
It is said that a data-driven approach always wins in engaging customers. Obviously, the more information you collect at every touchpoint with customers, the better shopping experience you can create, which leads to higher benefits for your own business.
Acquired this principle, Mageplaza Order Attributes for Magento 2 is designed with the hope to overcome the most severe drawback of Magento Default Checkout – limited information. Besides primary customers’ insights such as name, addresses, payment & shipping methods, this module allows you to gain extra attributes for order information, aiming to personalize each order and improve the order processing procedure.
 ‘
‘
Get Magento 2 Order Attributes Extension by Mageplaza
Table of contents
Why choose Order Attributes by Mageplaza for Magento stores?
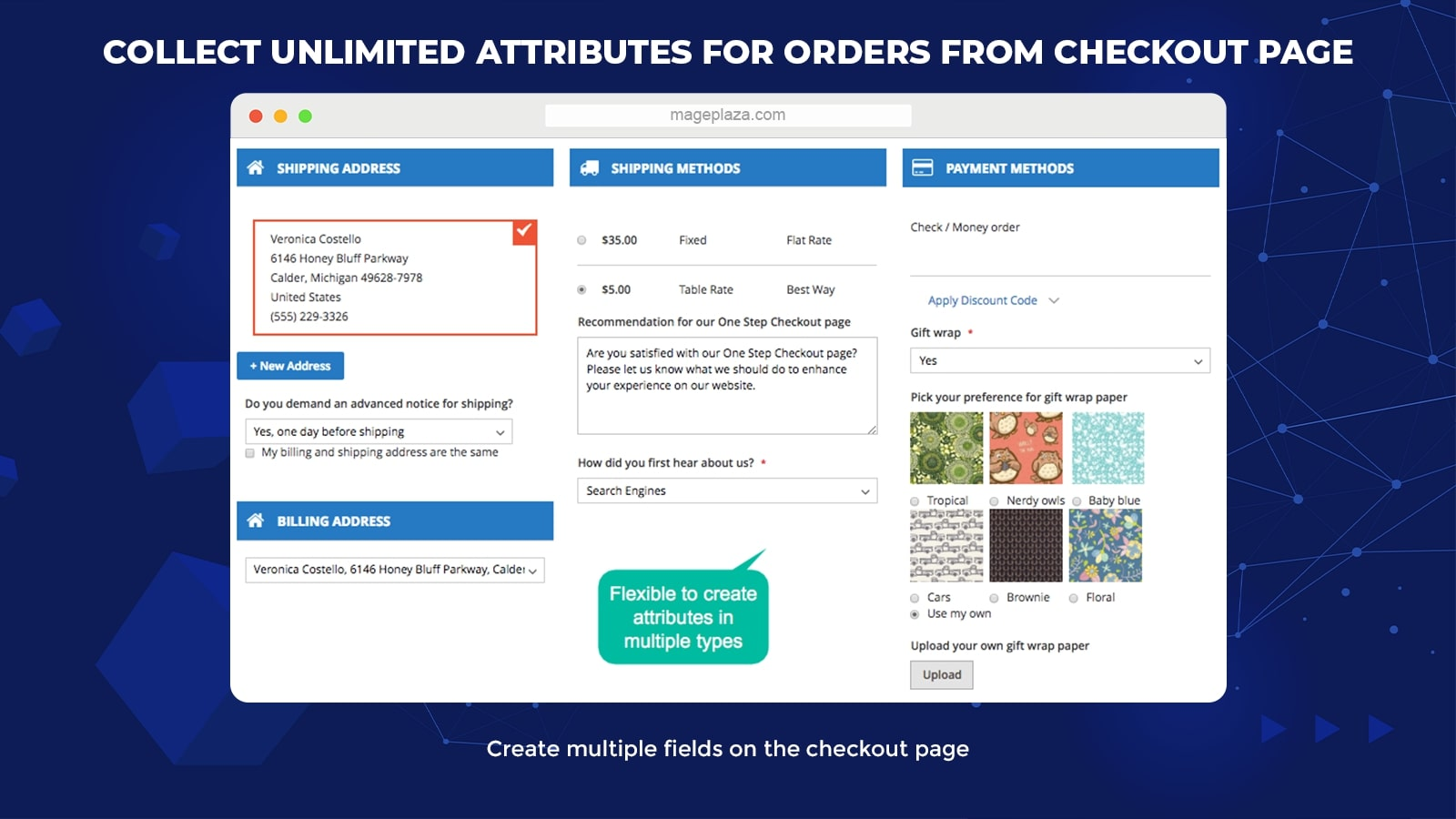
Achieve unlimited attributes for orders during the checkout process

In fact, most of the store owners are always in need of additional attributes for orders as customers’ expectations are becoming more and more complicated.
