Slow loading pages is one of the most significant factors of high cart abandonment rates on an ecommerce website. According to recent research, 40% of shoppers would leave an online store without making a purchase if a web page loads longer than 3 seconds. Besides, page loading time is an essential aspect for higher rankings of website pages in the Google search results. Also, you should keep in mind that lately, m-commerce is rapidly developing, so more customers are coming to your store from their mobile devices. That’s why it is also crucial to provide smartphone and tablet users with a flawless shopping experience and agile browsing through your webstore pages.
In 2015, Google introduced its new initiative called Accelerated Mobile Pages that was developed to improve user experience on the mobile version of websites and increase engagement. To streamline the integration process of the Google AMP functionality on your Magento 2 site, we recommend installing one of the reliable third-party extensions, like Magento 2 AMP by Amasty. Below, we explore the Google AMP technology in more detail and shed light on the core features of the Amasty AMP pages module.

Download / Buy Amasty AMP Pages Magento 2 Extension
Table of contents
Introduction to Accelerated Mobile Pages
Overview and Advantages
By implementing Accelerated Mobile Pages (AMP), you can drastically improve the performance of a mobile version of your website. However, the speed improvement of mobile pages is not the only reason to consider AMP as an essential enhancement to user experience. Google’s project brings some other advantages to online business owners that help to optimize web pages’ performance and decrease bounce rate.
The main reasons why AMP is making websites lightning-fast can be narrowed down to the following:
- Usage of the AMP custom elements;
- Asynchronous loading of JS code;
- Minimization of HTTP requests;
- Static layouting system;
- Inline CSS;
- Web fonts optimization;
- Pre-fetched AMP pages from Google cache;
- Prioritization of resource loading.
The loading time of pages powered by AMP can be decreased to less than 1 second, which is four times faster than the loading of a standard web page on average. The increase in content loading speed on the AMP pages is largely related to loading all scripts and components in parallel. Since JS custom code delays page rendering and leads to a significant decrease in page loading speed, AMP limits the usage of JavaScript. Due to this fact, only asynchronous JavaScript is allowed by AMP, and some JS-based functions are replaced with AMP components.
Moreover, Google AMP introduces a light-weight page architecture with simplified HTML code and the minimum number of HTTP requests. Some standard HTML tags are replaced with custom AMP HTML elements to block the apps that use lots of resources. To load a layout of the whole page, Google AMP requires only one HTTP request. The AMP project leverages a so-called static layouting system that allows pages to load without downloading other assets. Google AMP also optimizes web fonts loading by allowing only inline and size-bound stylesheets and applying asynchronous JS.
Another aspect of enhanced page loading speed is the usage of Google AMP cache. It allows loading pre-cached versions of pages instantly right in the search results before clicking on the page. Resources of AMP pages, including lazy-loaded resources, are pre-fetched from the cache as early as possible to be delivered to users when they actually need to see them.
Google AMP vs. PWA
A combination of the described above components makes mobile websites load much faster compared to average speed and get higher priority in SERP. However, as mentioned above, Google AMP eliminates unnecessary scripts and JS code and pushes heavy elements to the bottom of the document. It helps to save bandwidth and deliver content with a drastically increased speed but, at the same time, negatively affects user experience. This is where Progressive Web Applications come to close the gaps of AMP, bringing the tools for improving customer service and creating more efficient re-engagement campaigns.
PWA is a web application that looks and acts much like a native mobile app and can be used on iOS and Android devices as well as desktop, including Chrome OS and Windows. Progressive Web Applications pave their way to become apps of the next generation with improved user engagement and instant page loading. Websites that implement PWAs allow adding a PWA website’s icon to their device’s homescreen in one click right from the URL field. Thus, mobile users don’t need to go through the app installation process and can reach a website in one tap from the homescreen.
PWAs can work in networks with a poor connection, use an HTTPS certificate to ensure a high level of security, and deliver content even in offline mode. Besides, they have a responsive web design, provide regular automatic updates, and drastically increase user engagement with web push notifications. You can get a more detailed explanation of the technology behind PWA and the Magento 2 PWA Studio project in our recent post on PWA & Headless Magento 2.
When looking at the features of PWA and AMP, one can state that Progressive Web Apps have the following benefits over AMPs:
- Faster loading pages;
- Availability of dynamic content;
- Enhanced customer engagement.
Considering the advantages and disadvantages of both solutions, the best strategy for an online business owner would be to leverage the functions of both PWA and AMP and make them work together. AMP instantly delivers pre-cached content to users on the first interaction with a page, while PWA keeps them engaged with interactive elements and full information. This way, thanks to the AMP technology, you can decrease the early bounce rate due to the fast-loading AMP pages and discoverability in Google search results. At the same time, implementing PWA lets you deliver more engaging content, which is not available within the AMP framework.
Now, when you understand how AMP works, let’s move further with the exploration of Magento 2 and AMP integration possibilities using the Amasty AMP Pages extension.
Amasty AMP Pages for Magento 2: Functionality
With Amasty AMP pages for Magento 2, you will experience significant improvements in the performance of your web store. As the company states, the extension allows increasing a web page loading speed by 85%. Fast pages enhance user experience, decrease cart abandonment rate, and give your website a boost in SERP.
The Magento 2 AMP Pages by Amasty introduces the following features:
- Increased loading speed of mobile web pages;
- AMP optimization of the home, product pages, category, and CMS pages;
- Option to redirect users to the AMP page version by default;
- Customizable design of AMP pages;
- Possibility to embed search and email subscription boxes on a mobile page;
- AMP widgets with unique content on CMS pages;
- SEO improvements;
- Content code validation from the Magento Admin;
- Integration with Google Analytics.
The Magento 2 AMP module lets users create separate optimized mobile pages for the home page, category, product, and CMS pages. After installing the extension, it will automatically generate AMP pages for your website. Also, note that if you make changes in the desktop version of your store, it will update the corresponding content on mobile pages.
