Default Magento 2 provides basic tools for creating website content. However, if you want to create custom pages and blocks, you will need to install an appropriate third-party extension. Today, we present you a powerful solution for creating custom page design – the Aheadworks Buildify extension for Magento 2. The module comes with a handy drag-and-drop visual editor, a library of ready-made layout templates, and a rich selection of content widgets. With the module’s toolset, you can create various page designs from scratch or tweak the layout of pre-configured templates without any coding skills.
Below, we explore the core features of the Aheadworks custom page builder Magento 2 module and describe its backend configuration.

Download / Buy Aheadworks Buildify Magento 2 Extension
Features
- Ability to create custom content for pages, blocks, categories, and products;
- A wide selection of content widgets;
- Visual page editor with a drag-and-drop interface;
- A library of ready-to-use templates with pre-configured page layout;
- Rich customization options for content elements;
- Support for native Magento 2 widgets;
- Ability to embed a custom content block on any website page;
- Responsive design adjusted for any screen size.
The Aheadworks Buildify extension is a powerful page builder solution that allows online store managers to create custom content and blocks for their website pages without any coding skills. The Magento 2 module’s functionality can be applied to pages, blocks, product and category descriptions, and blog posts (if the Aheadworks Blog extension is installed).
The extension’s backend has a convenient page builder interface that lets users arrange all page elements on one screen and instantly preview how they appear on the frontend. The Magento 2 custom page builder module comes with a wide selection of widgets that can be added to the page content and customized to perfectly fit your store theme. The extension provides rich configuration options for adjusting the layout, order, style, animation, and other properties of the content elements on a page. Moreover, you can go even further with designing your website pages by using custom HTML, CSS, and JavaScript code.
The Aheadworks Buildify extension offers options to build a custom page from scratch or select one of the ready-made templates. The Magento 2 module offers a selection of 39 templates with a pre-configured layout so that you can find the one that meets your requirements and drastically save time on creating the page design.
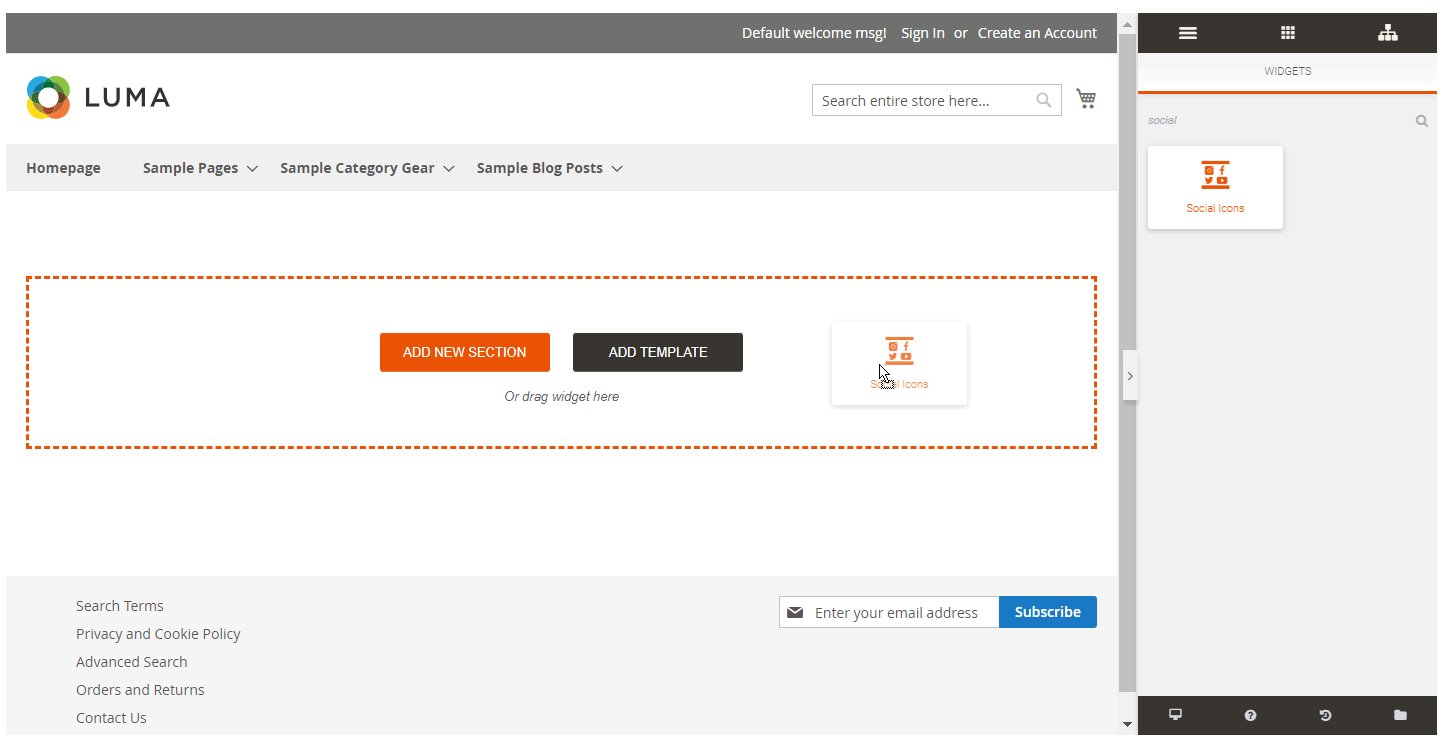
With the help of available widgets, you can create any type of content with no hassle. All you need to do is select one of the 70 widgets provided by the extension and simply drag and drop them in the page builder area. You can fine-tune the look and content of the added elements afterwards, preview how the page will appear on the storefront, and save created widget templates. Note that the Aheadworks page builder plugin also supports native Magento 2 widgets.
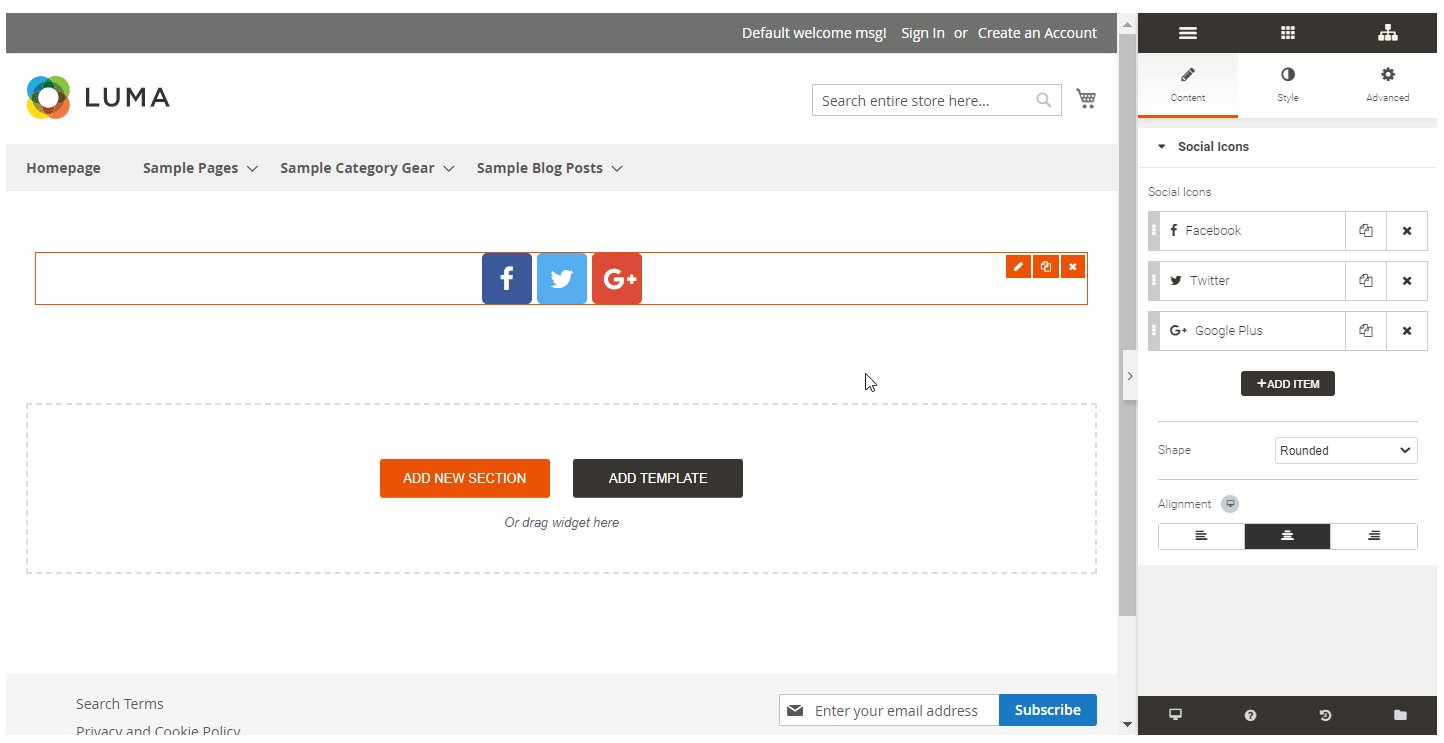
Widgets are divided into groups, such as typography (various forms of text), buttons, media (images and video), slides (for text and images), pricing, and others. Moreover, you can utilize widgets to increase customer engagement on social media. The Magento 2 custom page builder module allows embedding social buttons for sharing your website content and provides direct integration with Facebook, Twitter, and Instagram for fetching posts and customer comments from your social accounts.