With the help of this module, store owners can feel free to create an unlimited number of fields in various positions on the checkout page to collect any insights that they find necessary to process the orders faster and gain a deeper understanding of their customers. The attributes added can be diverse, for example:
- Delivery time
- Gift wrapper
- Order comments
- Surveys
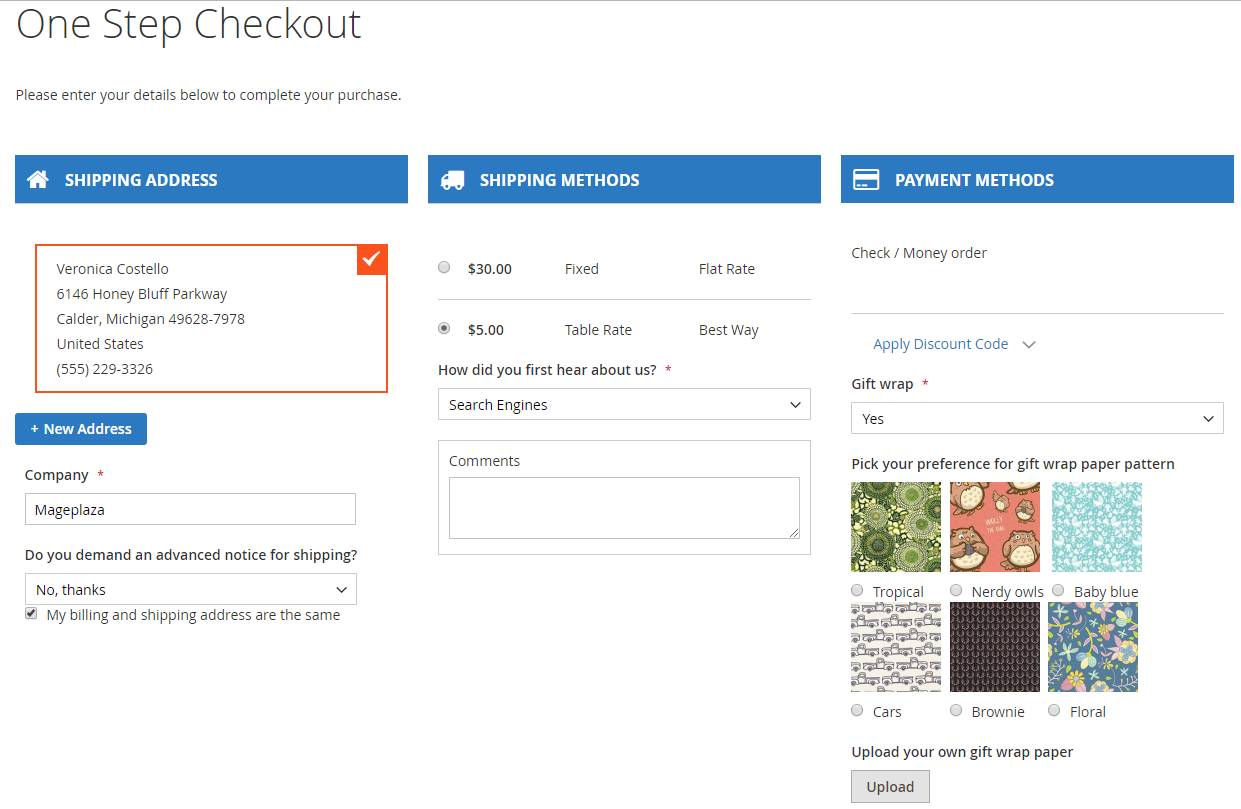
Moreover, the module is appropriately compatible with Mageplaza One Step Checkout, which means that customers only need to fill in these extra fields in a one-page checkout form.
Support multiple types of order attributes
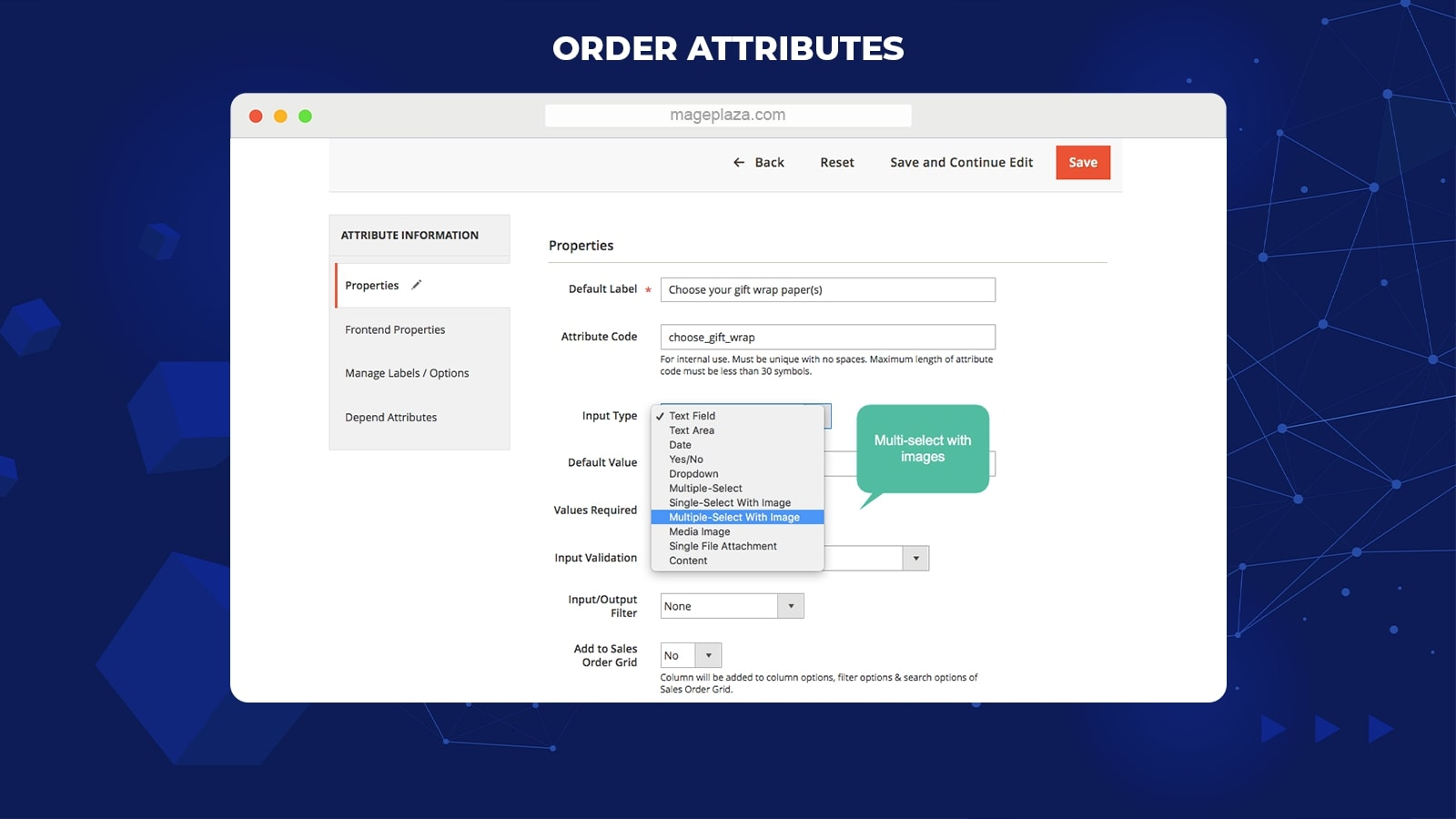