Furthermore, the Magento 2 AMP extension enables store owners to customize the look of generated mobile pages. The module provides backend users with easy-to-configure design settings that allow changing colors of text, links, and buttons. Besides, it is possible to adjust the size of a logo for the mobile display. This way, you can make your AMP pages fit your store theme in the best way and attract more potential clients with a clean and neat design.
It is also possible to embed a search box and email subscription form in AMP pages. This way, you can enhance standard Accelerated Mobile Pages and increase customer engagement. Besides, the Amasty extension allows showing customer reviews on optimized mobile pages and setting their number for the display on a page. Thus, you can provide your website visitors with the latest product reviews and gain their trust.
Other useful functions of the Amasty AMP extension are related to SEO optimization of website pages. First, Google Rich Snippets are displayed in the search results for AMP-optimized pages. This feature helps to get more visitors from the organic search and improve the click-through rate. Another SEO enhancement is related to displaying the AMP pages’ content in the Google carousel at the top of the results page. Besides, Accelerated Mobile Pages are marked with the lightning bolt symbol. The AMP icon instantly informs online shoppers about a better performance they will get by navigating to a page.
As for the usage of the Magento 2 AMP module from the backend perspective, it enables store managers to validate new page content right from the Magento 2 Admin. Admin users can check if an inserted page code complies with AMP guidelines. If any issues are identified, they will be visibly marked so that any missing code elements can be noticed and fixed on time.
Another advanced feature offered by Amasty AMP Pages is integration with Google Analytics. This way, you can track user interactions with your mobile pages and analyze the most critical page metrics. With this data on hand, you can view the real effectiveness of website performance after applying AMP and see how it affects engagement and conversion rates.
Backend
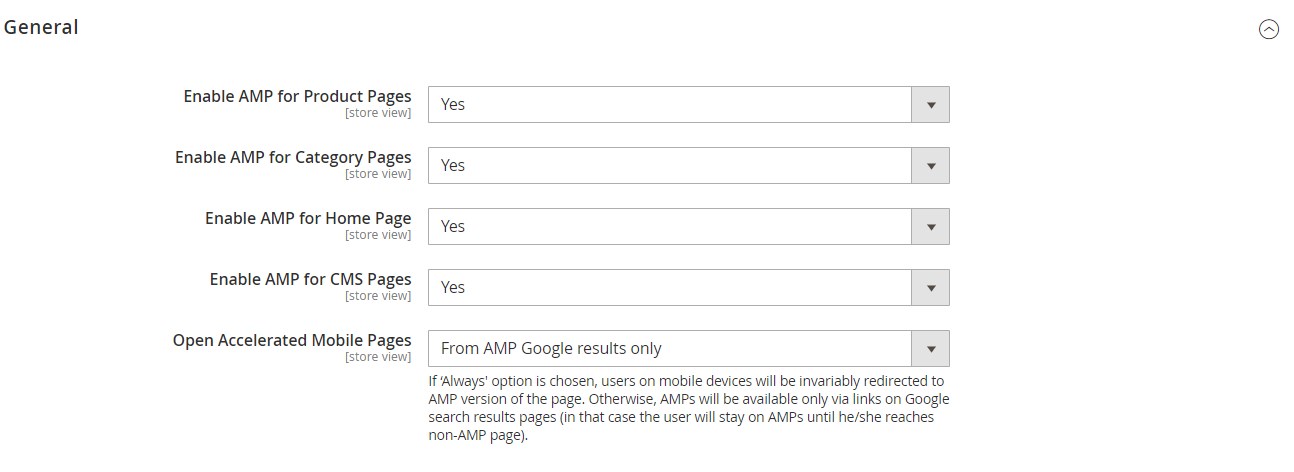
The settings of the Amasty AMP Magento 2 extension are located under Stores -> Settings -> Configuration -> Amasty Extensions -> AMP. The configuration page is divided into 2 sections: General and AMP Design. In the first one, you can enable/disable the module for the home, product, category, and CMS pages separately. Here, you also decide whether to force opening AMP pages from mobile devices for all links or only from the Google search results.

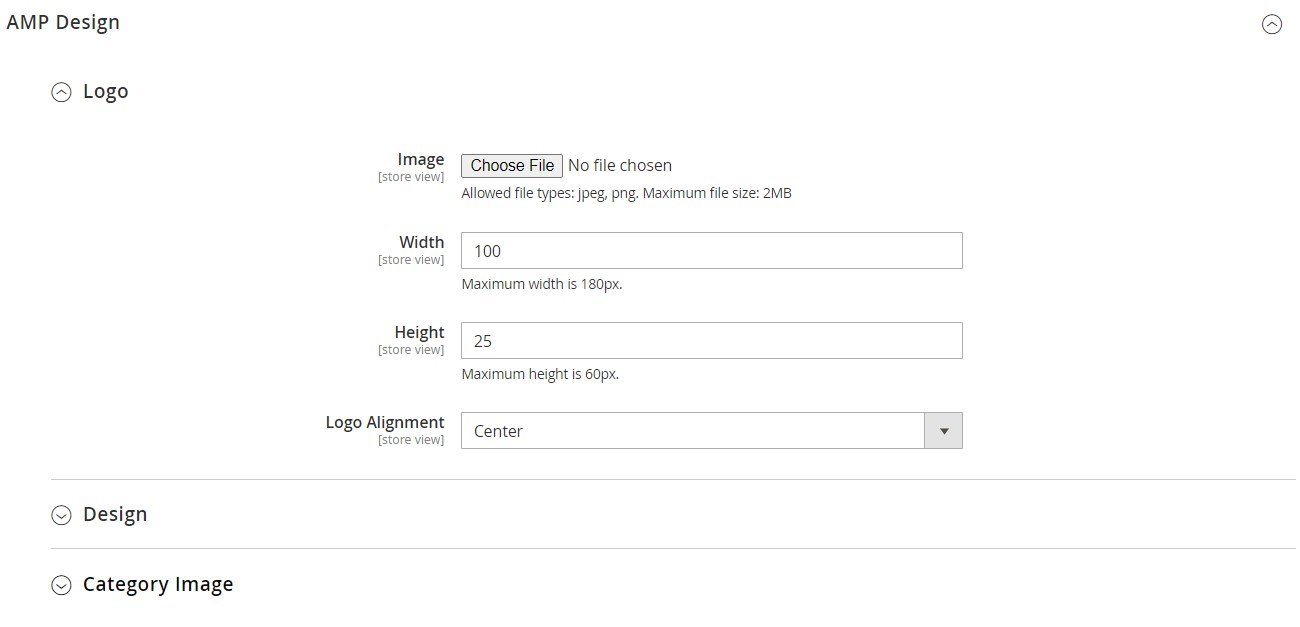
The AMP Design section contains 3 tabs of settings: Logo, Design, and Category Image. In the first tab, you can upload an image that will be used as a logo on mobile pages, define its width and height, and set its position on a page (Left, Right, or Center).

