Minifying Javascript, HTML and CSS is a great way to speed up your Magento 2 store. Some people might mistake it for compression. However, it is a completely different concept. Compression is a way to reduce the file size for the ease of transferring data between a client and a server. Various compression algorithms are used to compress and decompress files. In the case of minification, the browser is able to identify the code without any extra steps. So, what is minification? And how can you enable it on your Magento 2 store? Read below to learn everything you need to know about minifying code in Magento 2.
Definition of Minification
Minification is a process by which a code can be optimized so that extra or unnecessary elements can be removed from the code while keeping the functionality intact. Even if you minify your code browser will still be able to recognize it and execute it as well. You can modify any code such as HTML, CSS, Javascript etc.
Magento 2 offers options to minify Javascript, HTML, and CSS out of the box. So you can turn it on or off directly from your admin panel. Minification essentially removes whitespaces, comments, newline characters etc. from the code so that the code becomes very short. It is not feasible to minify your code in the start because it becomes highly complicated to debug such code. Hence, Minification should always be performed as the last step. Let us learn some advantages of minifying Javascript and CSS in Magento 2.
Advantages of Minifying Javascript, HTML and CSS
There are various advantages of minifying your code. Some of them are:-
- Your webpage will load much faster if your javascript, CSS and HTML files are minified.
- It will significantly improve your google page speed score.
- Minified code can be parsed and rendered faster so your page will also render much faster.
- Improved performance and page speed is very beneficial from the SEO point of view.
Enable Minification in Magento 2
It is extremely simple to start minifying Javascript, HTML and CSS in Magento 2. Follow the steps below to successfully turn on this feature:-
- Log in to your Magento 2 admin panel
- Navigate to Stores>Configuration
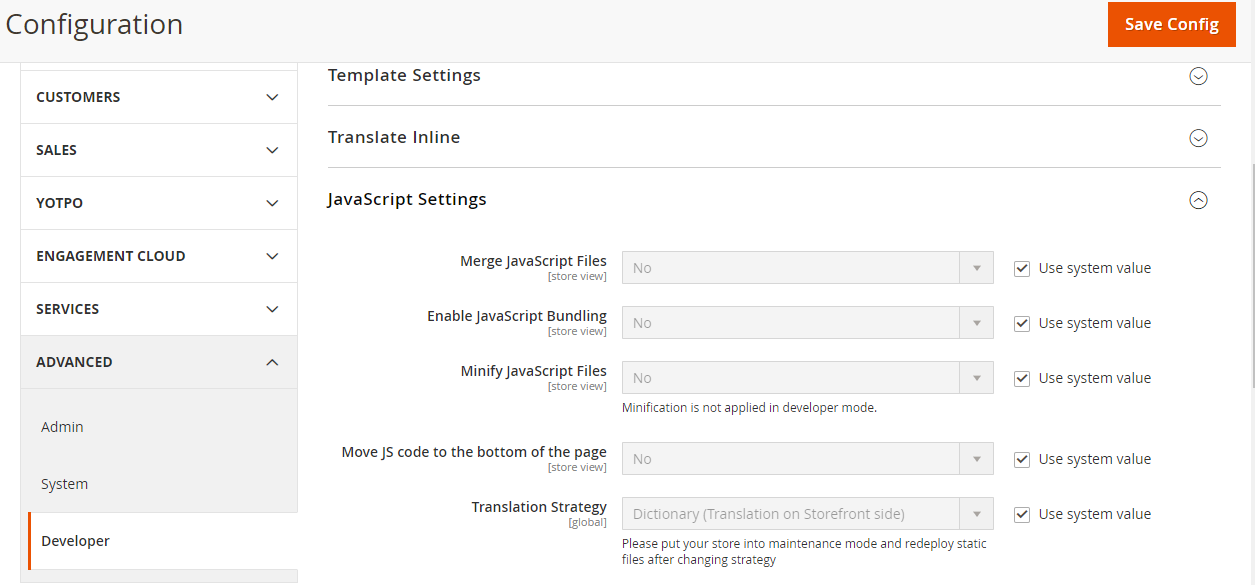
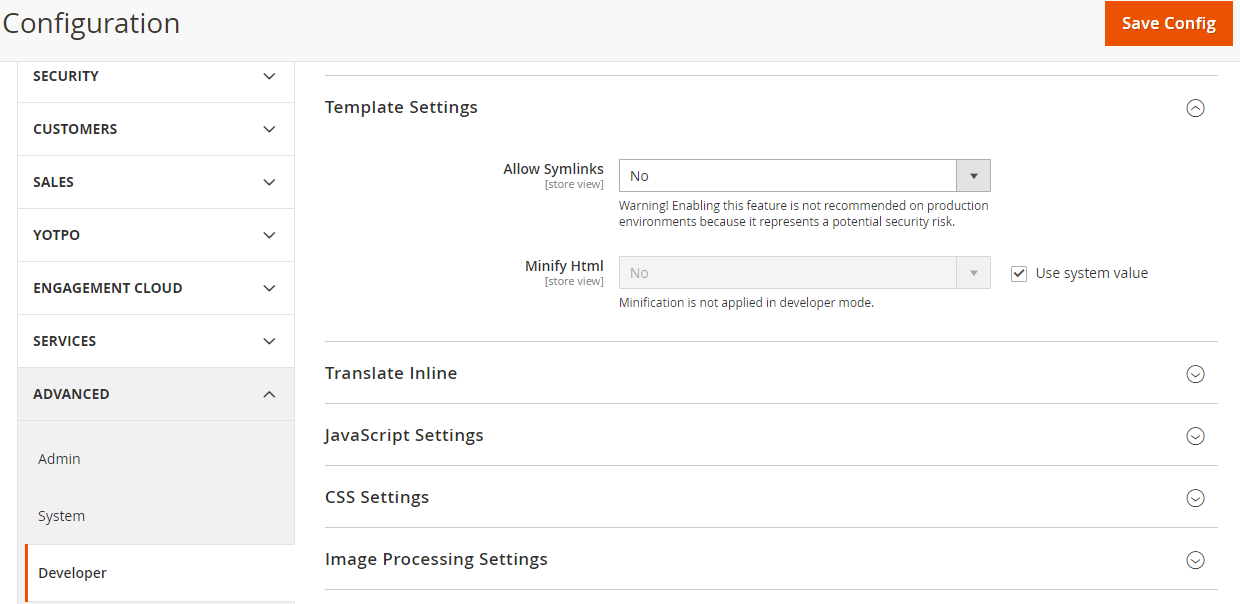
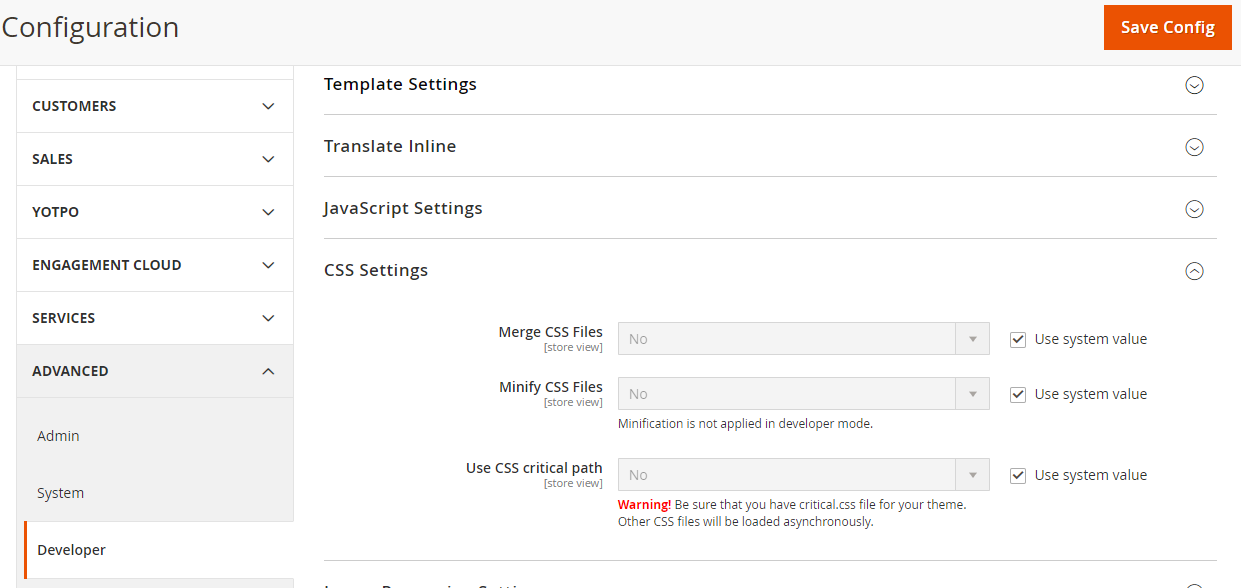
- Go into the advanced tab and then the developer tab under configuration.
- To turn on minification for HTML go to template settings and set the minify option to ‘YES’
- To turn on minification for Javascript go to Javascript settings and set the minify option to ‘Yes’
- Similarly for CSS go to CSS settings and set the minify option to ‘Yes’.
- That’s all.
All of the above customizations can be seen in the images below.



As we discussed earlier Magento 2 only offers minifying Javascript, HTML, and CSS out of the box. So if you want further optimizations for better page speed then check our Magento 2 page speed optimizer extension. This extension will enable you to implement further techniques for the best page speed and performance.
For more information on speed optimization of Magento 2 READ THIS.