In the Order Attributes module, a wide range of attributes input is available for store owners to choose. Based on the content of attributes, kinds of products, and purposes of store owners, these input types will be selected suitably. Here are up to 11 input options you can consider, including:
- Text Field
- Text Area
- Date
- Yes/No
- Dropdown
- Multiple Select
- Single Select with image
- Multi-Select with image
- Media Image
- Single File Attachment
- Content
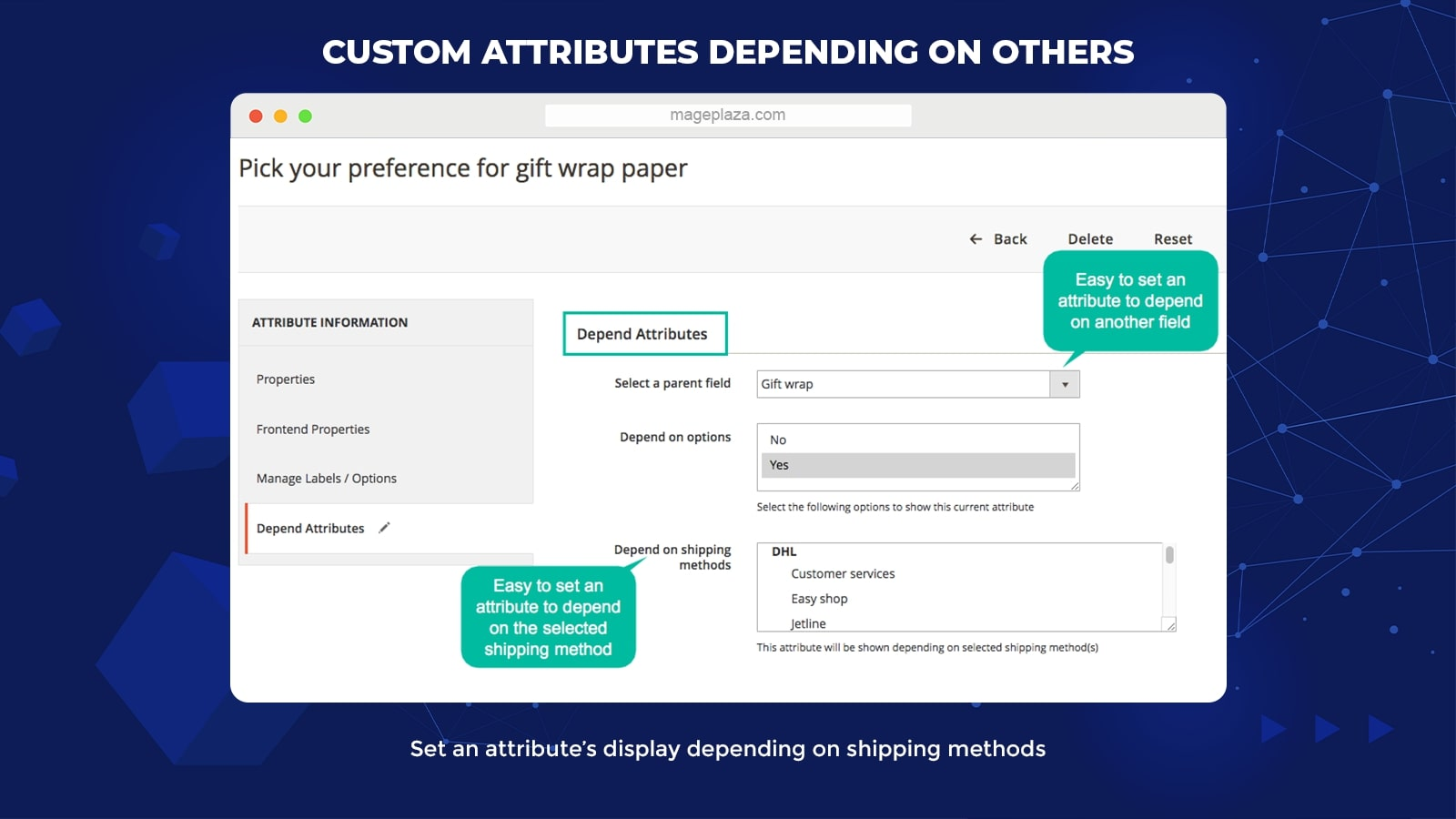
Allow making custom dependent attributes

This feature supports admins easily creating a dependent attribute to keep the checkout page clean by only showing the field when its parent field is completed by customers. For example, the attribute “Choose the channels you heard about us” can be displayed if someone has selected the “Social media” option for the question “How did you first hear about us?”.