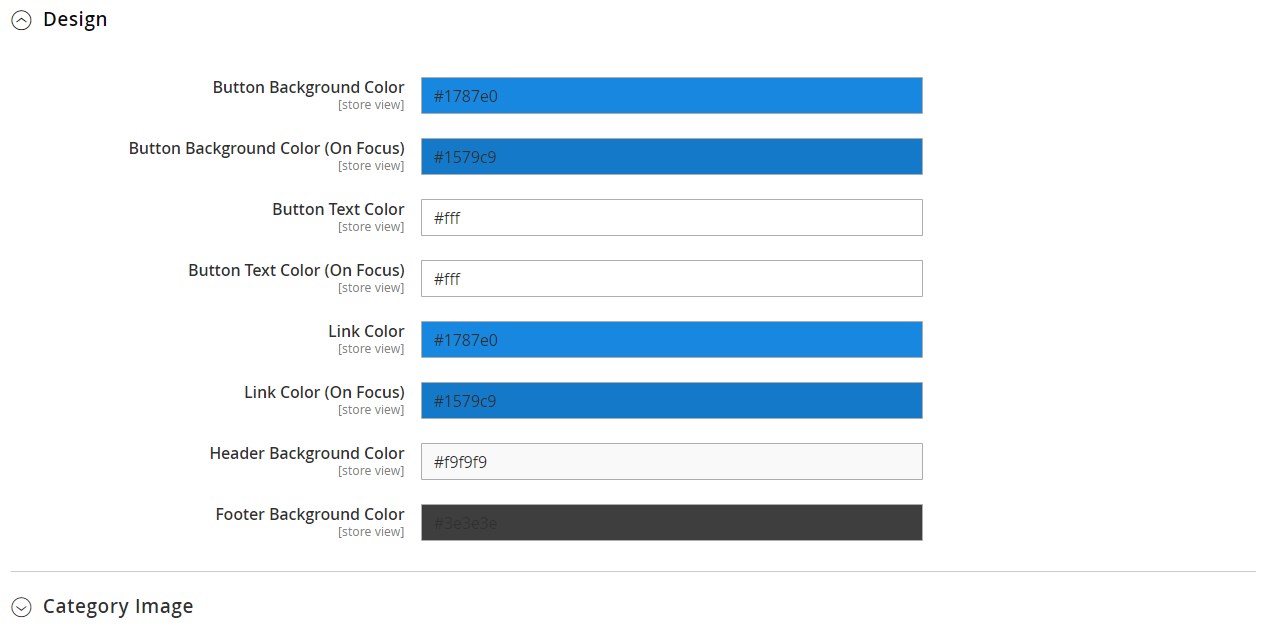
In the Design tab, you can choose colors for the button background and text, link, as well as a header and footer background.

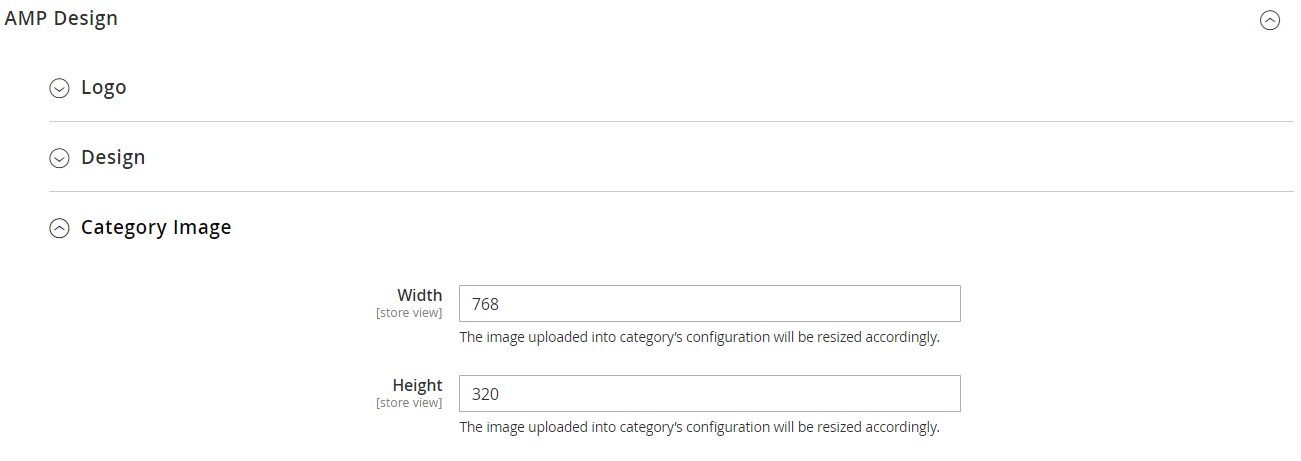
In the following settings tab, you set the width and height for an image uploaded in the category configuration.

