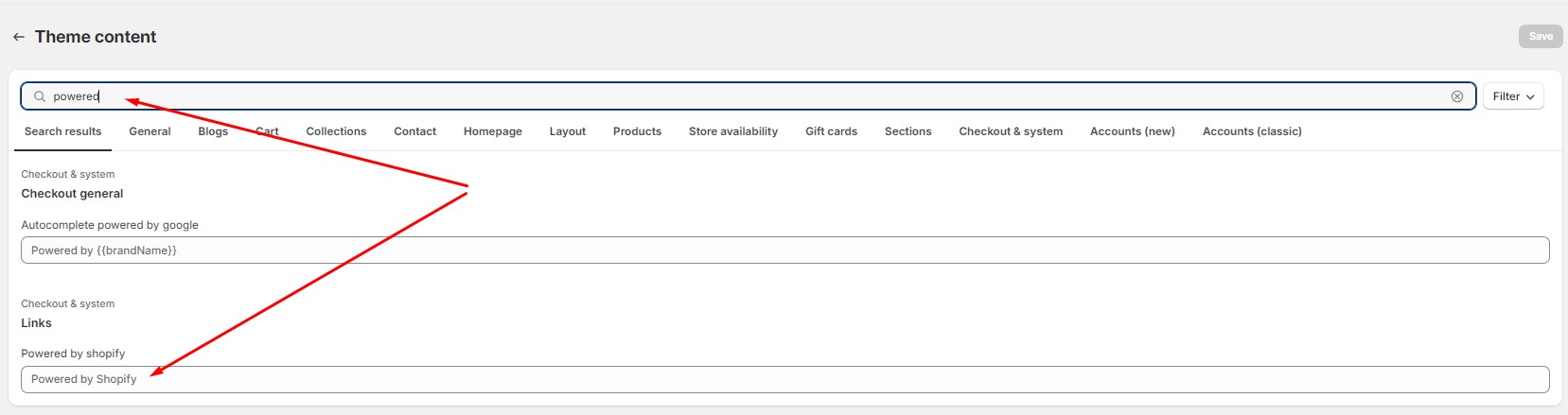
- Use the Filter items search box to bring up the Powered by Shopify and Powered by Shopify HTML boxes.

- Proceed to the Powered by Shopify box and enter a single space.

Don’t forget to save the changes. Right after you hit the Save button, “Powered by Shopify” will disappear from the footer:

What if it is still there?
Hide The Tagline by Editing The Teme Code
If the “Powered by Shopify” message is still displayed in the footer, you can remove it by modifying the theme code. It is a simple and intuitive procedure that even a non-technical user can successfully complete:
- Go to your Shopify Admin -> Online Store -> Themes.
- Proceed to the theme you want to edit, click “…”, and select Edit code.