Shipping methods are also considered another parent factor. Similarly, the display of an attribute depends on the selected shipping methods. For example, gift wrapping can only be applied if the shipping methods are priority or first-class ones.
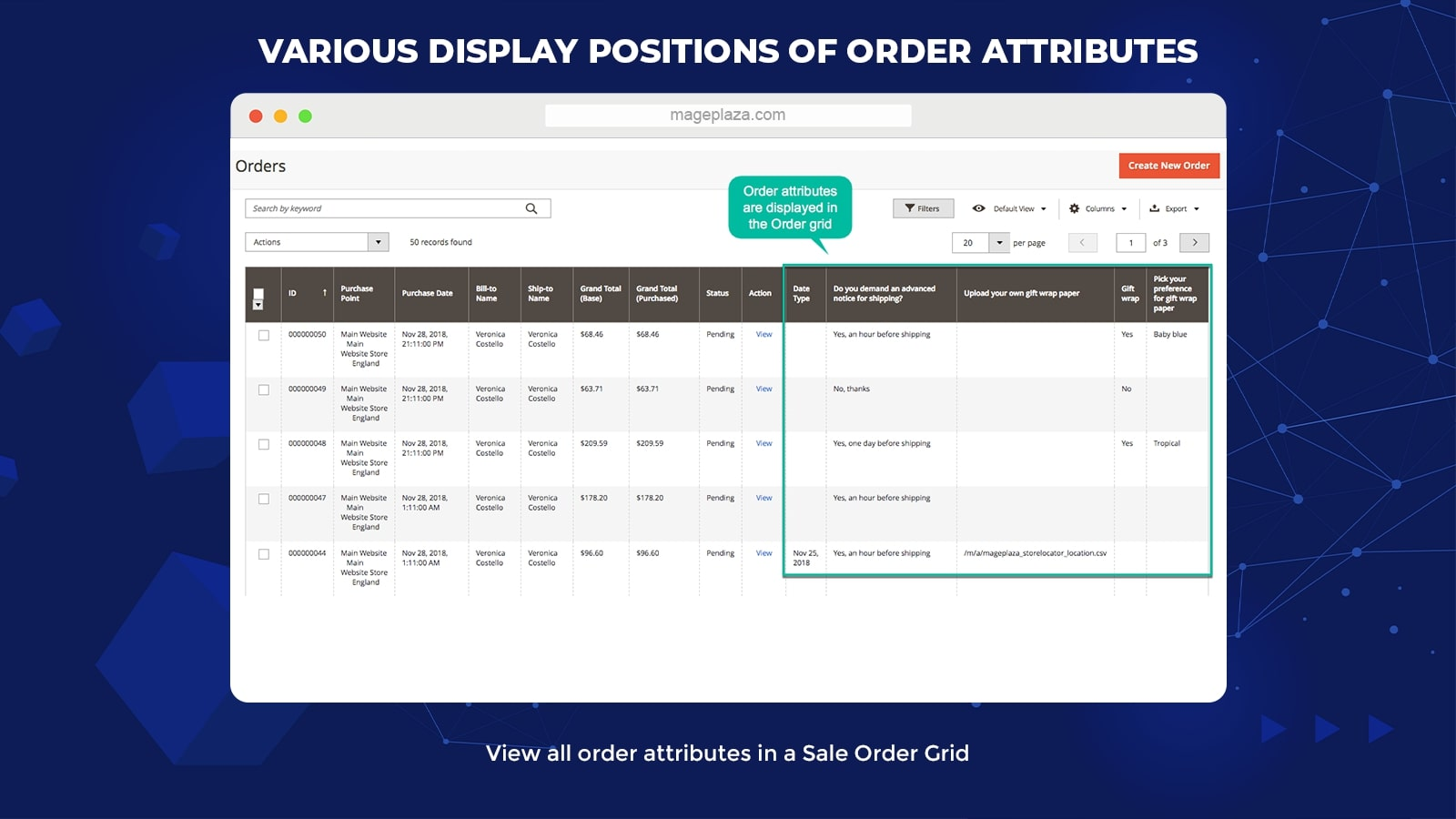
Display order attributes in various positions

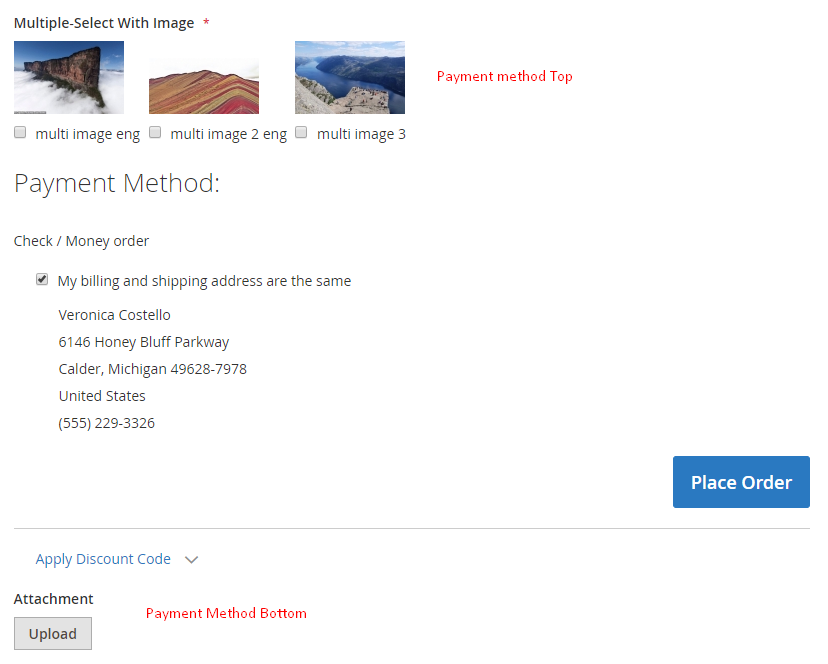
From the frontend, there is no limit on the display positions for order attributes fields. These fields can be added to different sections of the checkout page such as Shipping Address, Shipping Method Top, Shipping Method Bottom, Payment Method Top, Payment Method Bottom, and Order Summary provided that they are suitable for store owners’ intentions.
