
It’s really important for eCommerce businesses to understand the customers’ expectations when shopping online.
Only when defending exactly the needs of shoppers in your store, can you take the right actions to please the customers, thereby delivering the best shopping experience.
Mageplaza Custom Checkout Fields for Magento 2 focuses on creating the best checkout experience that offers customers extra services with various display types right on the checkout page.

Get Magento 2 Custom Checkout Fields Extension by Mageplaza
Table of contents
Why choose Mageplaza Custom Checkout Fields for Magento 2?
The importance of checkout page optimization comes from 2 points:
- For eCommerce businesses, this is where they can gain the most crucial information of the purchasers, which can be used for several marketing purposes
- For online shoppers, an optimal checkout page will provide them with necessary fields for special orders for their shopping carts (delivery time, order comments, apartments entry code, etc.)
That’s why adding the right fields to your checkout page can help e-stores to collect sufficient information and increase customer satisfaction right at the end of their purchasing process.
Create more fields on the checkout page
Like its name, the Mageplaza Custom Checkout Fields extension allows store owners to create and add extra fields on the default checkout page. Furthermore, online stores can also define customers’ special orders for purchasing, thereby striving to meet their expectations.

Below are some common questions that may be included on the checkout page to diversify customers’ options:
- What other addresses can you get the product to?
- What time would you like to receive the product?
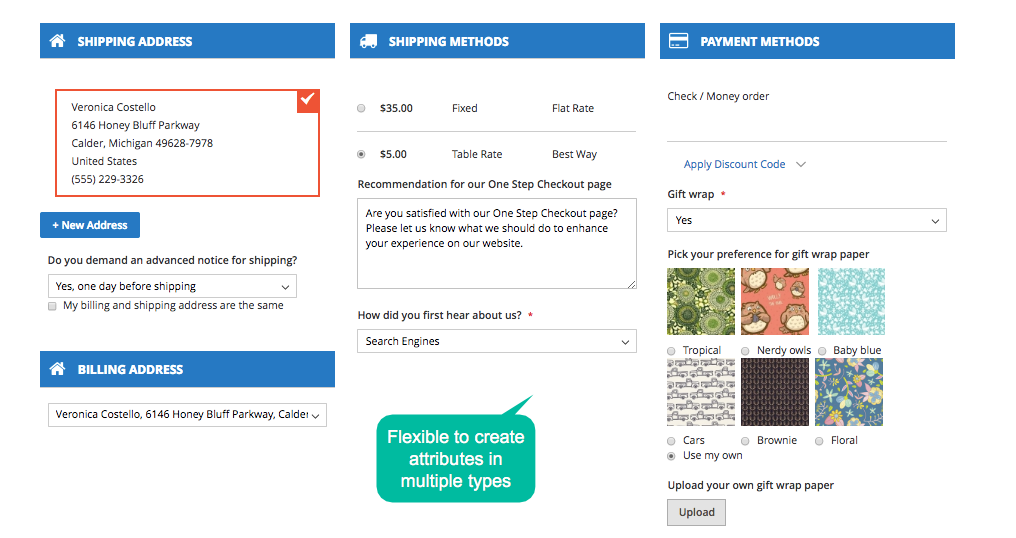
- Do you want to use the gift wrapping service?
- Please select your preferred gift pattern paper?
- Do you have any other notice before delivery?
- Do you have any feedback for our store?
Store admin can add unlimited attributes if they find it necessary to process the orders successfully.