Furthermore, the Buildify page builder ensures responsiveness on any device. Admins can check the appearance of created pages on the desktop, tablet, and mobile separately right in the page builder working area. Thus, you can understand if any element or widget section needs to be fine-tuned to make the page look great on every screen size.
Backend
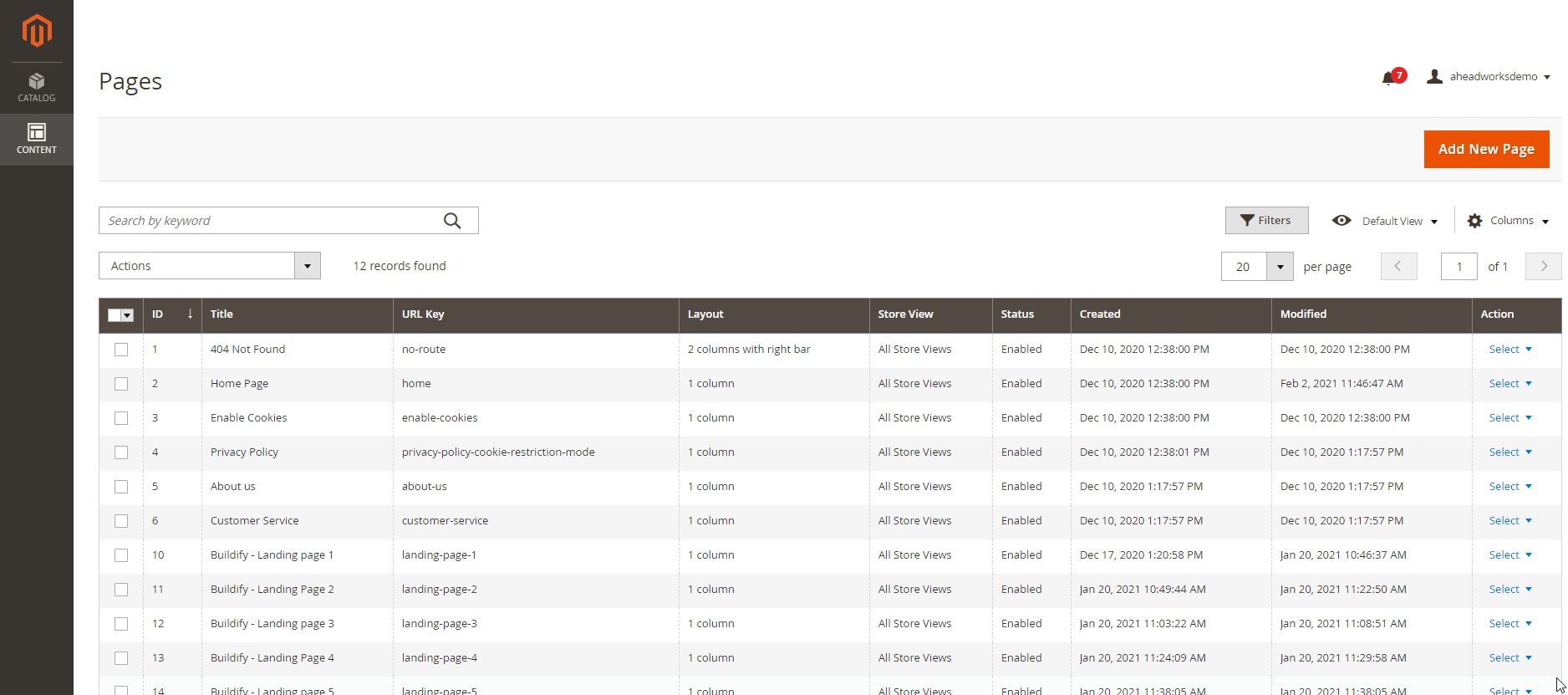
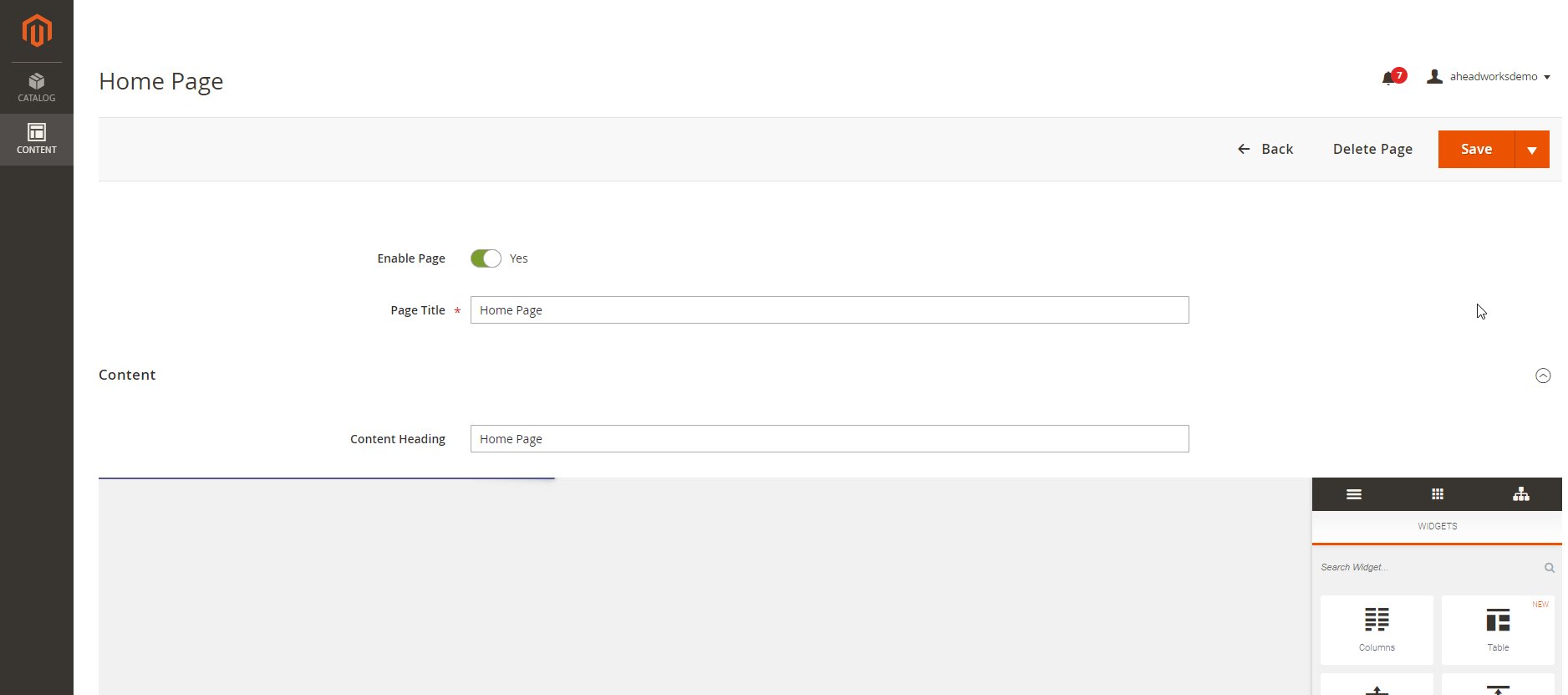
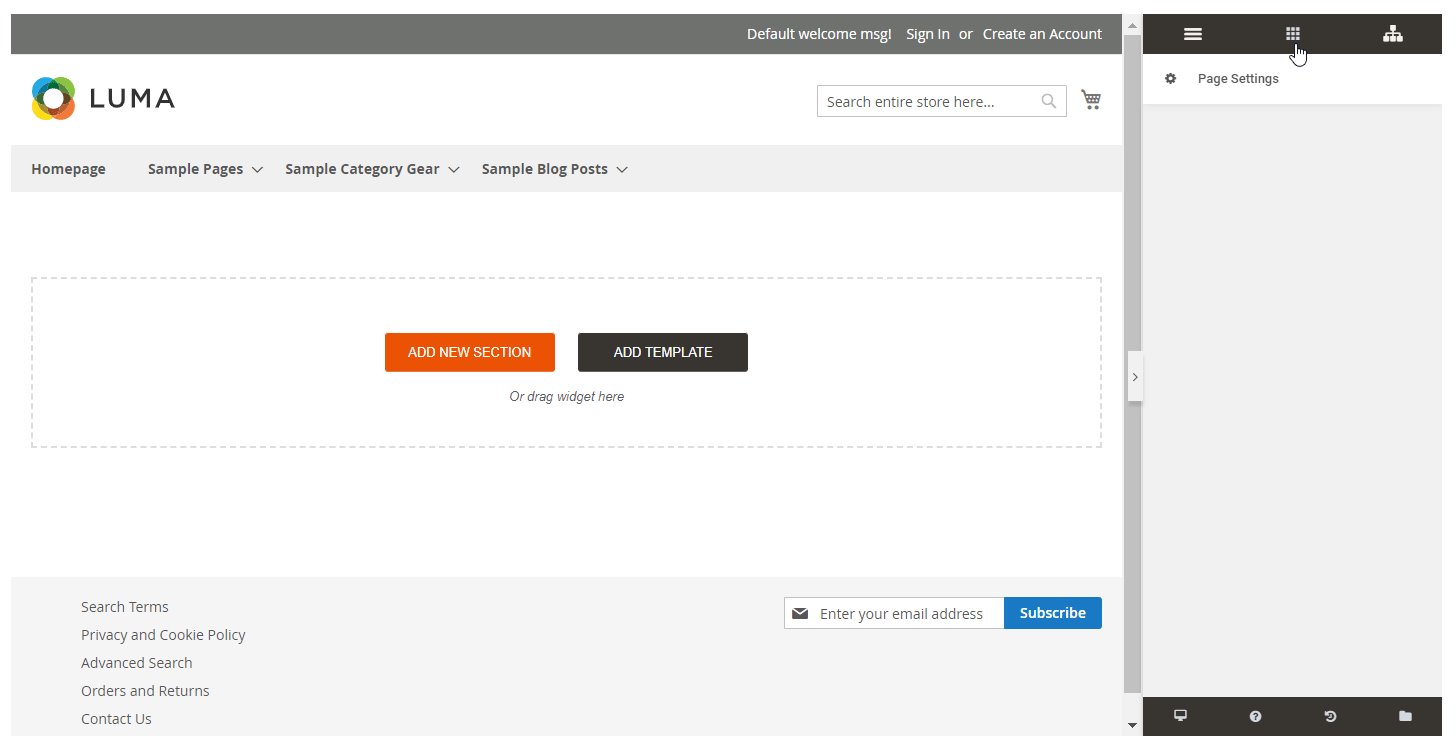
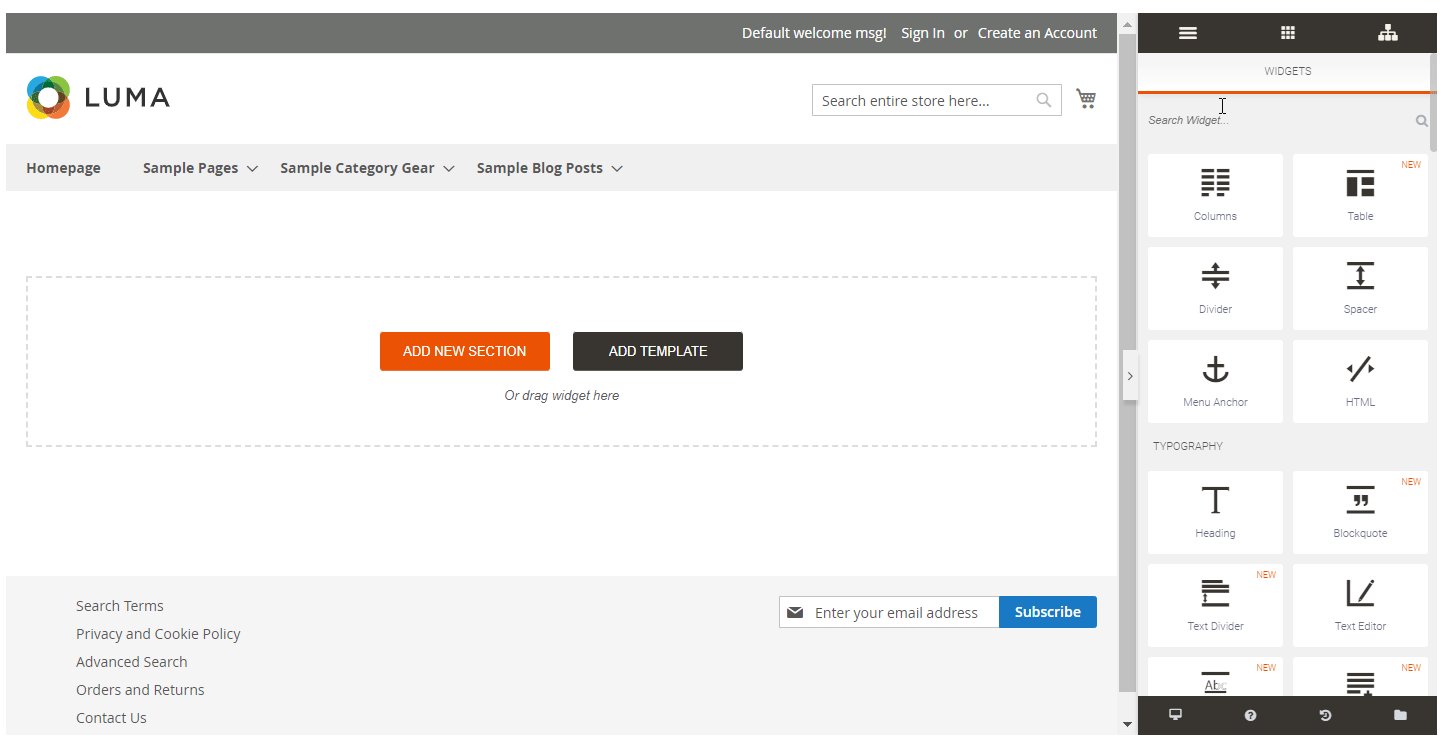
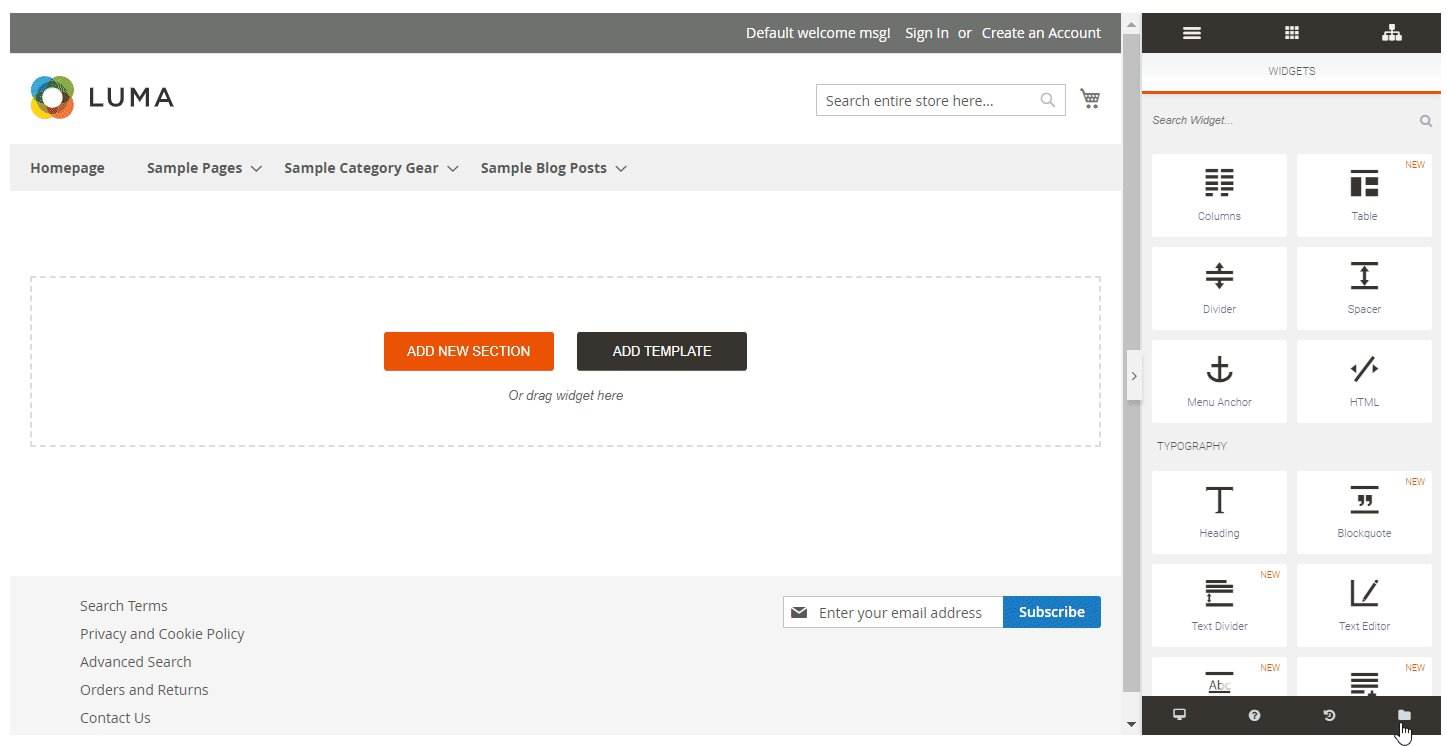
We will explore the functionality of the Buildify editor on an example of the homepage. You will find the page builder in the Content section on the page edit screen.