From the backend, through a Sale Order Grid, admins can view all of the order attributes included here, making it much easier for them to manage, follow, and process the orders with a high level of personalization.
Let’s have a look at more features that you can take advantage of when using the Order Attributes module:
- Allow management grid: Store admins can capture all of the order attributes in the order grid.
- Display tooltip: Support tooltip to show beside the attribute field as an instruction for customers.
- Extension compatibility: Work properly with some Mageplaza extensions, including One Step Checkout, PDF Invoice, Custom Order Number, Mass Order Actions.
- Input validation setting: Enable store owners to require the input data (such as email, phone, URL) entered in standard formats.
- Visibility capability: Admins can make a decision to set the attributes to be available for specific store views and customer groups with ease.
- Set attribute priority: Set the display order of attributes in which the smallest number represents the highest position.
Backend
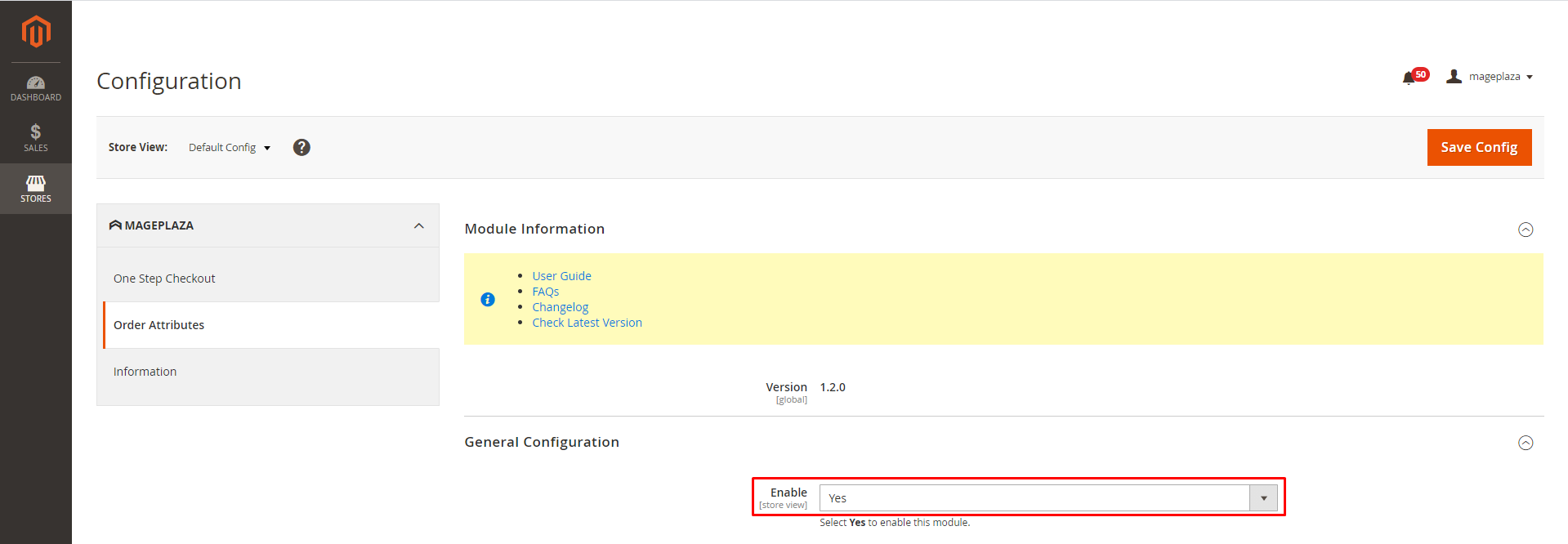
General configuration

After installing the Order Attributes module, you need to login to your Magento admin panel and activate the module by:
- Going to Sales > Order Attributes > Configuration
- At the general setting, choose “Yes” on the Enable section to activate the module from the backend.