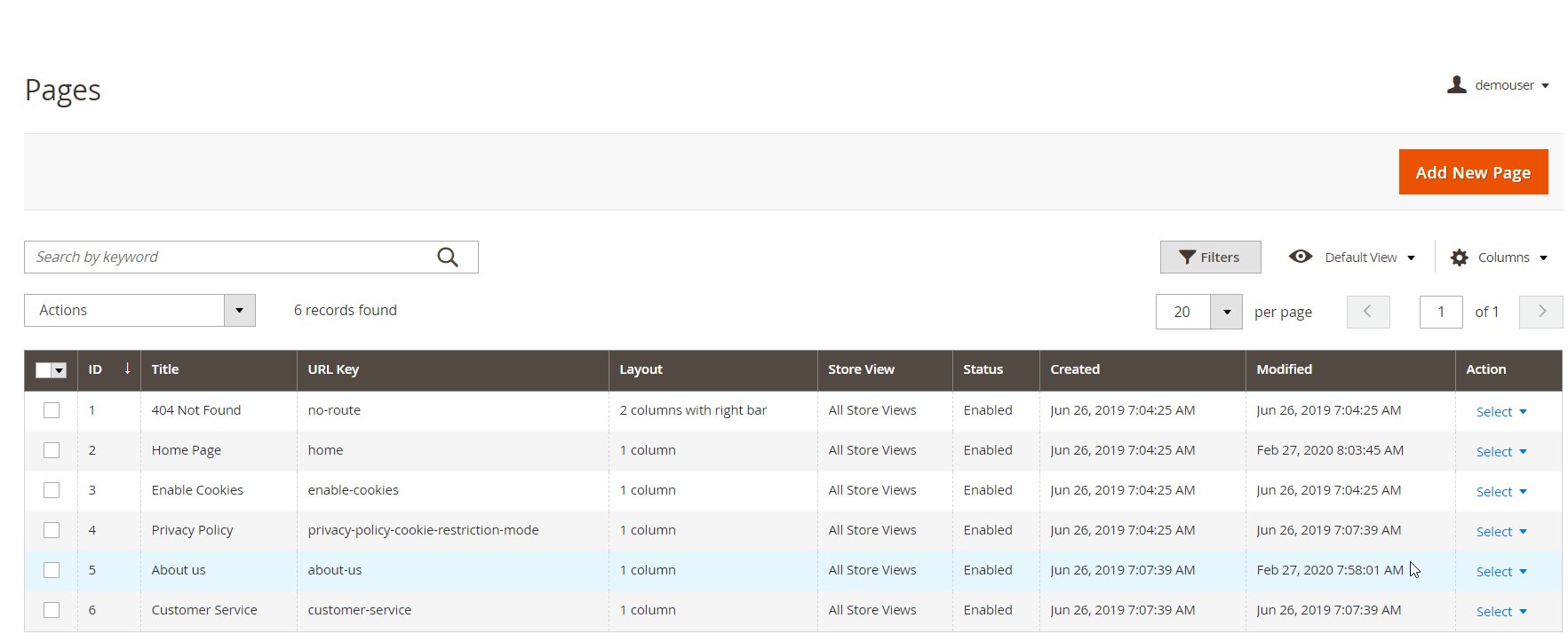
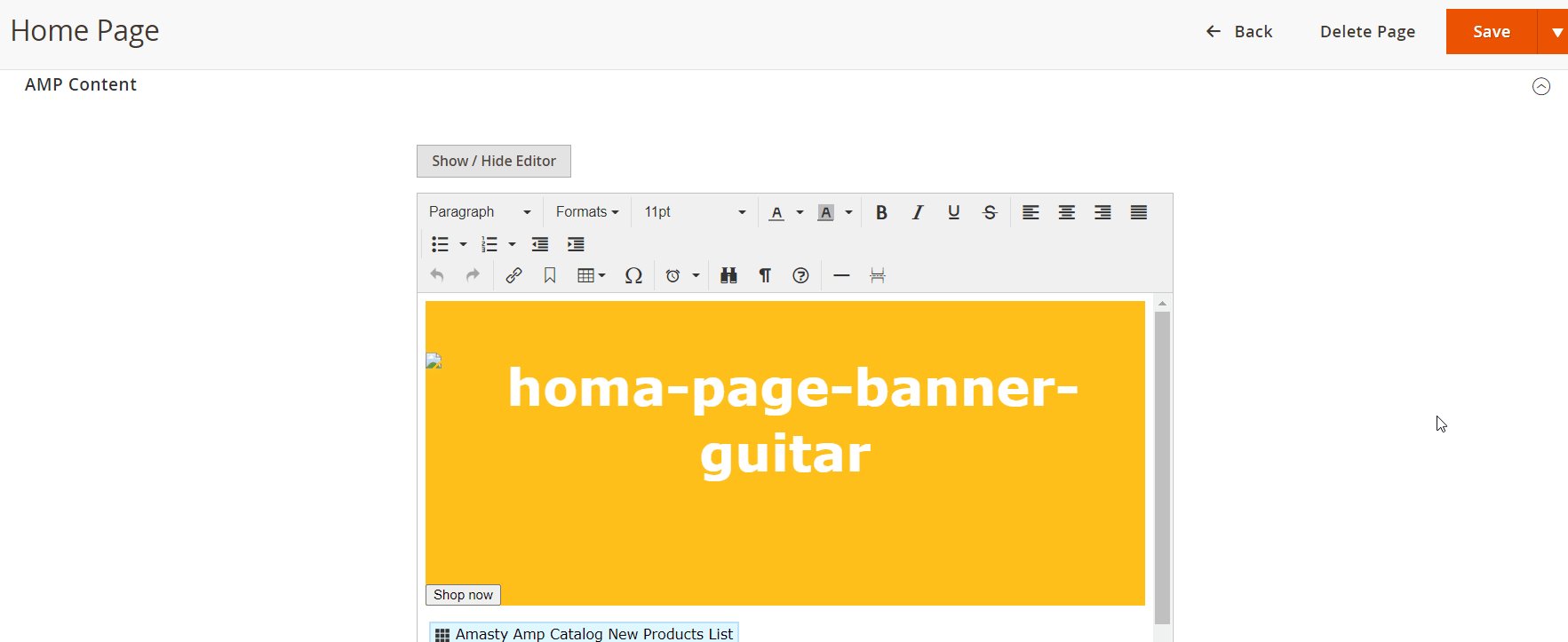
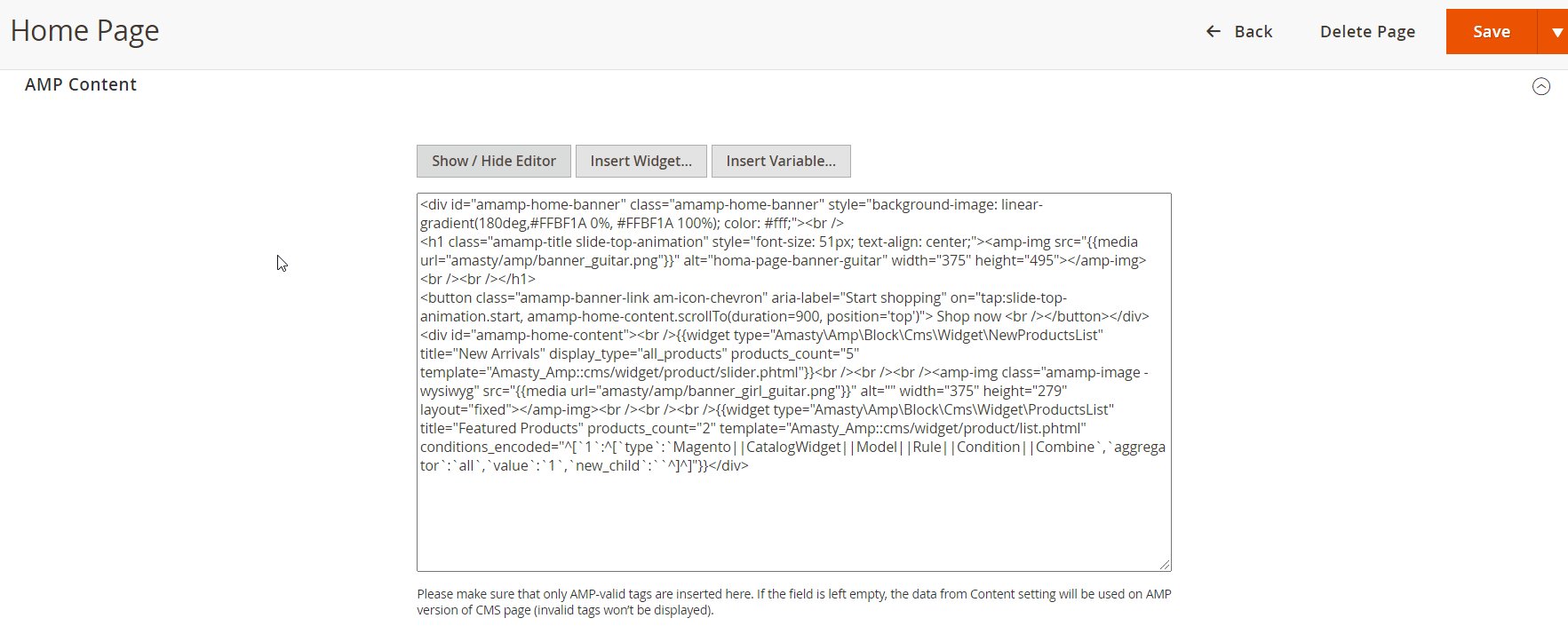
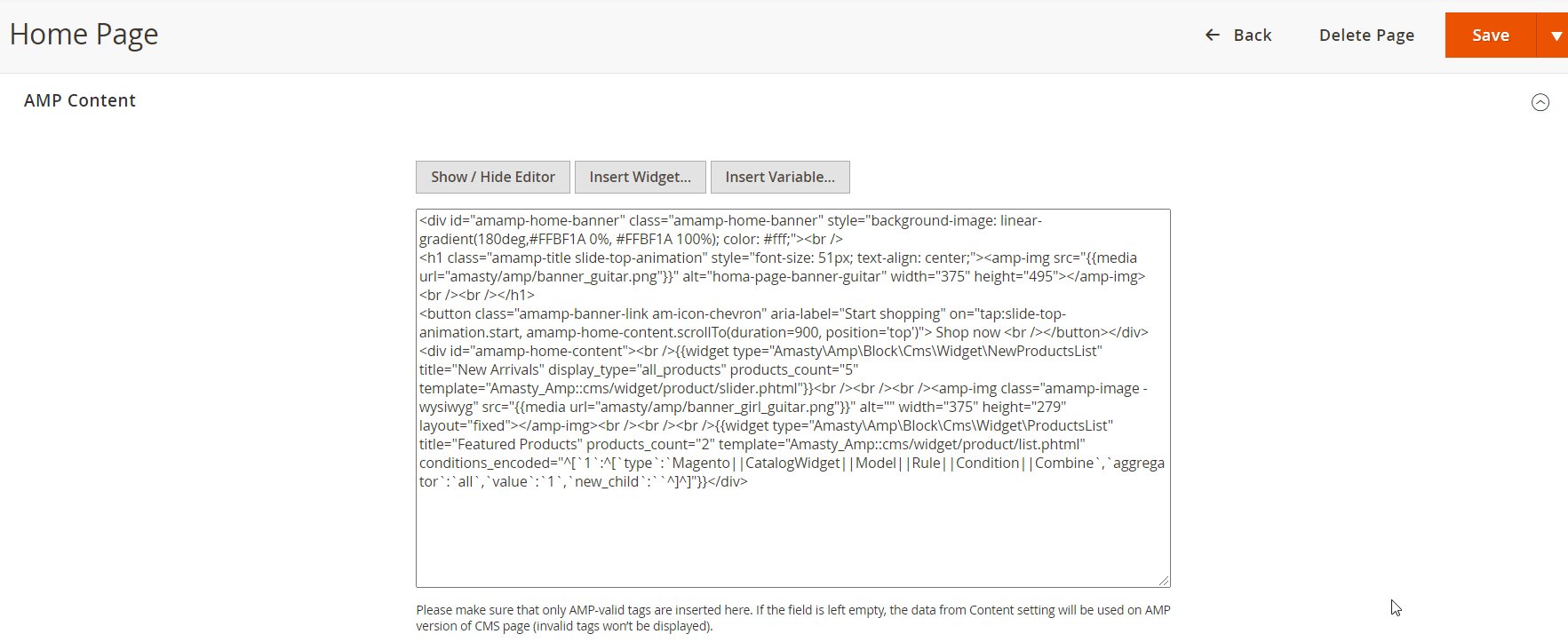
To create AMP widgets for the AMP-optimized CMS pages, navigate to Content -> Pages and click on the page that you want to customize (or create a new page, if necessary) and scroll down to the AMP Content tab.