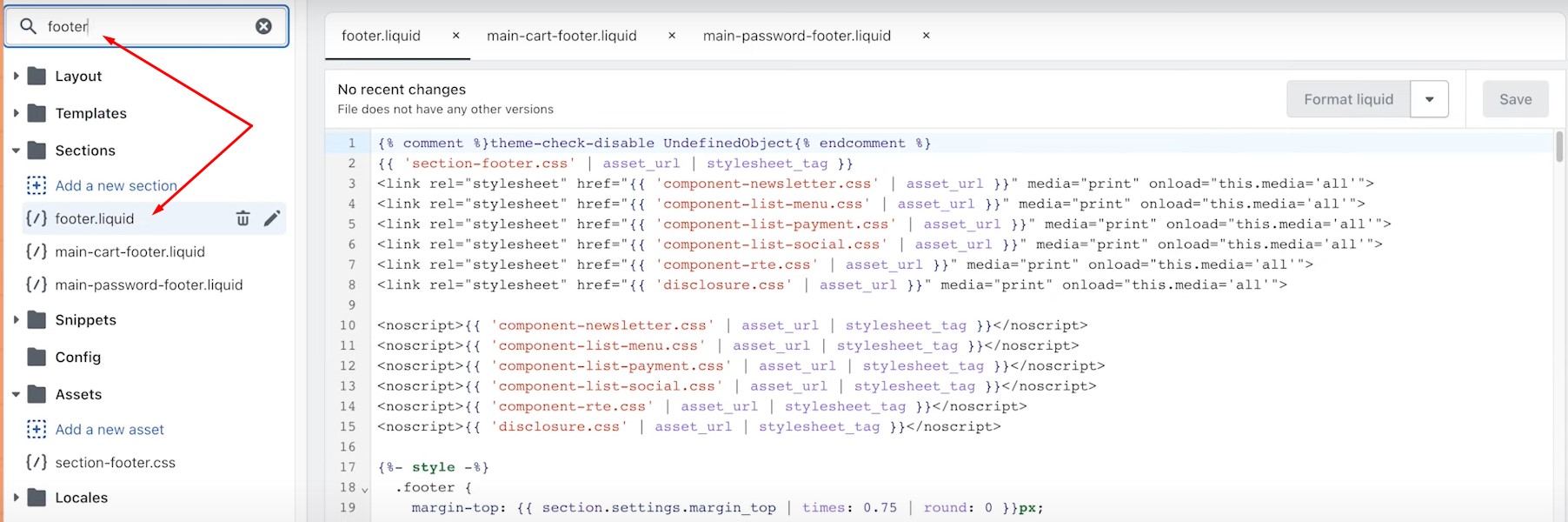
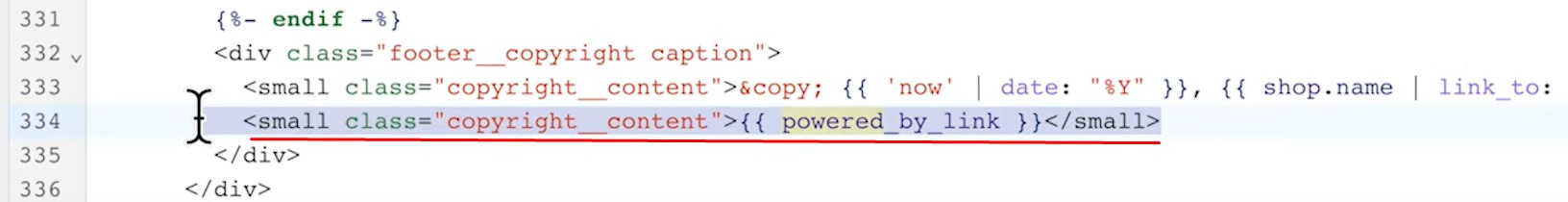
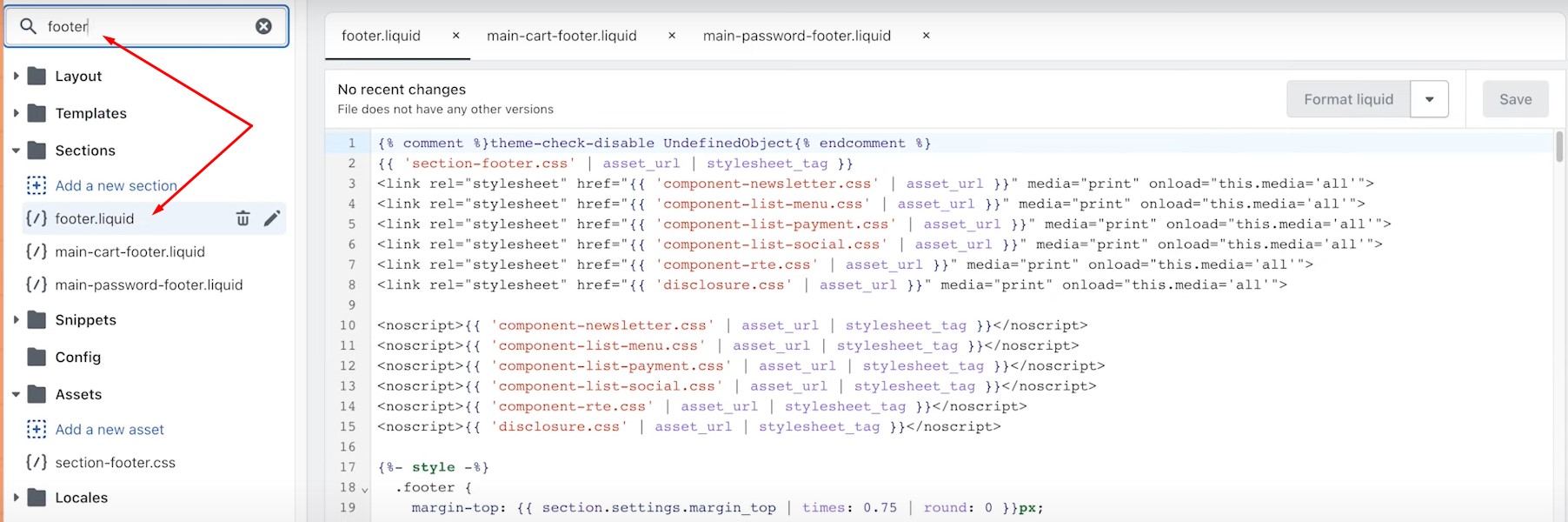
- Open the footer.liquid file in the Sections directory.