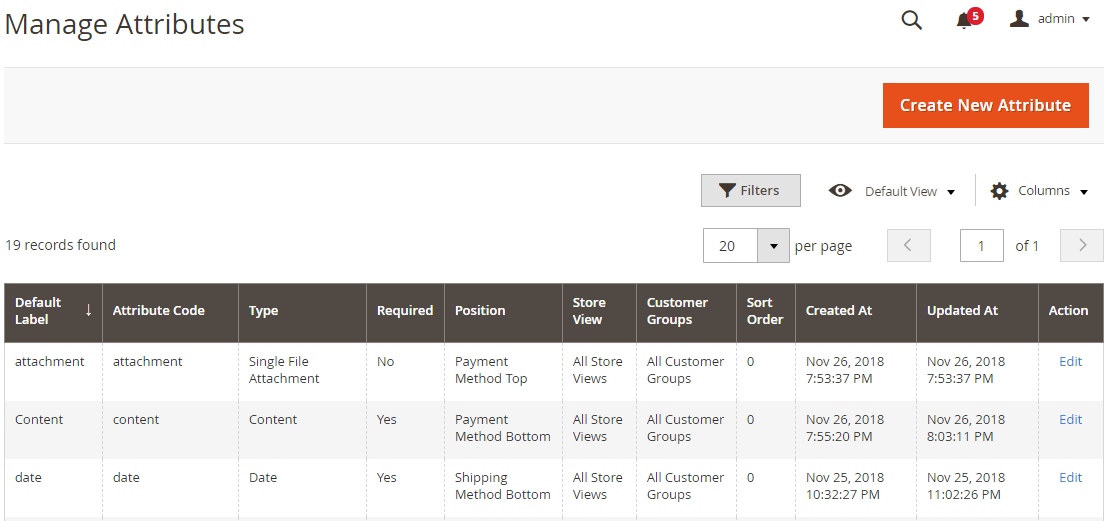
Manage attributes

Grid
- This grid stores all the order attributes created from the backend.
- From the grid, admins will have an overview of the basic information of attributes like Default Label, Attribute Code, Type, Required, Position, Store View, Customer Group, Sort Order, Created At, Updated At, and Action.
- To remove any attributes, admins need to edit the attributes and click on the “Delete” button.
- Additionally, admins can perform some actions, namely Filter, Change Store View, hide/show the Columns.
Add New Attributes
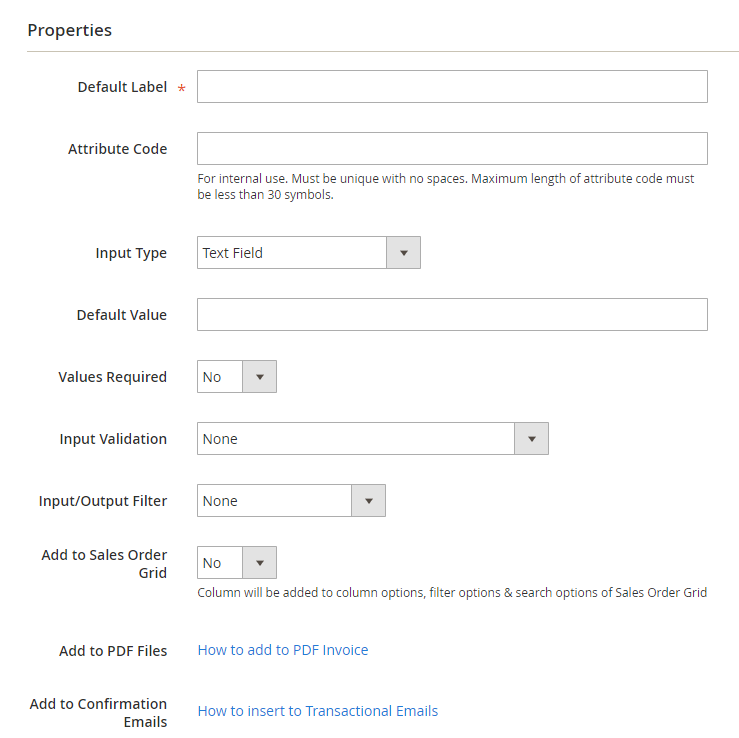
Properties

- Default Label: Show the name of attributes in the grid as well as the frontend.
- Attribute Code:
- Input the attribute code which can be used for adding templates such as email, order, so on.
- Each code must be unique with no space and less than 30 symbols.
- If leaving this field, the code will be based on the Default Label.
- Input Type: Admins can have up to 11 options to choose the data input type.
- Text Field: The input type displays as a text line (not downstream).
- Text Area: The input type allows customers to enter multiple text lines.
- Date: The input type is shown in the form of date. The field is assumed to be the current date if getting access to the checkout page.
- Yes/No: The field has only two options for selecting Yes or No.
- Dropdown: The input type forces customers to choose one or more options set in the format of dropdown from the backend.
- Multiple-Select: This field has multiple options that are set by admins for customers to select.
- Single-select with Image: Customers can choose only one image/color among other options set by admins.
- Multiple-select with Image: Customers can choose one or more images/colors that admins have set from the backend.
- Media image: This input type supports customers uploading any image files. Also, admins can restrict the size and format of files in Maximum File Size and Allow File Formats fields, respectively.
- Single File Attachment: Customers can upload any files they want in the file. Likewise, it is possible to adjust the file size in Maximum File Size section and the file format in Allow File Formats section.
- Content: Customers can feel free to insert images and enter as well as edit the text.
- Default Value:
- If the attribute is shown in the frontend, the display of this value will be the value of the field.
- Only display when the Input types are set as Text Field, Text Area, Date, Yes/No, Content.
- Values Required:
-
- Choose Yes if admins want customers to fill in the attribute fields and vice versa.
- Not work with Input types as Media Image and Single File Attachment.
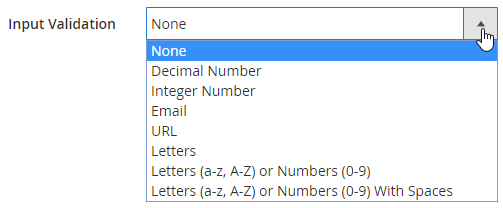
- Input Validation:
- Only show in case Input Type = Text Field.