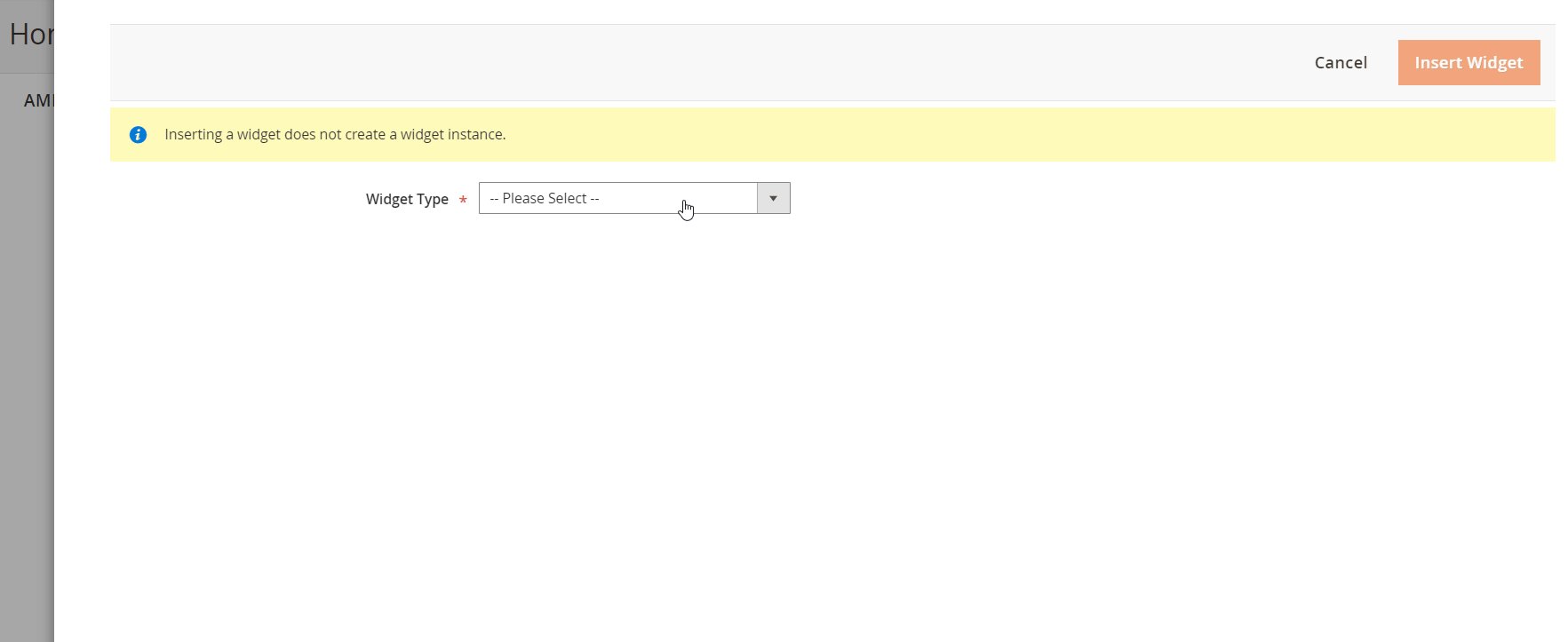
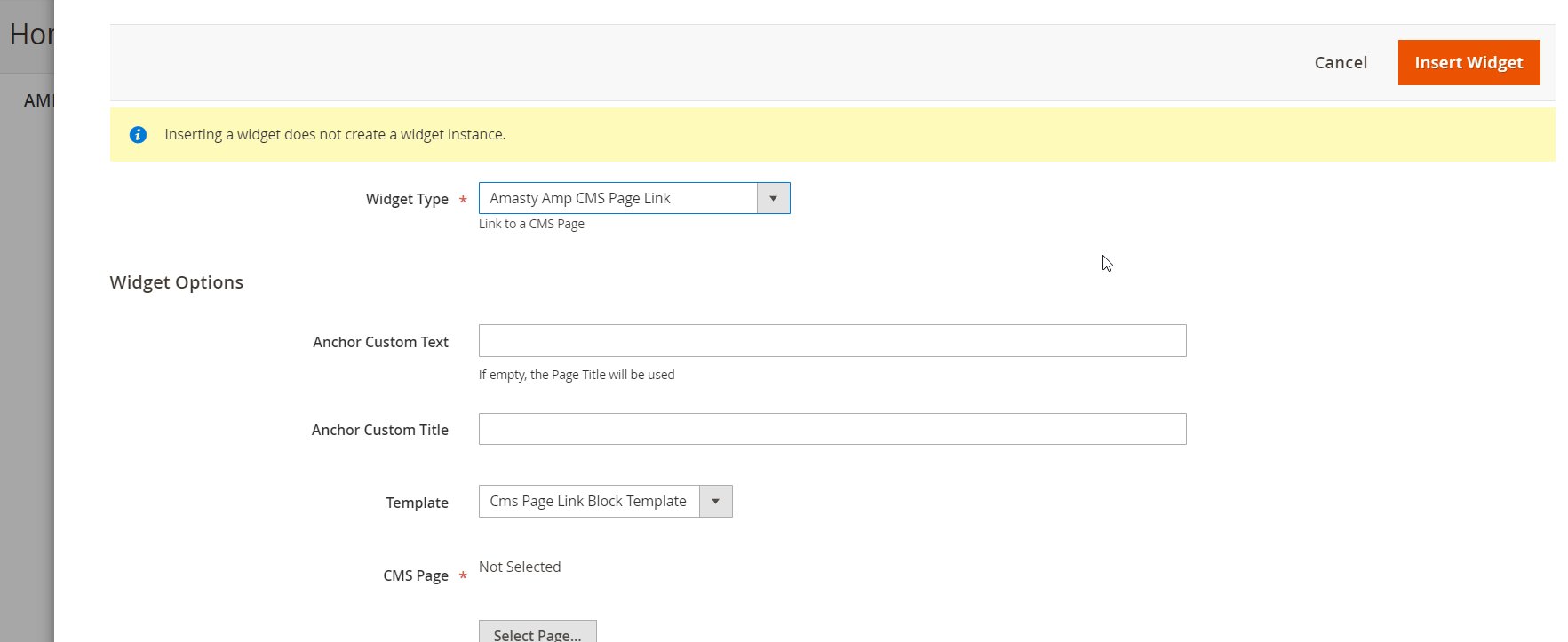
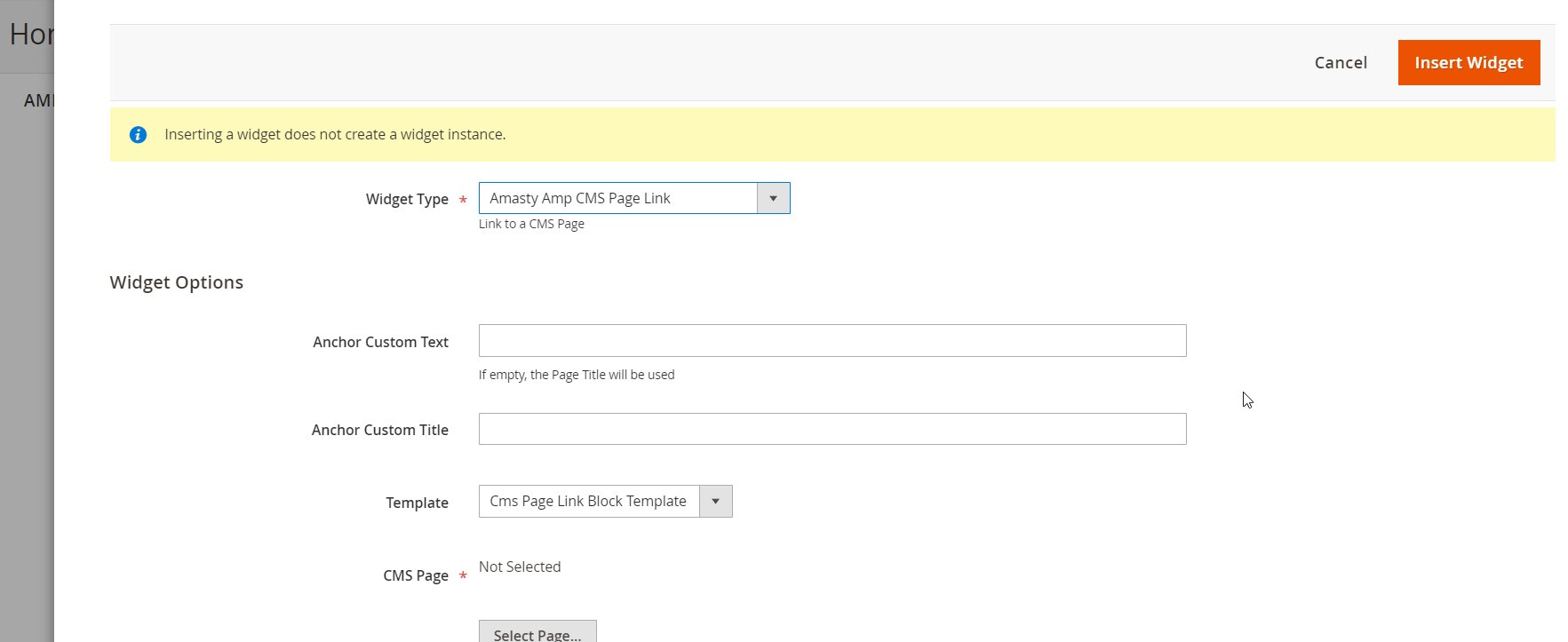
After clicking “Show/Hide Editor”, the “Insert Widget” button will become available. By pressing the button, you will open a window where you can select an appropriate widget and configure its options. Then, click “Insert Widget” at the top right corner and proceed with customizing the widget in the editor.