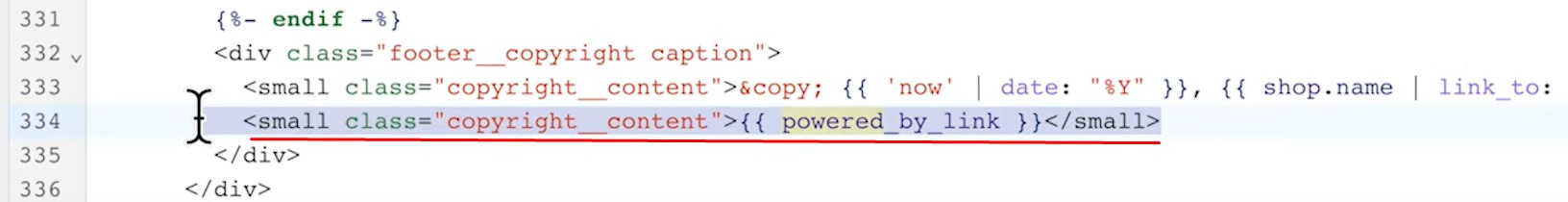
- Locate the {{ powered_by_link }} tag and remove it.

Save the changes to update the footer. By deleting ‘Powered by Shopify’, you get rid of unnecessary clutter. But what’s next?
Rather than providing a free space for Shopify’s marketing strategies, you could use your footer to further market your brand.
What should you replace Powered by Shopify with?
As you can see, an empty space is the most obvious replacement for “Powered by Shopify”. You get rid of the company’s branding, and it’s already enough.
However, many brands place something extra there: a link to a specific store page, a unique slogan, or even patent information. Think what’s best for your brand identity and highlight it in the footer. Use it to demonstrate your professionalism, experience, and customer care. Even such an obvious step as replacing “Powered by Shopify” with your slogan creates a perception of a more professional website. Not to mention the implementations of such elements as:
- Social media icons;
- Contact information
- Terms of use;
- Privacy policy;
- Newsletter signup.
You can use the entire footer space to place them. Some stores even use this space to advertise their apps. Thus, the footer becomes an additional reminder for buyers that they can switch to the mobile experience.
So, consider the footer a space to showcase anything and everything a store visitor might be interested in. But don’t try to overload this tiny space with all possible data – it usually confuses users.
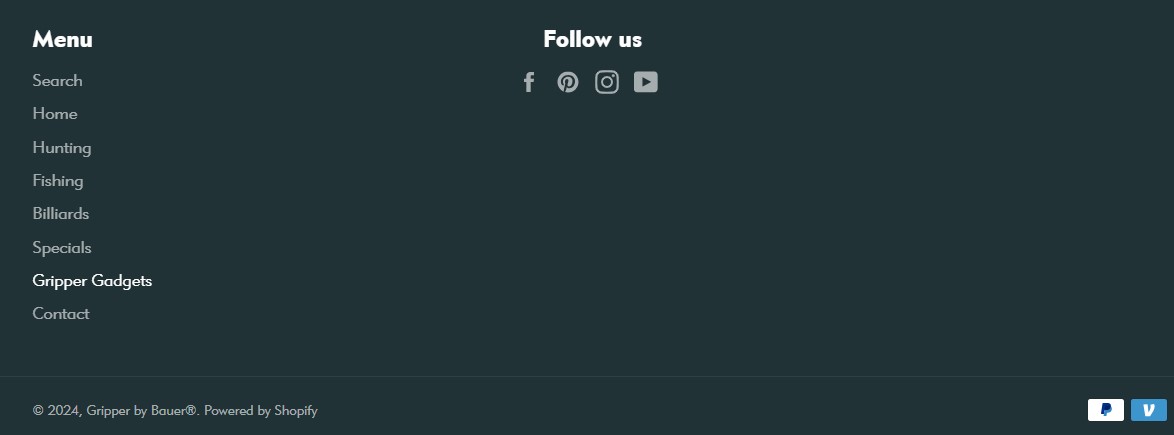
Let’s look at a bad example of a footer. While Gripper by Bauer offers a bunch of useful products, their website looks outdated and questionable in terms of design. Here is their footer:

What issues do you see?
- The “Powered by Shopify” tagline is still there.
- The footer doesn’t offer much additional value as it replicates the top menu.
- Everything looks clumsy and unbalanced since all menu links are displayed in one column.
The good thing is that you can see social media icons and payment badges but the overal appearance rather discourages store visitors from interacting with this element.
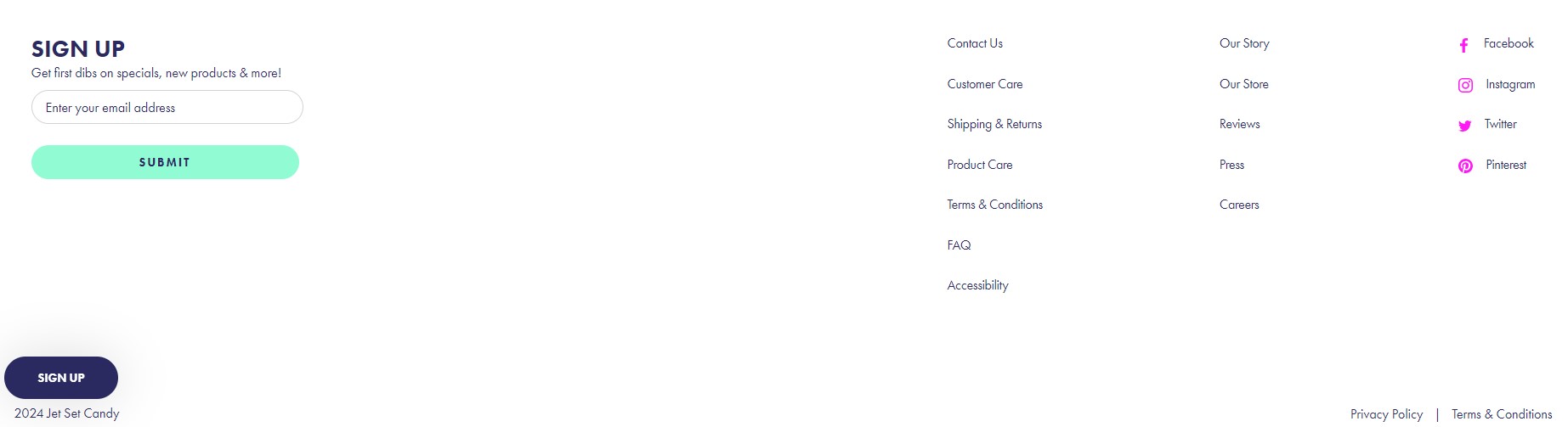
And now, look at this masterpiece:

JetSetCandy is a brand that offers a premium line of travel souvenirs, jewelry, and accessories whose site design pops among traditional jewelry stores. Their store’s footer is organized and vastly improves the site’s usability. Navigation is clear and customers can easily find what they’re looking for, including social media buttons, information about the brand, subscription field, etc. The “Powered by Shopify” tagline is absent!
How to Add Custom Content Instead of Powered by Shopify
Follow these 4 steps to place a custom text instead of “Powered by Shopify” in the footer:
- Proceed to Shopify Admin -> Online Store -> Themes.

- Find the theme you want to edit, click “…”, and choose Edit default theme content.