- Specify the acceptable values in this field, which can be one of the following values:

- Input/Output Filter:
-
- When the Input types are Text Field and Text Area, this section is displayed only.
- It directs the customers to the HTML values that they can enter into the fields.
- There are 3 choices for customers to consider:
- None: The check HTML is ignored while the HTML tag is allowed working instead.
- Strip HTML tags: Remove the HTML tags included in the field.
- Escape HTML entities: Encode the HTML tags entered in the field.
- Add to Sales Order Grid: Select Yes to add the attributes to the grid so that admins can view, manage, and update these attributes.
- Add to PDF Files:
- The module can work compatibly with the Mageplaza PDF Invoice extension, supporting sending PDF invoices to customers with order attributes included.
- You can refer to the guide here.
- Add to Confirmation Emails:
- Admin can insert order attributes into the order confirmation emails that are sent to customers.
- You can refer to the guide here.
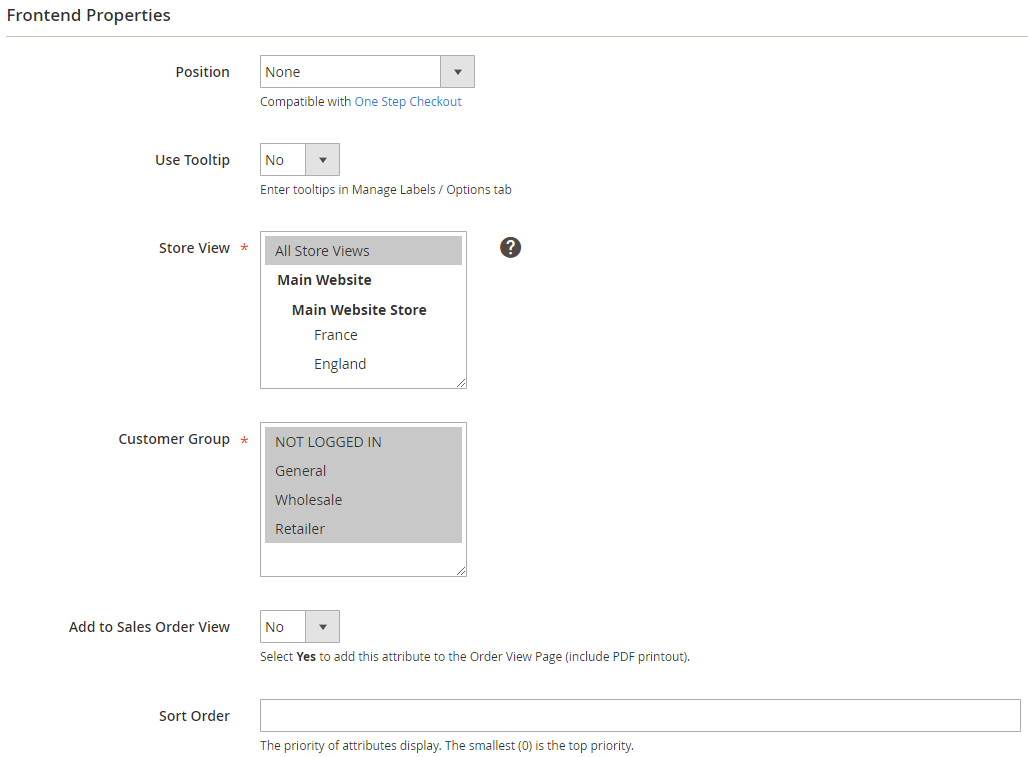
Frontend Properties

- Position: The field suggests 7 places to display order attributes:
- None: The order attribute does not display on the frontend as well as in the backend.
- Shipping Address
- Shipping Method Top
- Shipping Method Bottom
- Payment Method Top
- Payment Method Bottom
- Order Summary
- Use Tooltip: Select Yes to enable the Tooltip on the frontend, aiming to guide customers to enter the values.
- Store View: Select the store view in which the attribute can be displayed.
- Customer Group: Select the specific group to show the attributes to customers.
- Add to Sales Order View: Choose Yes so that order attributes can be added to the Order View Page. This feature supports customers to review the content of the attribute entered after placing the order.
- Sort Order:
- Set the priority for displaying the attributes.
- The smallest number (0) means the highest order.
- Admins need to pay more attention to the display order of the dependent attribute. The attribute child is possible to be displayed in the parent field.
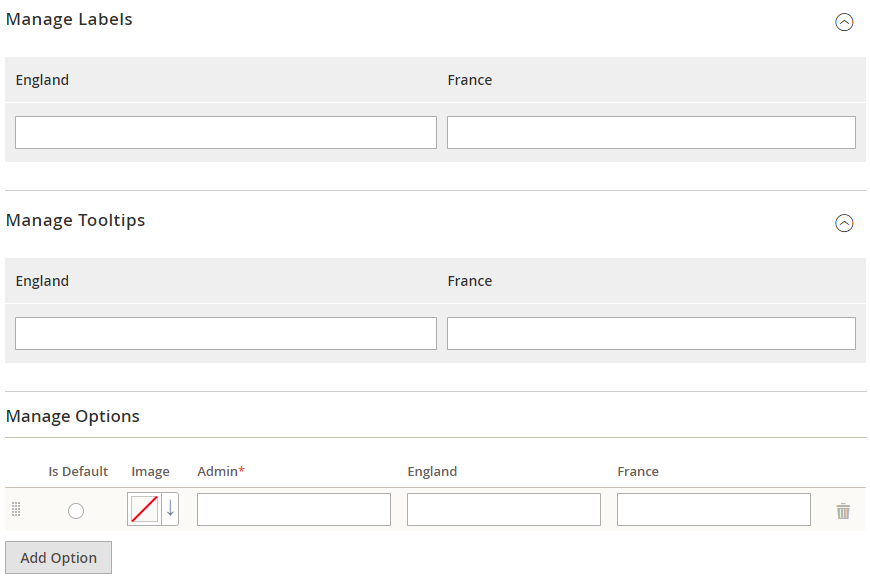
Manage Labels/Options

- Manage Labels:
-
- Admins can set the display name of the attribute for each store view on the frontend.