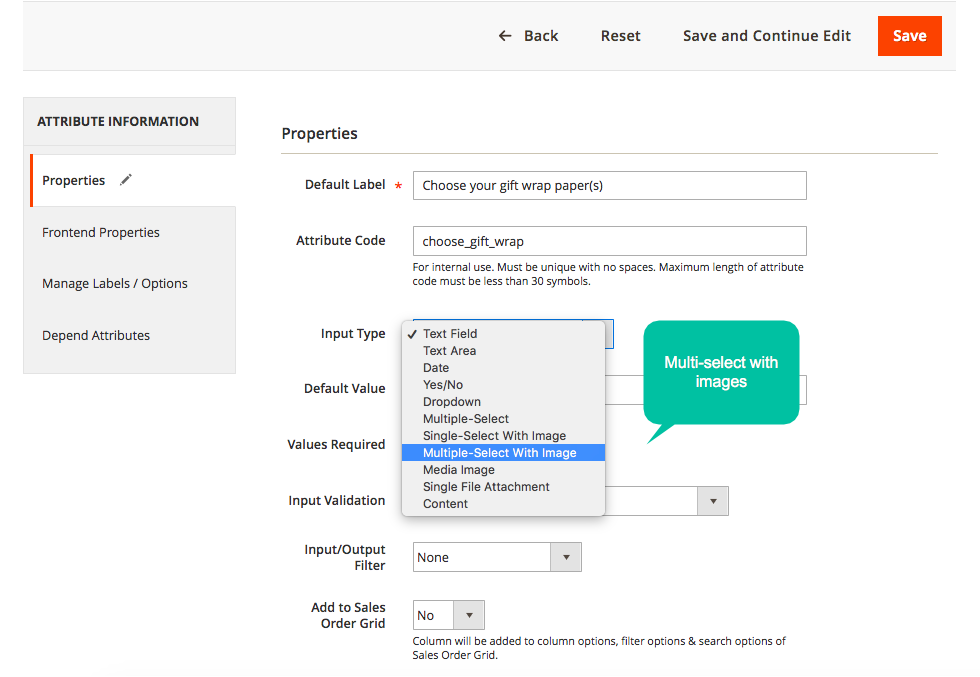
Offer various input types for checkout fields

To better support e-store in optimizing the checkout process, Mageplaza Custom Checkout Fields offers e-commerce businesses 11 input types:
- Text Field, Text Area, and content
- Date and Yes/No
- Drop-down and Multiple Select
- Single Select with image and multi-select with image
- Media Image and Single File Attachment
With this feature, store admins can create fields with suitable input types for different marketing purposes based on product types and kind of attributes.
Allow creating fields depending on others
What’s special about Mageplaza Custom Checkout Fields is that the module enables store owners to create attributes that depend on the other related fields.

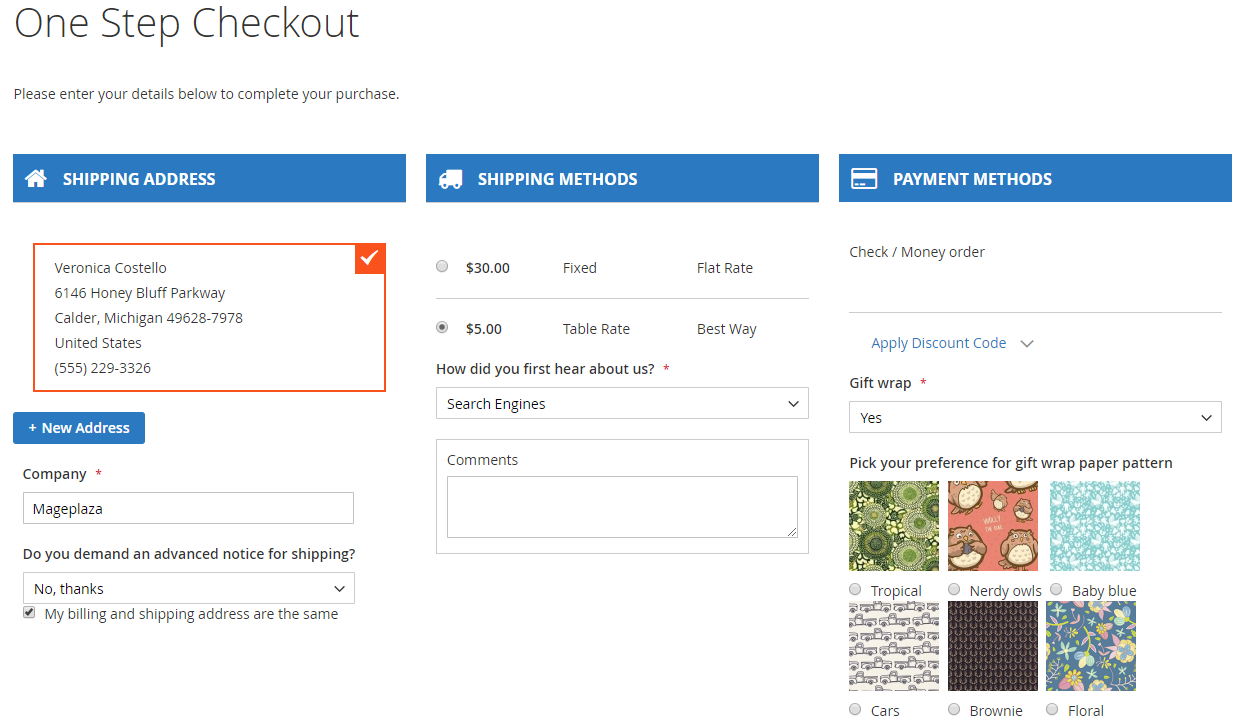
Suppose when customers choose Yes to the question: “Would you like to have your order gift-wrapped,” the attribute “Please select your favorite gift wrapping paper” will automatically appear.
