In the article below, we describe the guts and bones of Shopware 6. You will learn what technologies empower the system, bringing its most fine features to life. So, what is Shopware built on? What is its tech stack? Let’s find the answer.

Table of contents
Shopware Technology Stack
According to AwesomeTechStack, Shopware incorporates the following technologies:
- Programming Language: PHP;
- Database: MySQL;
- JavaScript Library: jQuery;
- Framework: Symfony, Vue.js.
Its modern technology stack is powered by Symfony and Vue.js. If you are not familiar with them, Symfony is a set of reusable PHP components and a PHP framework.

Vue.js, in its turn, is an approachable, versatile, and performant JavaScript framework.

Also, note that Shopware delivers an API-first approach. It means that different sales channels can be easily integrated, dramatically simplifying omnichannel efforts.
Storefront
Twig and Bootstrap are the two technologies that power the Shopware storefront. Twig is a flexible, fast, and secure template engine for PHP and a Symfony project.

Bootstrap, in its turn, is a framework for building responsive, mobile-first sites that incorporate BootstrapCDN and a template starter page.

Administration
As for the Shopware administration, it is based on Vue.js and twig.js. The latter is a pure JavaScript implementation of the Twig PHP template engine. These and other technologies are responsible for such outstanding instruments as Rulebuilder and Shopping Experiences. The first one makes the implementation of business processes easy. The second one lets you design content in a fast and intuitive manner.
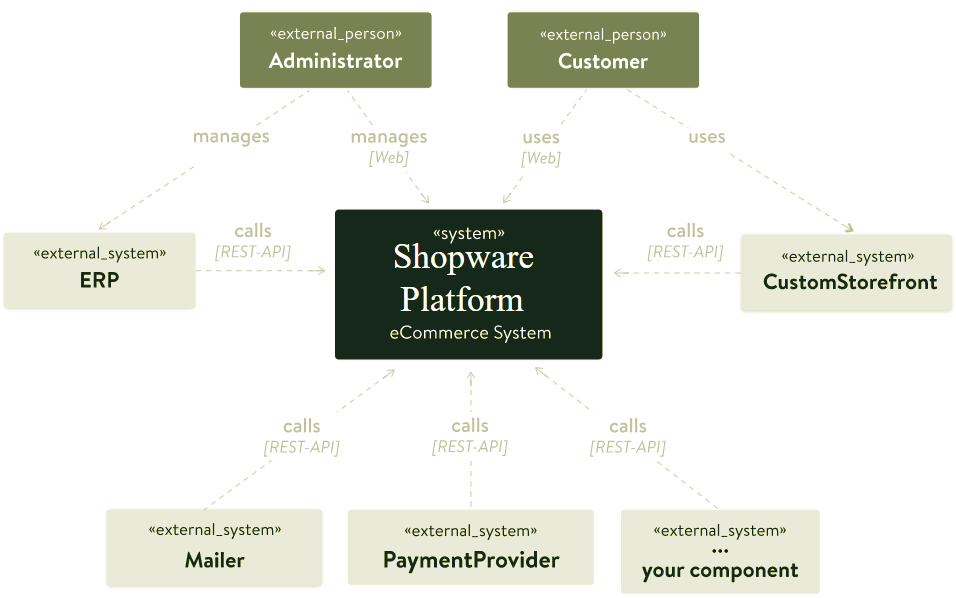
Services
Shopware connects all its components together with the help of REST-APIs and rich user interfaces. Below, you can see a scheme that illustrates how services interact with one another under the hood of Shopware:

As you can see, it is possible to implement web frontends for management and commerce provided through a multitude of sales channels. Thus, you can connect Shopware to your own infrastructure and outside services through REST-APIs. For further information, see the developer documentation.
Shopware 6 Tech Stack Improvements
Symfony wasn’t always a part of Shopware. It became an integral part of the platform in its sixth version, making it easier to onboard developers to Shopware 6. The decision to switch from Ext.js to Vue.js was made for the same. Besides, both technologies are more adaptable to the needs and requirements of Shopware 6.
The new data abstraction layer (DAL) is another major change introduced in Shopware 6. It is a layer between the database storage and the actual application which controls all data operations: reads, writes, searches, or aggregations.
In Shopware 5, a similar layer also exists but it is very limited. The Layer is used for reading operations for products in the storefront. In Shopware 6, the DAL takes care of all entities and all kinds of data access. What are the consequences of this improvement?
As a developer, you no longer need to use custom SQL queries. Furthermore, syncing various storages is also associated with the DAL. Modern e-commerce infrastructures provide the ability to use Elasticsearch and Redis along with MySQL. You can use the DAL to sync them with the primary MySQL storage. Other benefits include versioning or translations.
Shopware 6 Essentials FAQ
How to create a Shopware account?
No matter what the technology stack between Shopware is: you always start your journey on the platform in the same way – creating a Shopware account. Visit the registration page, hit the Register Now link, and fill in the form. After receiving a confirmation email, follow the instructions provided in it.
What about a Shopware ID?
Shopware provides your ID automatically during the registration.
What is Shopware master data?
Shopware stores all the information about your company as master data that includes physical addresses, phone numbers, emails, etc. You provide this information via the registration form.
How to add a new Shopware shop?
As you can see, the Shopware technology stack provides the ability to connect multiple shops to your e-commerce website. You can do that in your merchant area. Click the corresponding link to activate the process. After that, choose the type of your new shop (a cloud storefront or an on-premise installation) and provide all the information the system requires.
How to add a payment method to your Shopware account?
In Shopware 6, it is necessary to add a payment method for internal purposes. You can do that under Basic Information -> Accounting. Choose PayPal, credit card, or direct debit as a way to transfer funds to your account.
How to create a deposit in Shopware?
With the internal payment method configured, you can add a deposit for purchasing extensions and themes in your Merchant Area -> Shops. Choose a shop to provide funds to. Click Open Account Details and transfer a deposit that covers the amount of your future purchase.
How to purchase Shopware extensions?
There are two places where you can purchase plugins and themes – Shopware Marketplace and Plugin Manager. No matter which one you choose, you need to create a deposit, select a tool you want to buy, and complete the checkout. As we’ve already mentioned, the deposit should be equal to the amount of your future purchase.
How to get support in Shopware?
If you want to ask about account or license issues, write to info@shopware.com or call +49 2555 9288 50. If you have questions regarding accounting and financial services, try the following email: financial.services@shopware.com. Alternatively, you can call +49 2555 9288 510 to discuss the same issues.
How to automate import and export processes in Shopware 6?
The Improved Import & Export extension will help you automate import and export processes associated with recurring data transfers. Note that it requires no interaction on the admin side if configured properly. Create schedules to launch the corresponding import and export processes automatically, following the specified criteria.
How to migrate to Shopware 6?
Migration to Shopware is also among the tasks that the Improved Import & Export module can cope with. The plugin will help you transfer data from your existing website to the new platform. You can migrate from other e-commerce systems or Shopware’s previous versions. Since we also offer export solutions for systems like Magento and Shopify, you can simplify your data transfers between them and Shopware. Contact us for more information.
How to integrate Shopware 6 with external systems?
Use our plugin to synchronize Shopware 6 with ERPs, CRMs, accounting tools, and other similar platforms. You will be able to run repetitive import and export processes based on schedules and mapping presets. The latter ones are used to modify data according to the requirements of your Shopware store during import as well as follow the rules of the connected platform during export. If the tool is properly configured, no interaction on the admin side is necessary.
Get Improved Import & Export for Shopware by Firebear Studio
Explore Shopware