- If leaving the field blank, the Default Label from the Properties tab will be filled in automatically.
- Manage Tooltips:
-
- Admins can create the short tutorial content next to the attribute for customers in each store view.
- If left blank, the Tooltip will not be shown on the frontend.
- Manage Options:
-
- Admins can add multiple options based on the content of order attributes for customers to choose from in each store view.
- Only work with the Input Type as Dropdown, Multiple Select, Single-select with Image, Multiple-select with Image.
- The image or color can also be uploaded for options only when the input types are Single-select with Image and Multiple-select with Image.
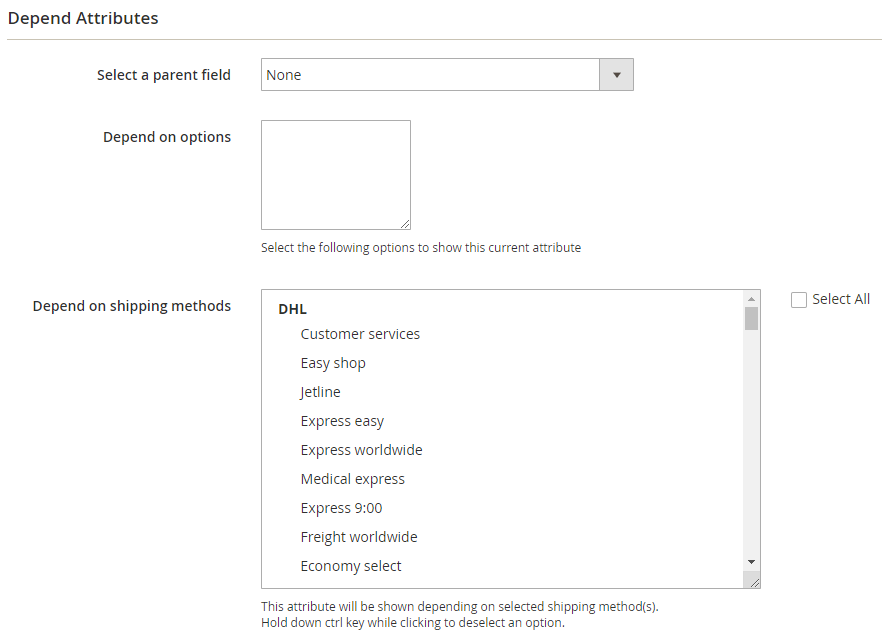
Depend Attributes

- To create a dependent attribute, admins need to set up its parent field first by selecting an attribute with Input Type = Dropdown, Single-select with Image. The options of the parent field will be automatically updated into Depend on options box.
- The attribute child is only displayed when customers choose the option selected in Depend on options box for its parent field. Admins can install depend on several options
- Also, one or more shipping methods can decide the display of an attribute.
- In case the attribute has been included in another one, only depending on the shipping method, admins must make sure that there are 2 dependent fields selected so that the attribute is displayed.
API
Order Attributes by Mageplaza supports API to gain the information of order and order attributes, perform the attributes in order, and upload necessary files for order attributes if allowed.
You can refer to the supported request here and see how to create token-based authentication here.
GraphQL
How to install
To install the GraphQL, you need to run the following command in the root folder of Magento 2:
|
composer require mageplaza/module–order–attributes–graphql php bin/magento setup:upgrade php bin/magento setup:static–content:deploy |
How to use
With the use of GraphQL, the Mageplaza Order Attributes module allows store admins to get the attribute information and store order attributes when customers place an order via GraphQL.
Note: To start using GraphQL, you need to enable the developer mode on your site and use Magento 2.3.x
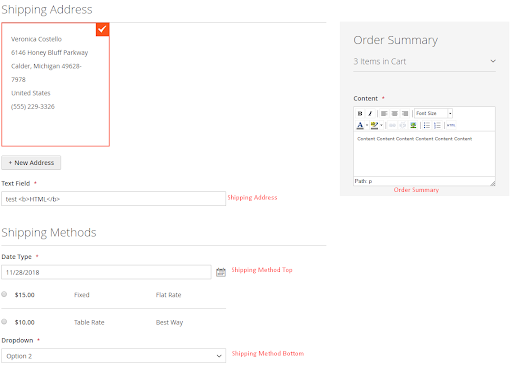
Frontend
This is how Order Attributes are displayed on the Magento Default Checkout page:


In addition, due to the compatibility, Order Attributes can be displayed on Mageplaza One Step Checkout:

Summary
It goes without saying that adequate order information promotes handling the orders at a higher speed and a higher level of personalization, which enhances customer satisfaction and the percentage of repeat customers. With a variety of excellent features, Order Attributes extension by Mageplaza is a genuinely useful and flexible solution for every eCommerce business to optimize their operation as well as sales.
10% Discount: Use coupon code FIREBEAR to get 10% OFF on all extensions while shopping at Mageplaza store.
Get Magento 2 Order Attributes Extension by Mageplaza
 ‘
‘