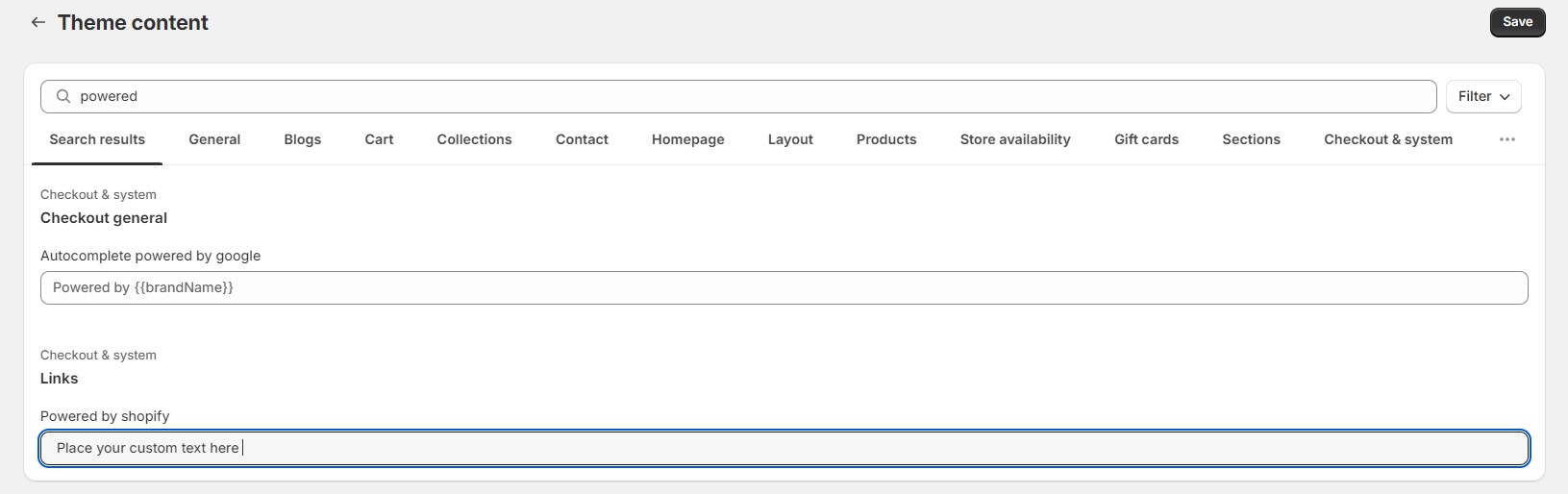
- Use the Filter items search box to locate the Powered by Shopify and Powered by Shopify HTML boxes.

- In the Powered by Shopify box, enter your custom text and save changes.

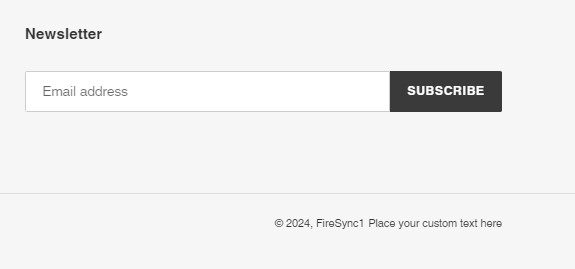
It results in the following changes:

Use the Powered by Shopify HTML box to provide a standard HTML link to replace the slogan on the password page.
Also, note that you’ll need to edit the code to add a link to the main site footer. Do the following under Shopify Admin -> Online Store -> Themes:
- Choose the theme you want to edit, click “…”, and select Edit code.

- Locate the footer.liquid file in the Sections directory.

- Find the {{ powered_by_link }} tag and replace it with your custom content.

Save the changes to update the footer with a link instead of “Powered by Shopify”.
Final Words
Don’t let “Powered by Shopify” spoil your store’s footer and snatch a potential sale. Remove a path leading shoppers away from your site, and advertise your brand instead. It’s well understood that once a potential customer leaves your website, it’s highly unlikely to get them back. Use all store elements to educate customers and move them toward a sale. Remove all third-party branding, including “Powered by Shopify” and use every effort to direct shoppers through your sales funnel to placing an order.
If you’ve just moved to Shopify from another platform, pay attention to the Import & Export Tool. Although it has nothing to do with the tagline, the app can help you transfer products, customers, and other entities to Shopify from your old storefront and connect your new website with any external systems and tools. Follow these links for further information:
- Firebear Import & Export Tool for Shopify
- Firebear Import & Export Tool Manual
- Contact us
Powered by Shopify FAQ
What does Powered by Shopify mean?
When you create an e-commerce website using Shopify, you’ll notice the “Powered by Shopify” tagline in the footer. It means that your e-commerce website is developed on top of the platform.
Is it okay to remove Powered by Shopify?
Yes, you can freely remove the tagline from the footer.
How to get Powered by Shopify off?
You can eliminate this slogan by editing the default theme content or changing the theme code. Usually, the first method is enough. You need to go to your Admin -> Online Store -> Themes, choose a theme you want to edit, click “…”, and select Edit default theme content. Next, proceed to the Powered by Shopify box, enter a single space, and save changes.

Please enable JavaScript to view the comments powered by Disqus.