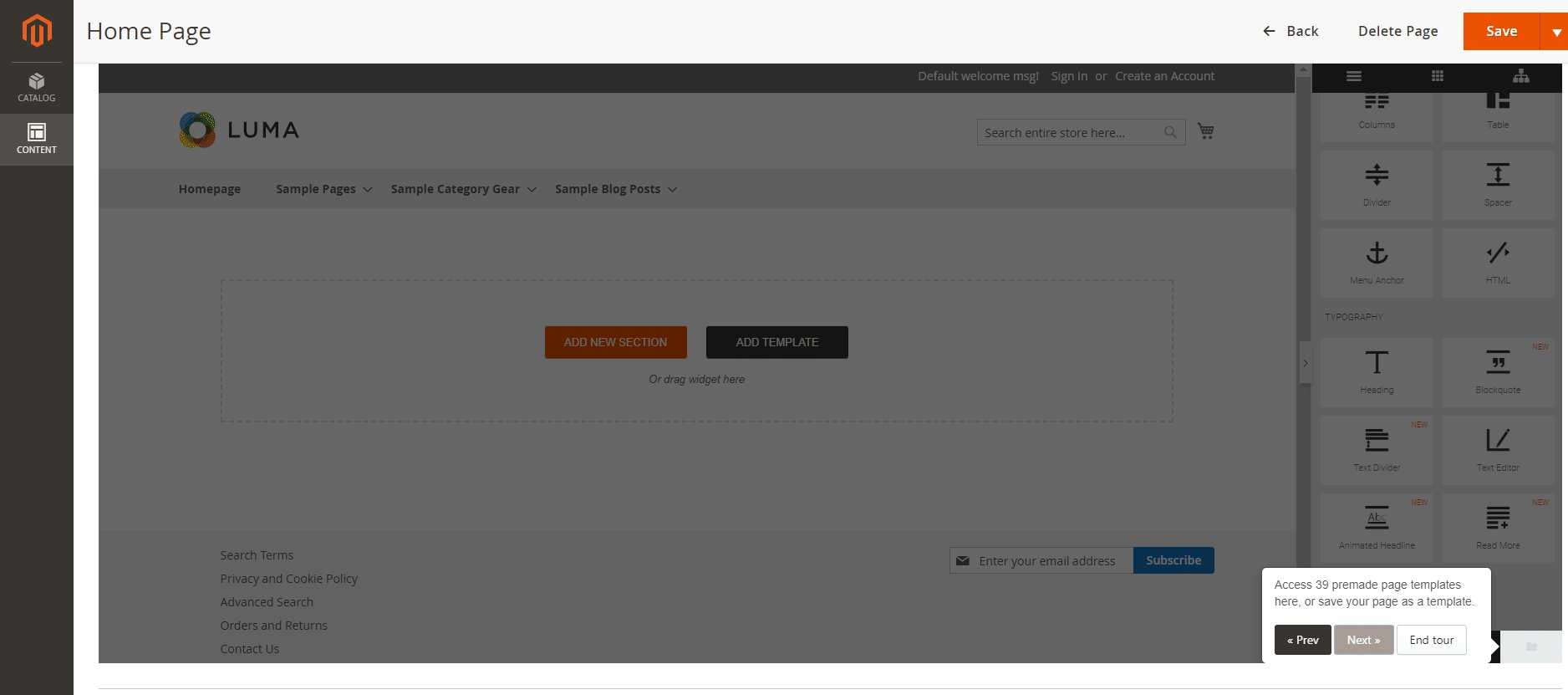
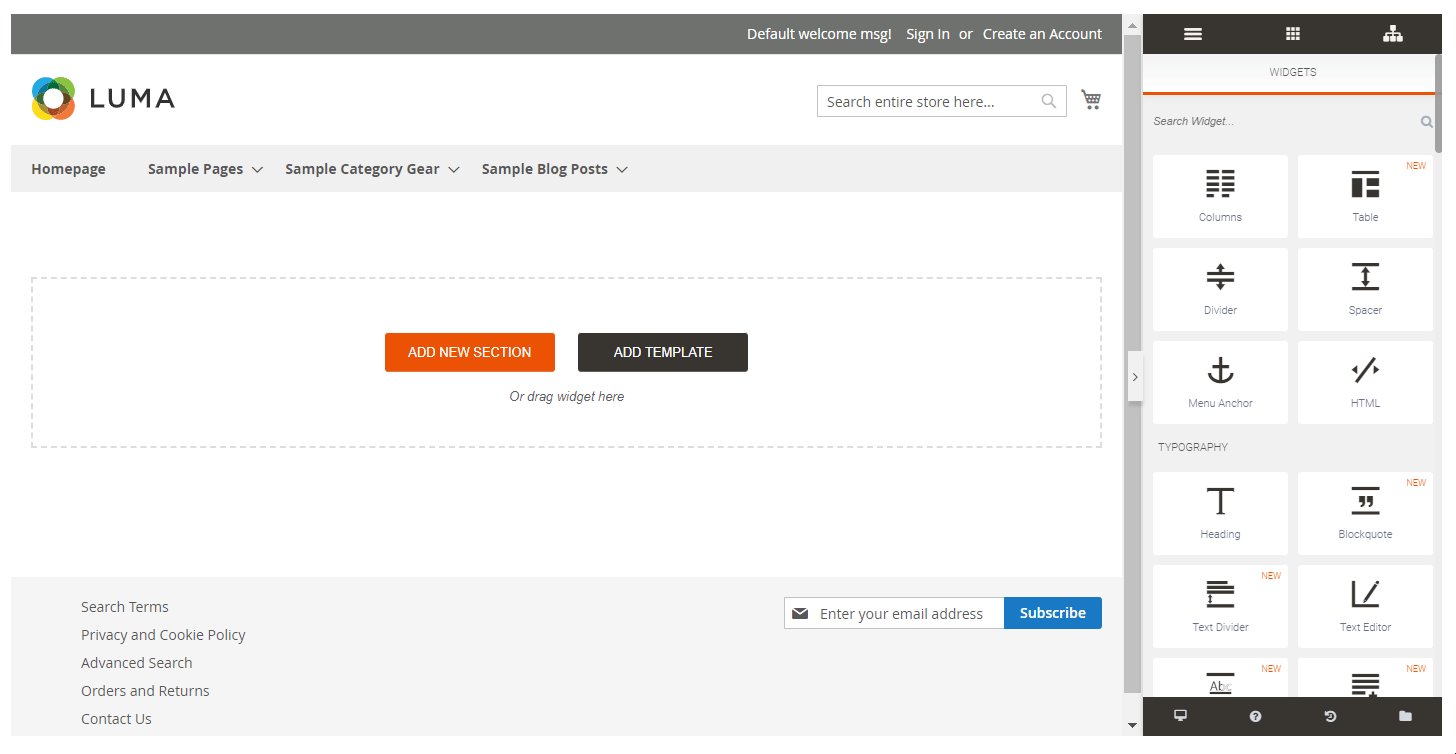
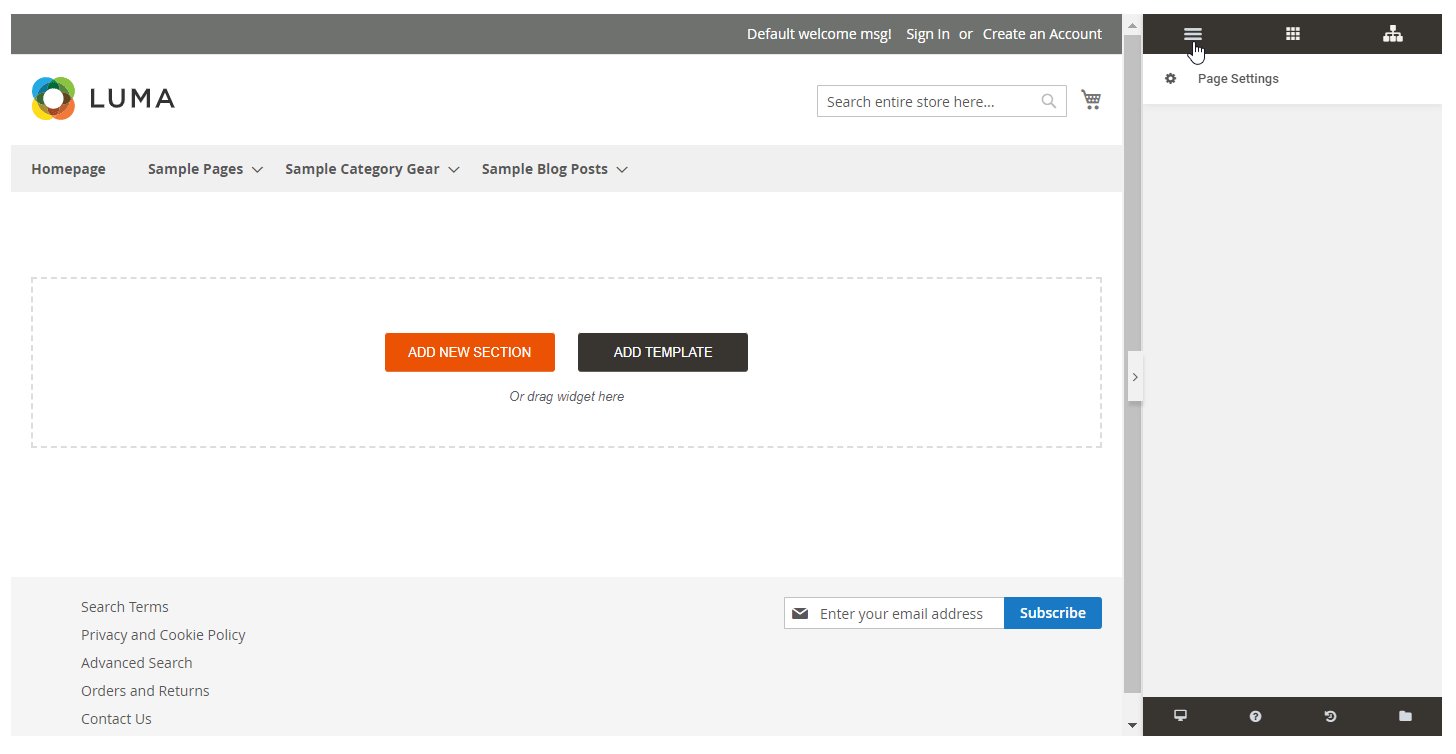
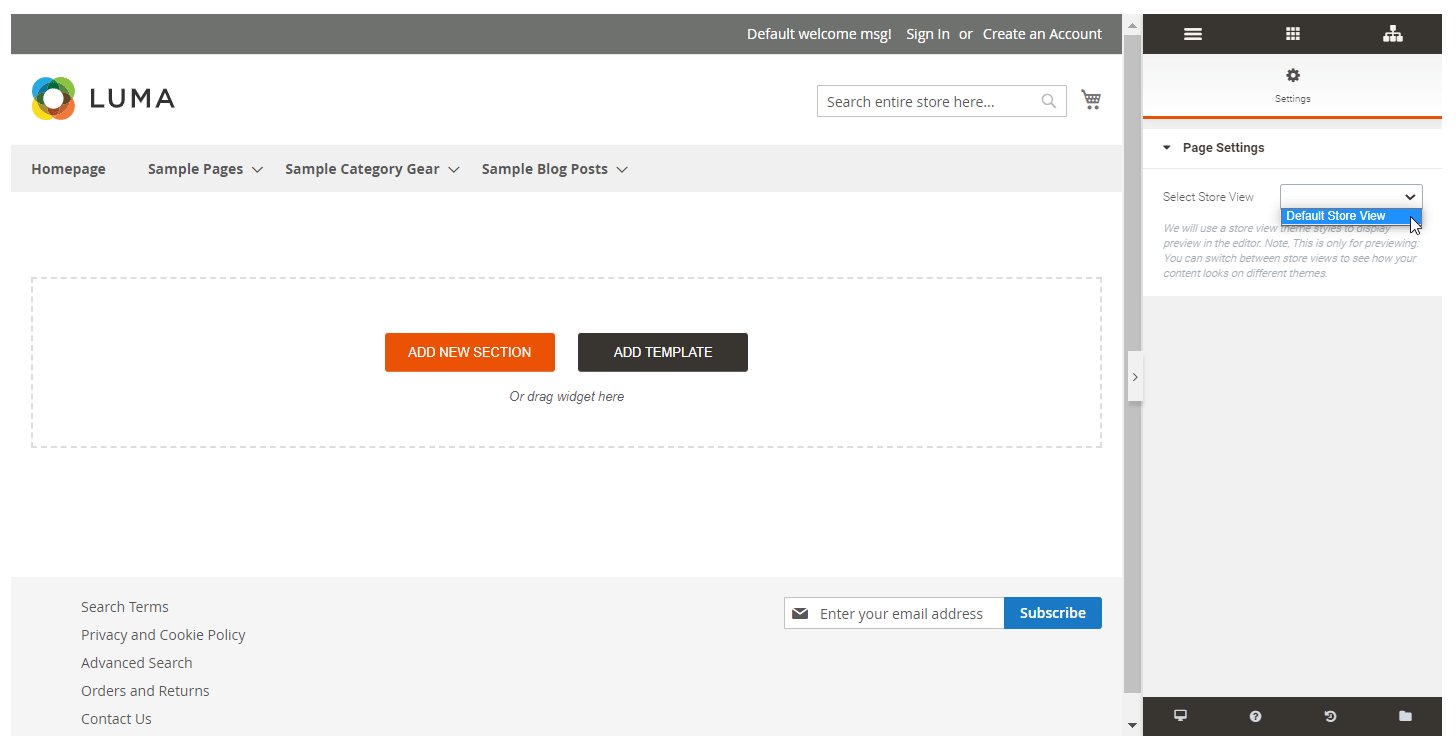
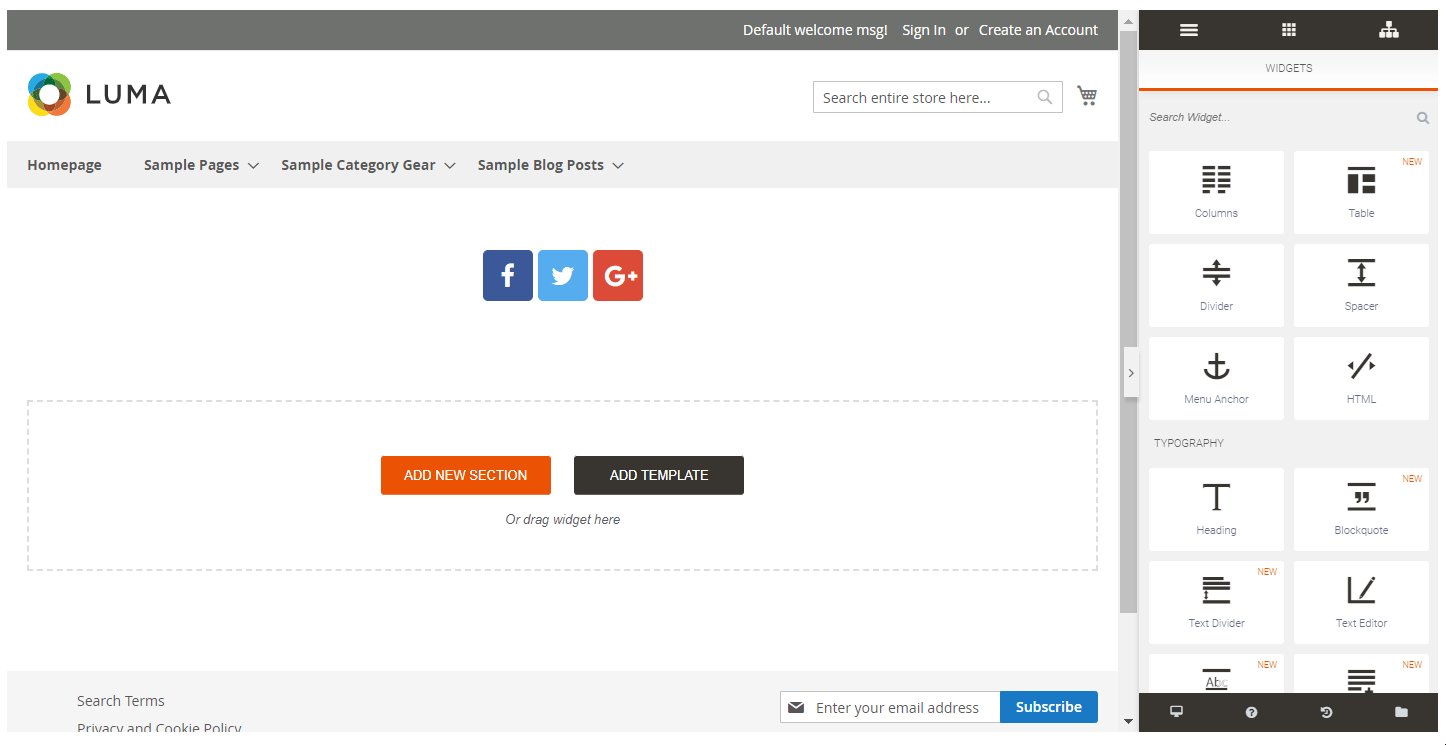
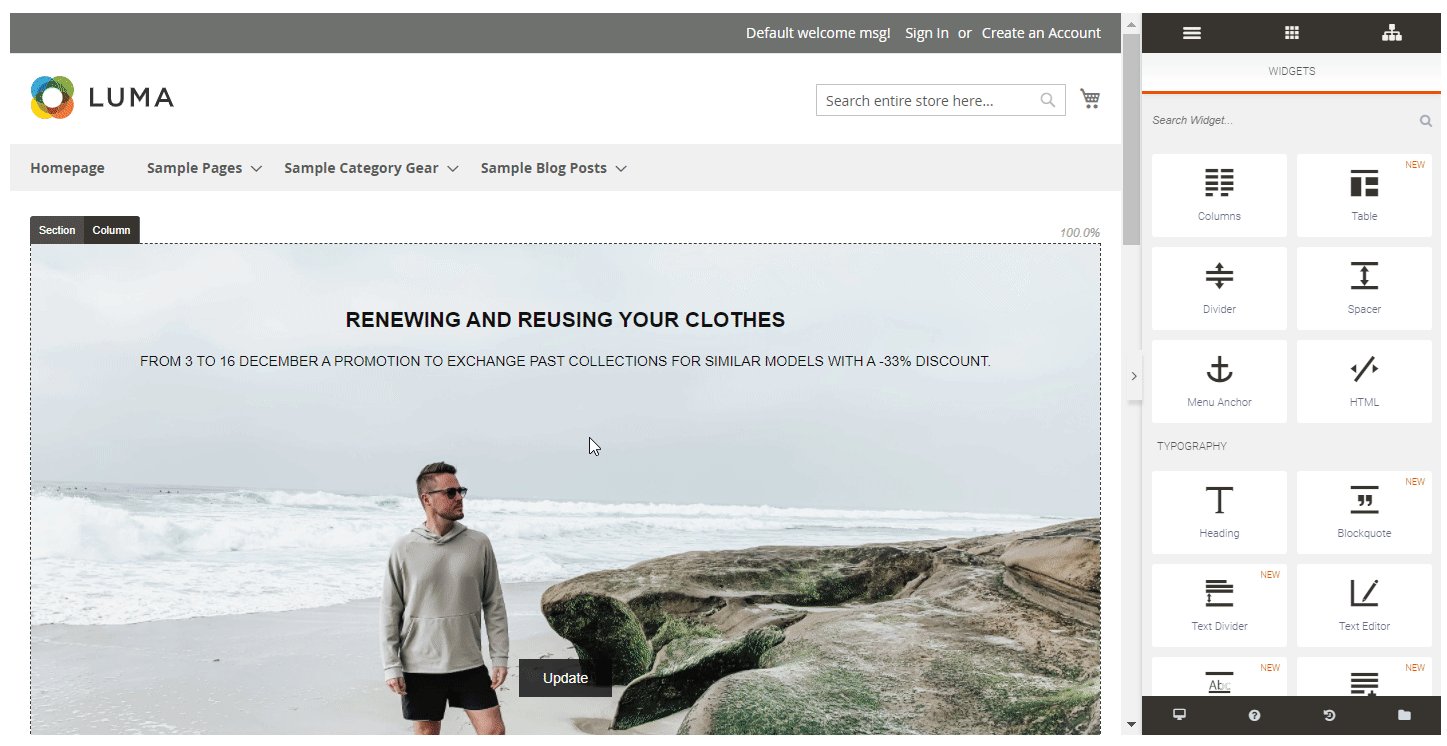