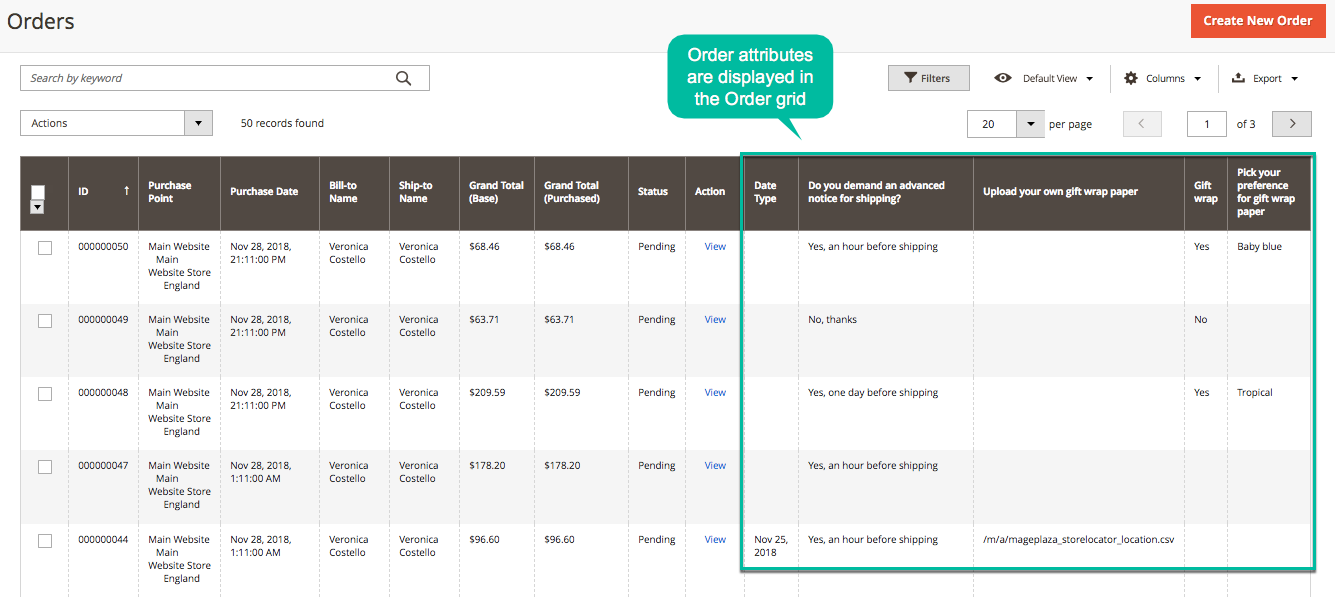
Display on Sales Order Grid, FPD Invoice, and more

Not only create additional fields on the checkout page, but Mageplaza Custom Checkout Fields also lets store admins add extra checkout fields to the Sales Order Grid from the backend with ease.
This feature shows its convenience on:
- Helping store owners to capture all checkout field of the orders
- Facilitating the management of customers’ orders when it comes to updating, monitor, and processing activities
Most importantly, as store admin, you can add new attributes to PDF invoices and transaction emails sent to customers via simple actions from the backend. However, you will need to install the PDF Invoice extension to apply custom order attributes.