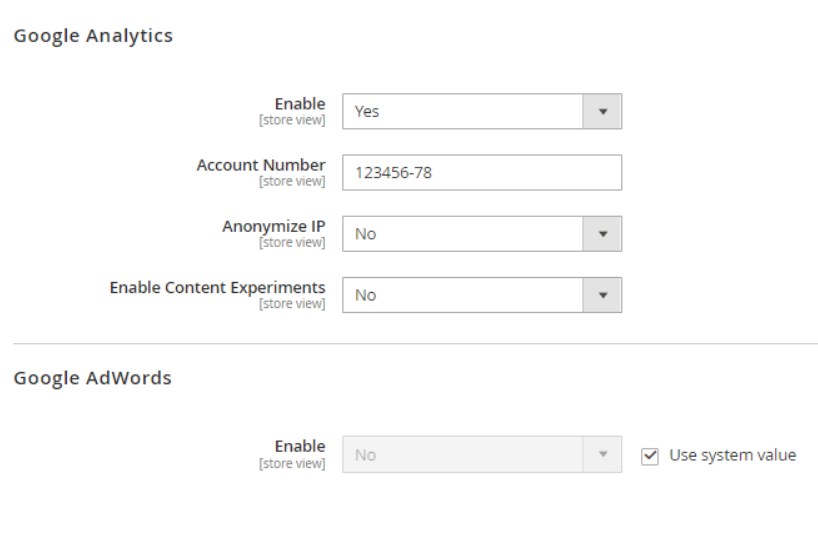
As for the integration with Google Analytics, the appropriate settings can be found under Stores -> Settings -> Configuration -> Sales -> Google API -> Google Analytics. Here, you enable/disable Google Analytics for the AMP pages and enter your Google Account number. Besides, you decide whether to anonymize your IP address and activate content experiments. The AMP Pages Magento 2 module also allows using Google AdWords.