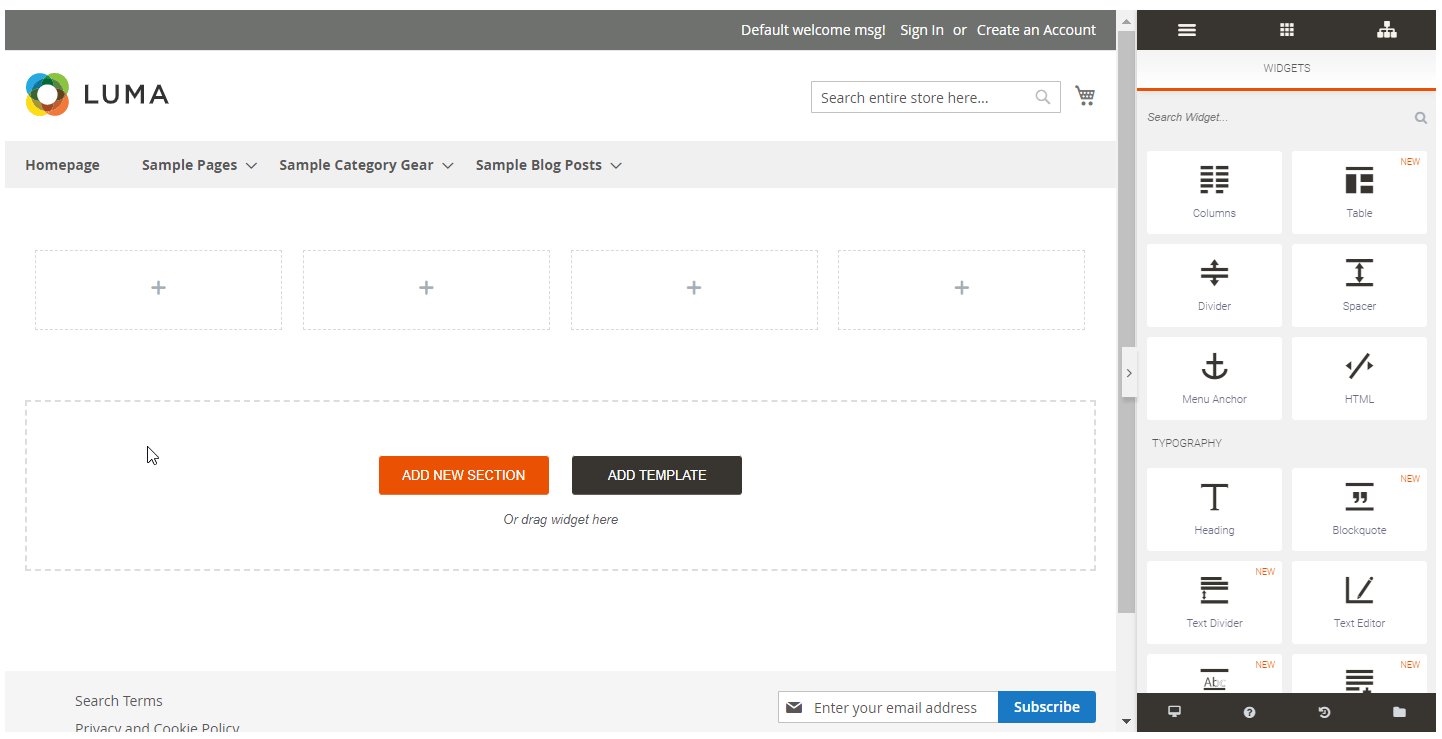
The page builder interface is divided into 2 sections – Preview area (on the left) and Widgets block (on the right). The left area displays the whole page view and provides a working field for adding and arranging widgets. The right block of the Buildify interface has 3 tabs – Menu, Widget, and Elements Tree. In Menu, you can switch between store views to see how the page will look with different store themes.