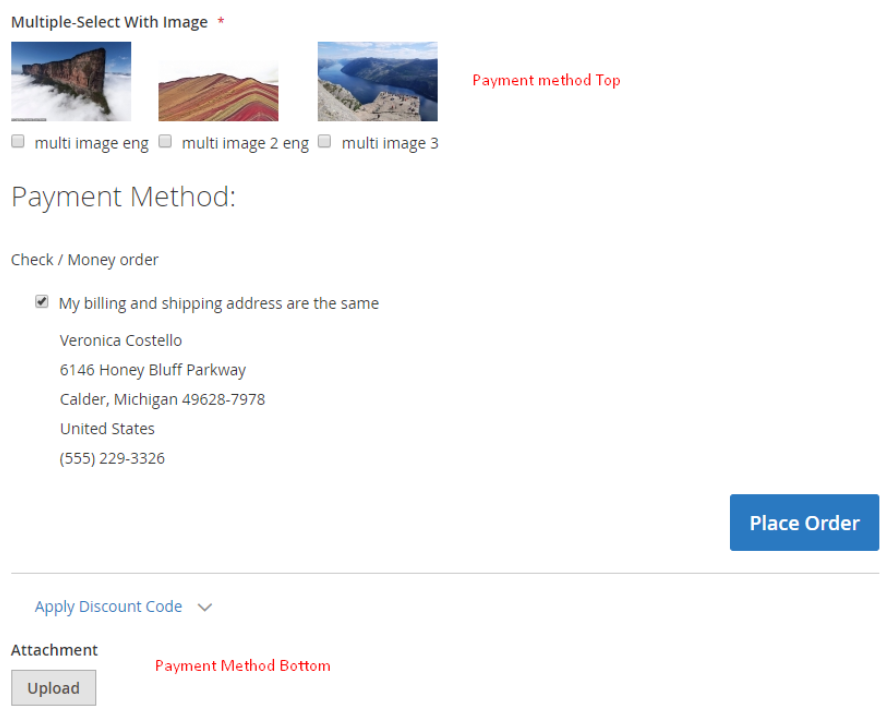
For the storefront, extra checkout fields can be placed at numerous sections on the checkout page, such as Shipping Address, Shipping Method Top, Order Summary, and so forth. Furthermore, these attributes can be viewed by login customers on the Order View Page.
More features you should know about Mageplaza Custom Checkout Fields:
- Grid management: Display extra checkout information on the order gird
- Support Tooltip: Customers can see the guide or note beside any additional field
- Set input validation: Require the input date to follow the standard formats
- Limit visibility: Admins can set the visibility of a checkout field to specific store views or customer groups
- Set attribute priority: Allows setting the priority level for displaying checkout attributes via numbers. The smaller the number is, the higher priority the Attribute gets
- Extension compatibility: Well compatible with most of Mageplaza extensions like PDF Invoice, One Step Checkout, Gift Wrap, and Extra Fee
Backend
General configuration
To work with Magento 2 Custom Checkout Fields at the backend, you need to:
- Log in to your Admin account
- Go to Sales > Order Attributes
- On the General Configuration section, choose Yes for the Enable field to use the module
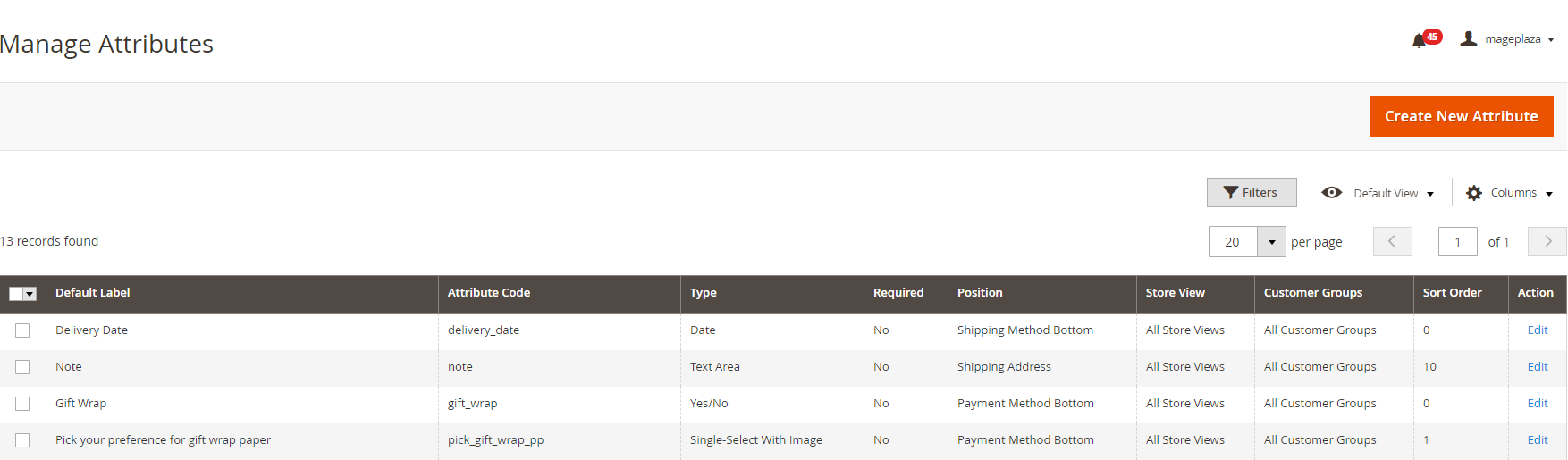
Manage Attributes
Order Attributes Grid
To open the Order Attributes Grid at the backend, choose Sales > Orders > Manage Attributes.