As for the frontend appearance of the AMP pages generated by the Amasty extension, below, we show a few examples.
Frontend
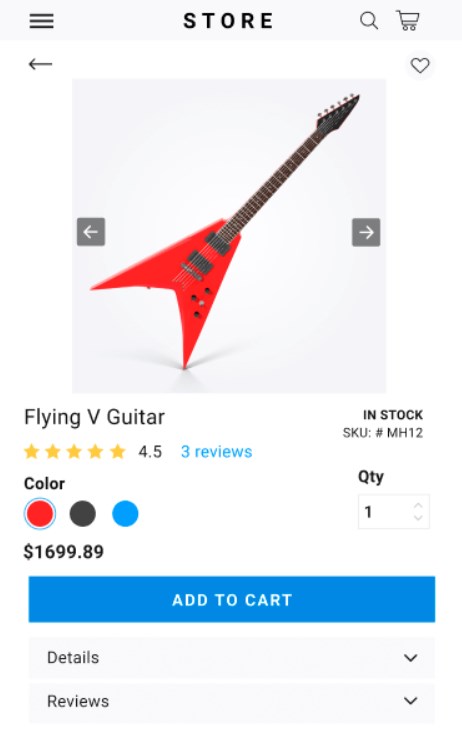
In the image below, you can see how the AMP version of a product page looks.

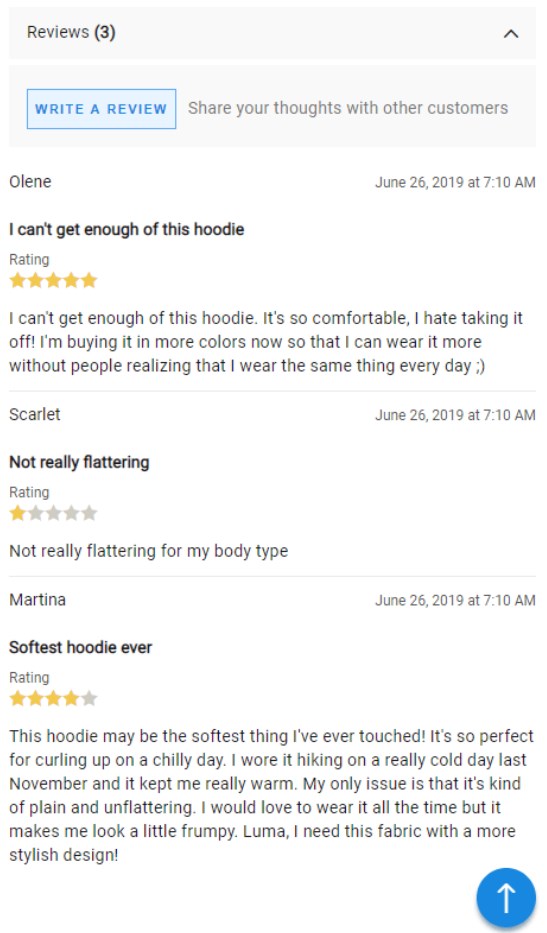
It is possible to display customer reviews on the AMP pages.

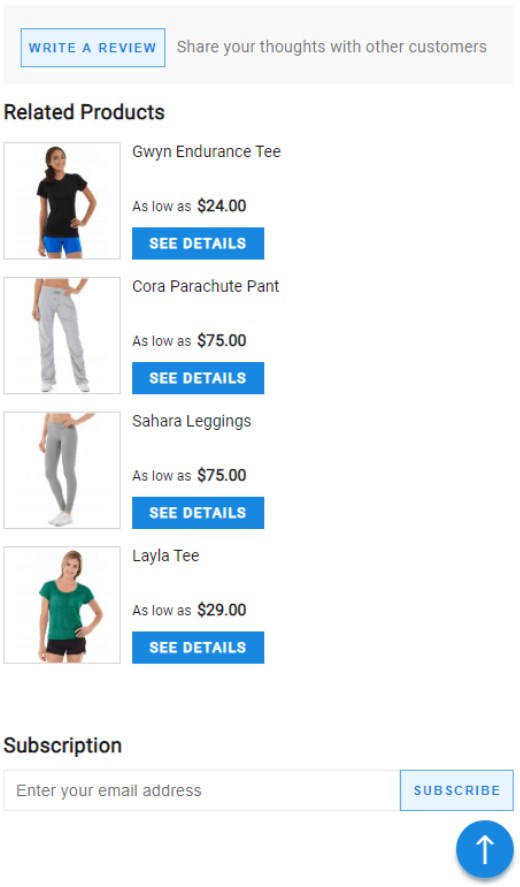
The Magento 2 AMP pages module also adds the Related Products block and email subscription box to the AMP-optimized pages.

Final Words
By installing the Amasty AMP Magento 2 extension, you will drastically increase the page loading speed on the mobile version of your Magento 2 store. The module provides a user-friendly backend interface that allows store admins to quickly generate AMP-optimized pages with a custom design. Optimized web store performance is key to customer retention, a better shopping experience, and improved SEO rankings. As for the price, you can buy the Magento 2 AMP pages extension for $149.
Download / Buy Amasty AMP Pages Magento 2 Extension