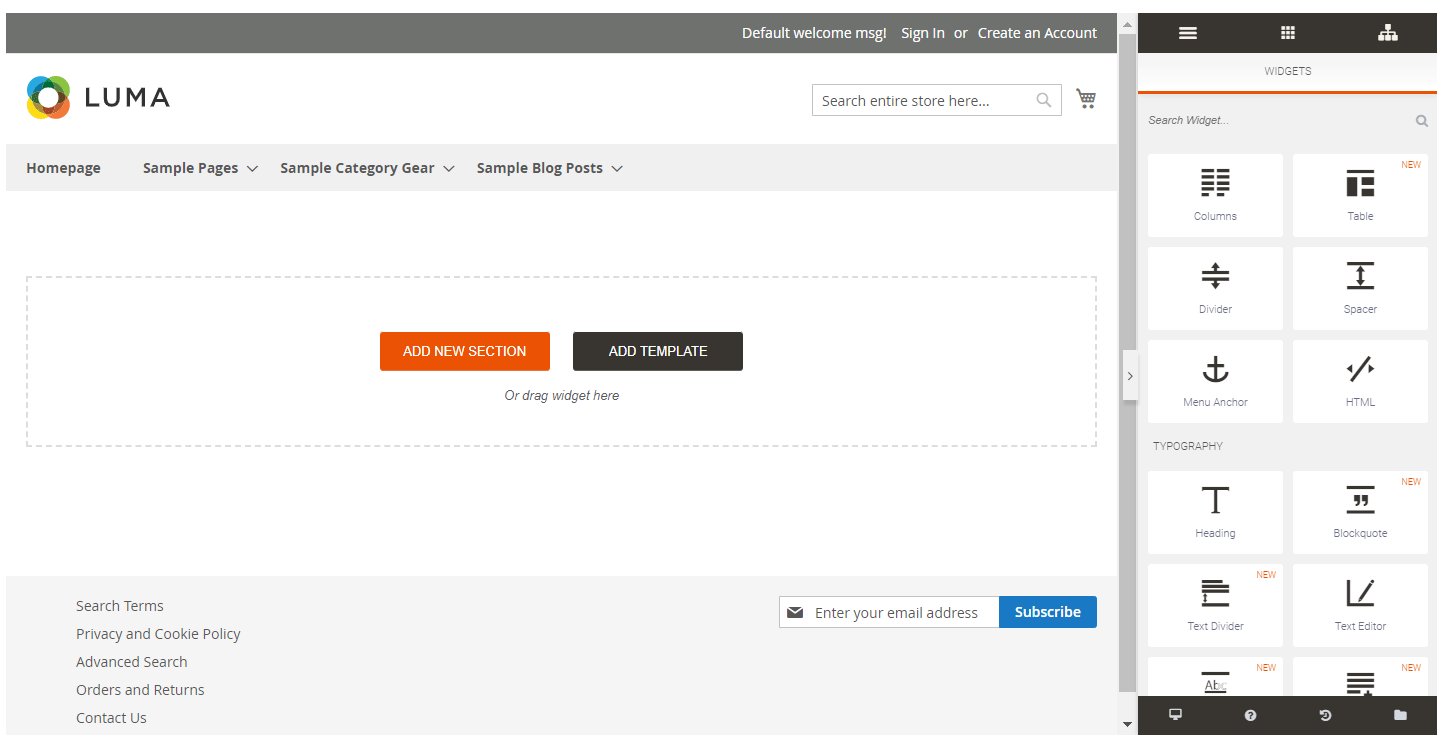
Under the Widget tab, you can access the list of all available widgets classified into different categories. Above the widgets, there is a search box where you can type in the name of a necessary widget to find it quickly. You can add widgets to the page by dragging and dropping them in the page builder area. After moving widgets to the page template, you can rearrange their position right on the preview screen.

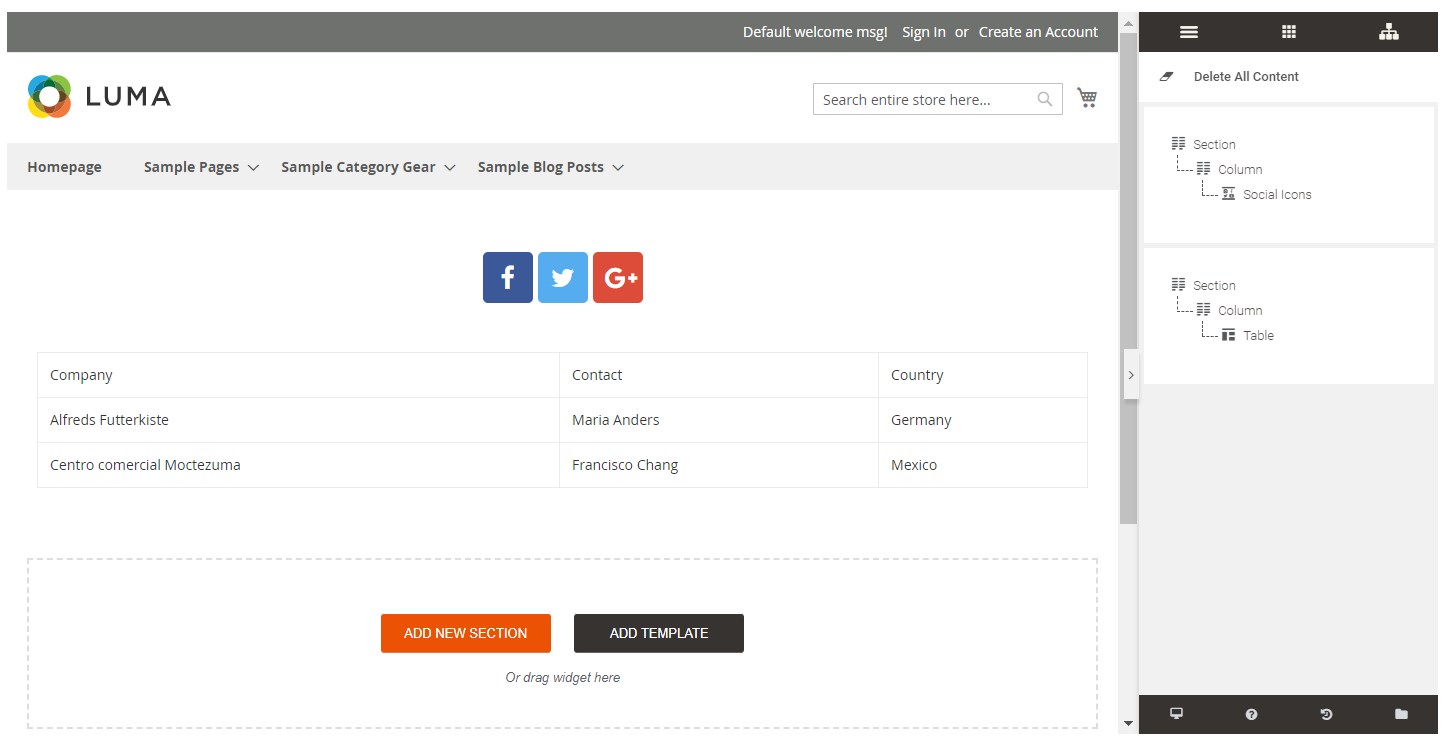
It is also possible to change the order of the elements in the page layout under the Elements Tree tab in the Widget block. Elements Tree shows the structure of the content elements on the page.