The Grid makes it easier for admins to manage and monitor the store’s Order Attributes as the table provides all the information of Attributes, such as Default Label, Attribute Code, Type, Required, Position, Store View, Customer Groups, and so forth.
Besides, some actions that the admin can do with Attributes on the Grid are Filer, Change Store View, hide/show the Columns.
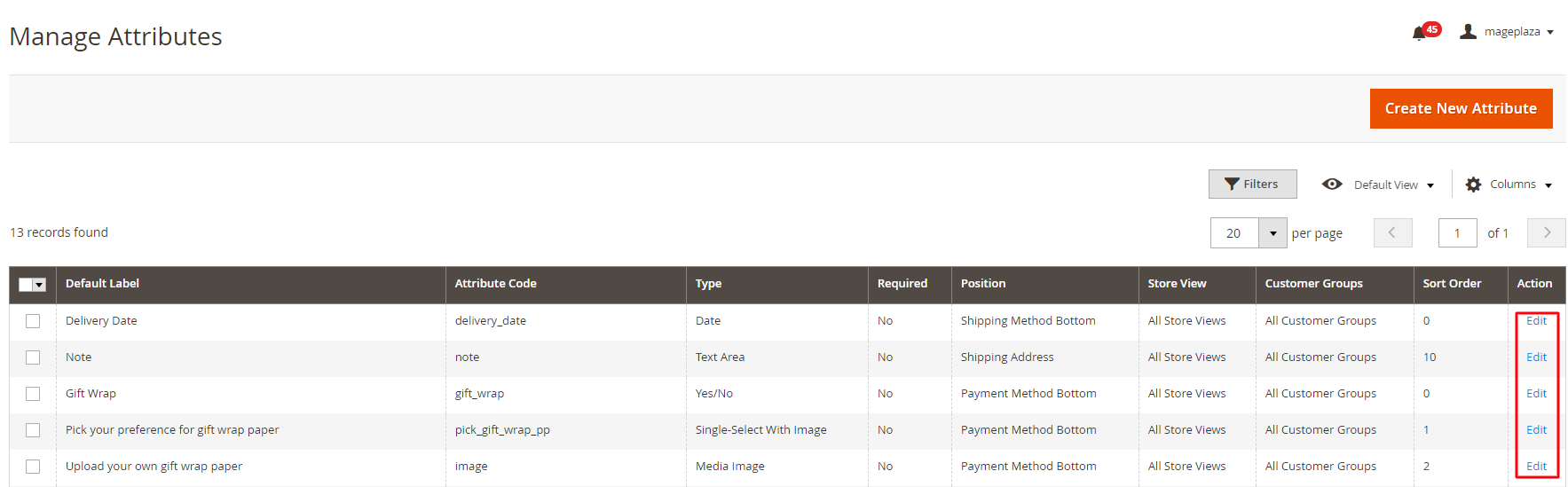
In case you want to delete or edit any information of Order Attributes:

- Go to the Action column and click Edit
- You will be redirected to the Properties tab of Attribute Information
- Here on the top bar, you can choose between Delete, Reset, or Save and Continue Edit
Add New Attributes
From the Manage Attributes page, click on the Create New Attribute button
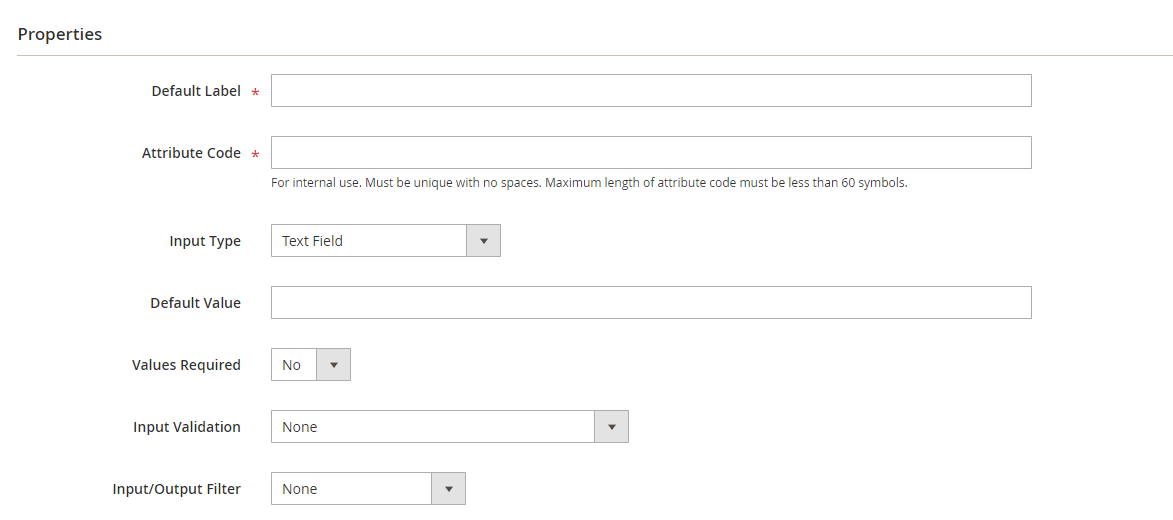
Configurations of the Properties section:

- Default Label: Fill in the default name for Attributes that will be displayed in the Grid and Frontend
- Attribute Code: Insert the Attribute code to add some templates, for example, Order or Email, etc. The code should not include spaces or more than 30 symbols
- Input Type: The admin can choose between 11 input types the extension provides
- Default Value: This field only appears if admins select Type field = Text Field, Text Area, Date, Yes/No, or Content.
- Values Required = Yes to turn the new field as a required one so that customers have to enter a value for the field in order to finish the checkout process. This selection will not appear if you choose Input Type = Media Image and Single File Attachment
- Input Validation: Only display when Input Type = Text Field. The value validation you choose will stipulate which values will be accepted in the field
- Input/Output Filter: Display if Input Type = Text field or Text area. You have 3 selections (None, Stri[ HTML Tags, and Escape HTML Entities. Its purpose is to define the HTML values customers can enter the field
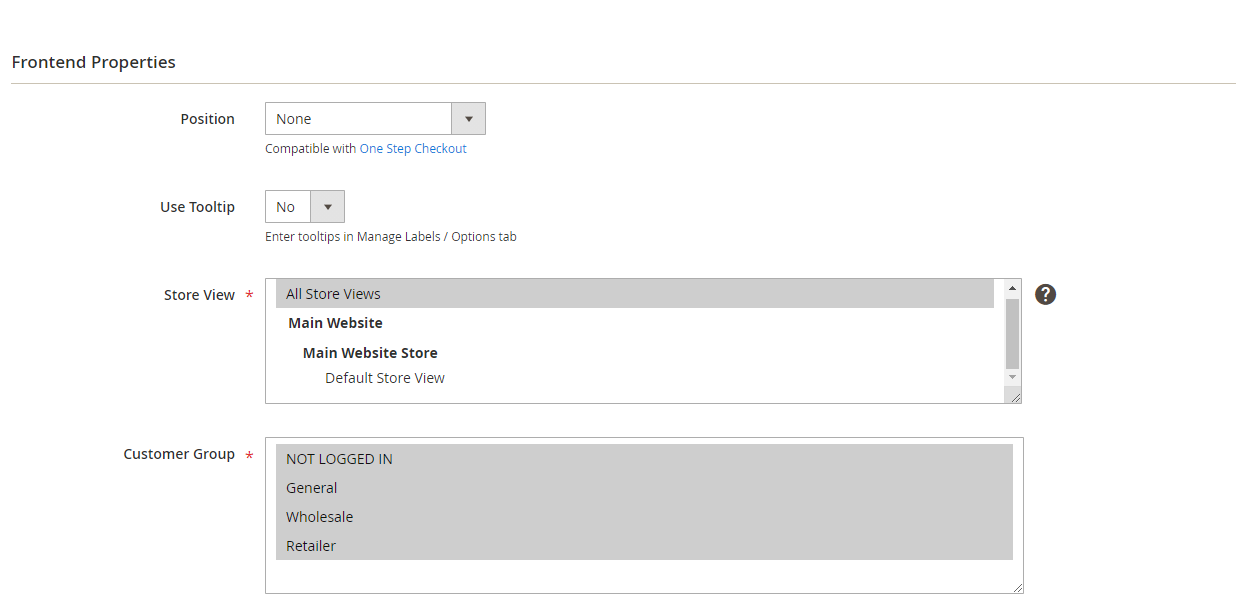
Configurations of the Frontend Properties section:

- Position: Provide 7 positions for admins to display Order Attribute
- Use Tooltip = Yes to display the Tooltip that instructs the customers which types of value in the field. (The Tooltip can only be displayed on the storefront if you enter the Tooltip in the Manage Labels/ Options)
- Store View: Select the store view you want to display the Attribute
- Customer Group: Limit the group of customers that will see the attributes
- Add to Sales Order View = Yes: Show the Attribute at the Order of the customer so that they can check the attribute content filled after placing an order
- Sort Order: Set the display order of the Attribute (0 refers to the highest position)
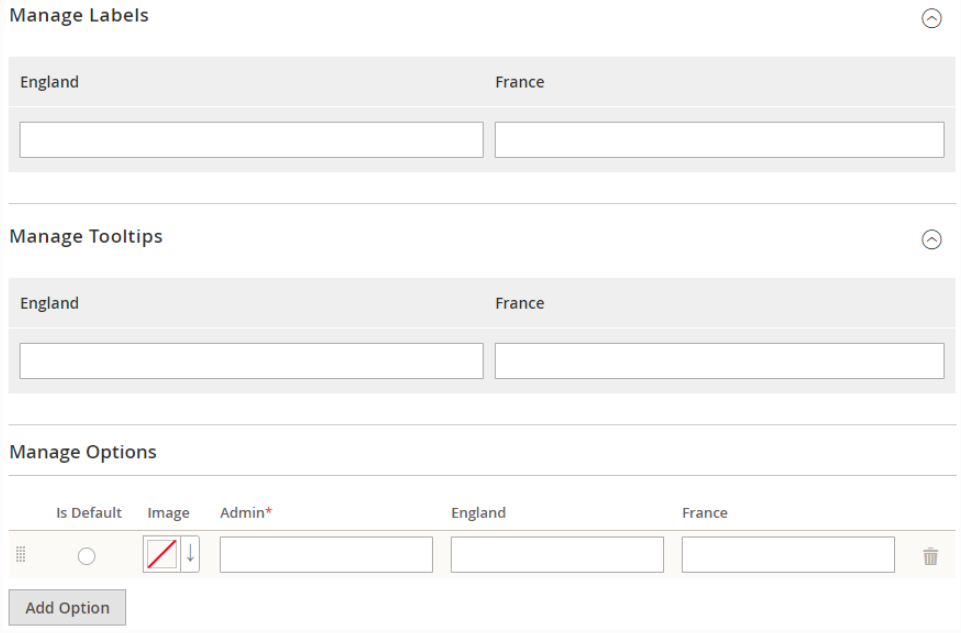
Configurations of the Manage Labels/ Options section:

- Manage Labels: Fill in your wanted label for the Attribute on the storefront
- Manage Tooltips: Fill in the short instructional content of Attribute to display in the store (If you leave this field blank, the Tooltip will not be displayed on the frontend)
- Manage Options: This field only appears if Input Type = Drop-down, Multiple Select, or Single-select with Image. Admin can add options for Attribute in each store view for Customer to choose
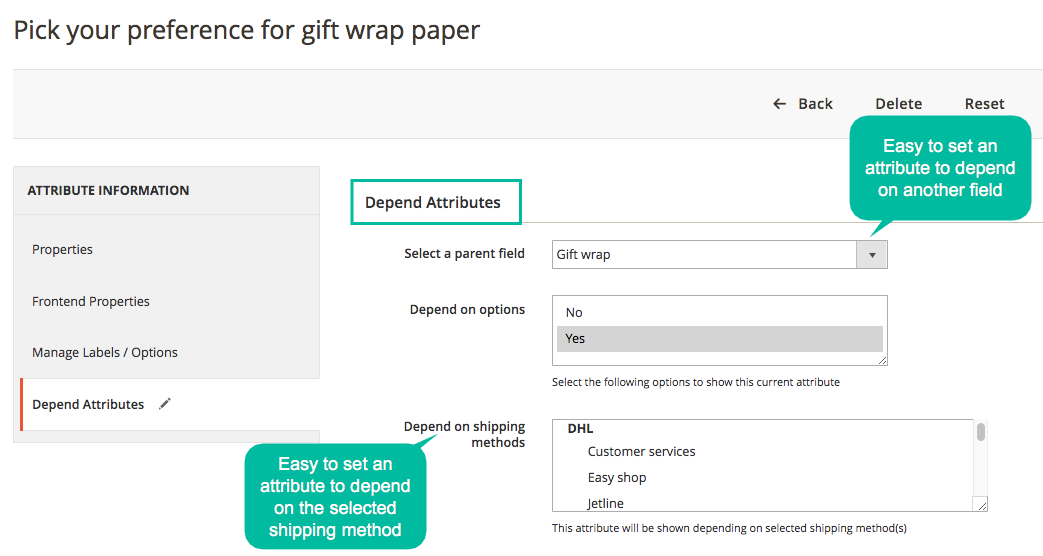
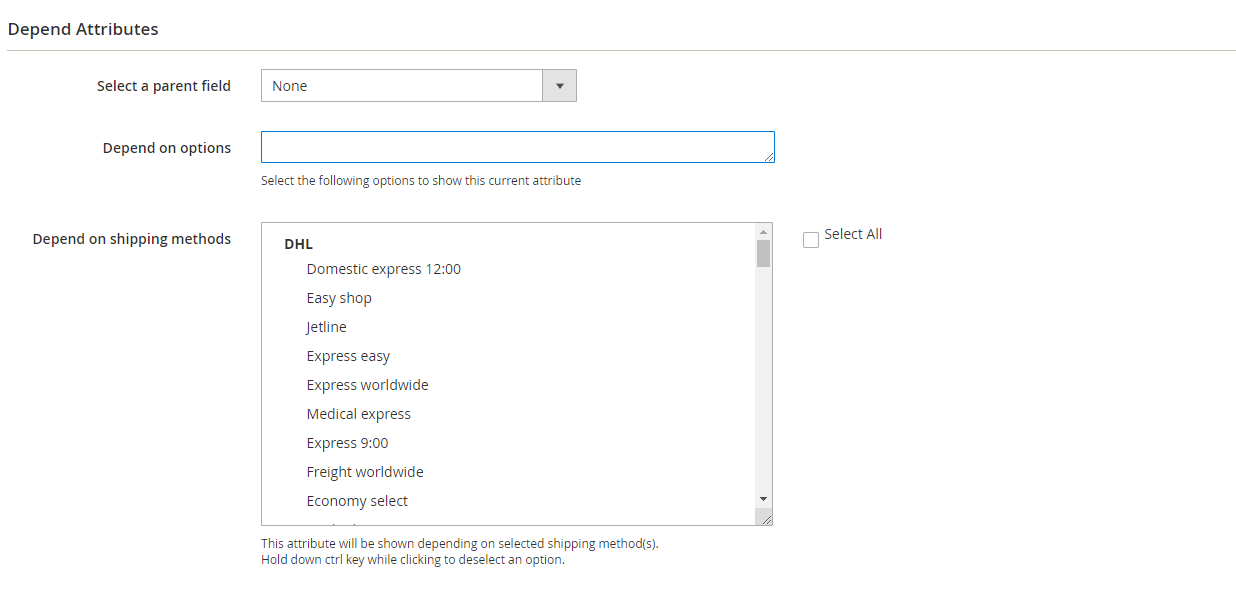
Configurations of the Depend Attributes section:

- Select a parent field: The drop-down list will display all the created checkout fields. Store admins need to pick one attributes to be the parent field
- Depend on options = Yes to automatically load your new Attribute when customer tick or work with the parent field
- Depend on shipping methods: Choose one or more shipping methods to be the parent attributes so that when customers click on any of the selected options, the new created Attribute will automatically appear
Frontend
Checkout page Magento

Mageplaza One Step Checkout

In conclusion!
Magento 2 Custom Checkout Fields is definitely a must-have extension on Magento 2 if you want to create the most seamless and optimized checkout experience for the customers.
With various displaying types for custom fields, store owners can easily collect more customers’ information or provide extra services like delivery time, home entry code, gift wrapping service, etc. A useful extension for checkout page optimization.
HOT DISCOUNT: Use coupon code FIREBEAR to receive a 10% discount when purchasing.
Get Magento 2 Custom Checkout Fields Extension by Mageplaza