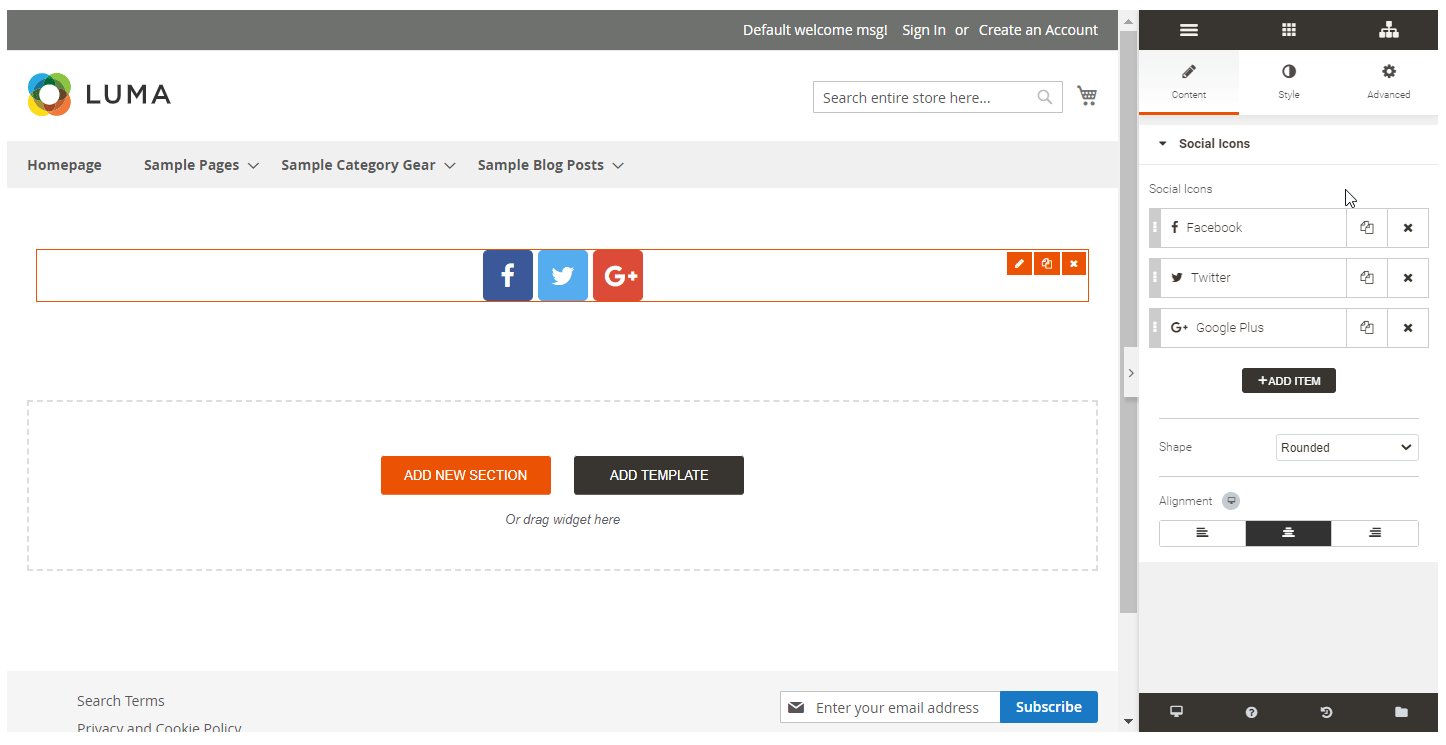
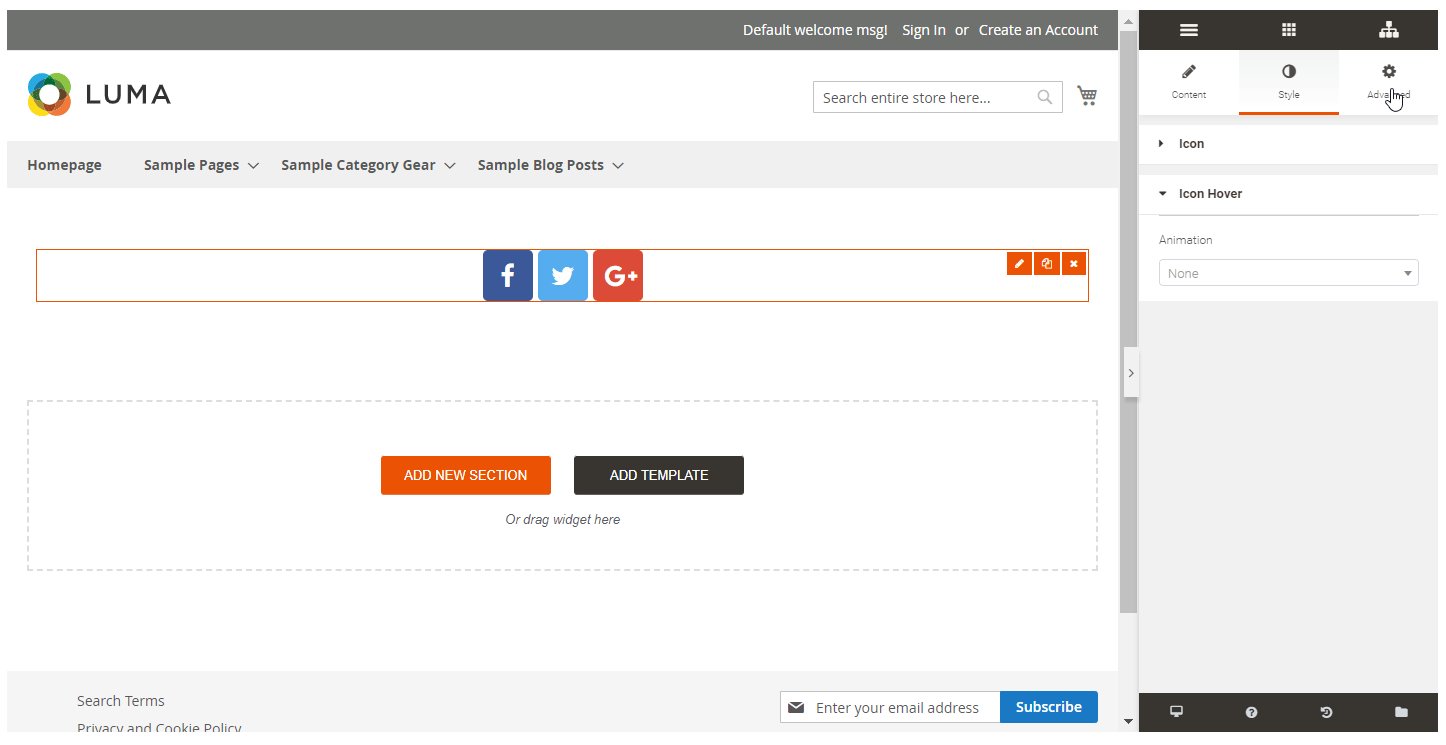
Widgets can be edited, duplicated, and deleted by choosing an appropriate action in the right top corner of the frame that will appear upon hovering on the widget content in the Preview area. After clicking “Edit”, the widget configuration options will be displayed in the Widgets block. They are divided into 3 tabs: Content, Style, and, Advanced. Under Content, you can adjust the content settings of the widget. The Style tab offers settings for changing colors, background, typography, adding animations, and other display options. The Advanced tab has the same settings as the Advanced tab in the section configuration that we describe below. The available options vary depending on the configured content element. Also, note that for some widgets, Content and Style tabs are not available.

At the bottom of the Widgets block, you will see 4 icons, each for a separate tab with settings: Responsive Mode, Help, Revisions, and Templates. The first tab allows switching between the desktop, tablet, and mobile views so that you can check how the page will look on different screen sizes in the Preview area. Upon clicking on the Help icon, you will be forwarded to the user manual. The Revisions tab allows turning back to the latest 7 saved versions of the created page content. The last icon opens the list of available pre-made templates and allows adding the page with current configurations to the templates library.

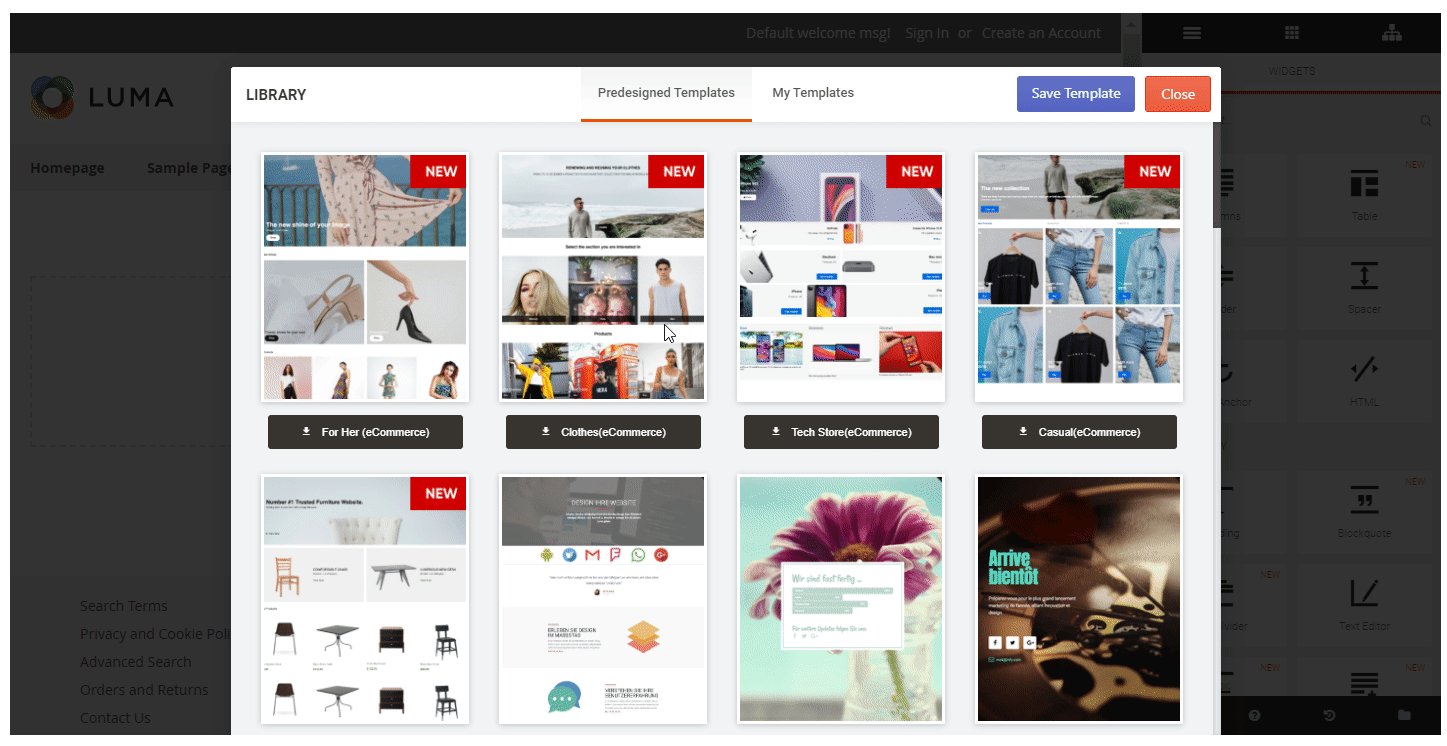
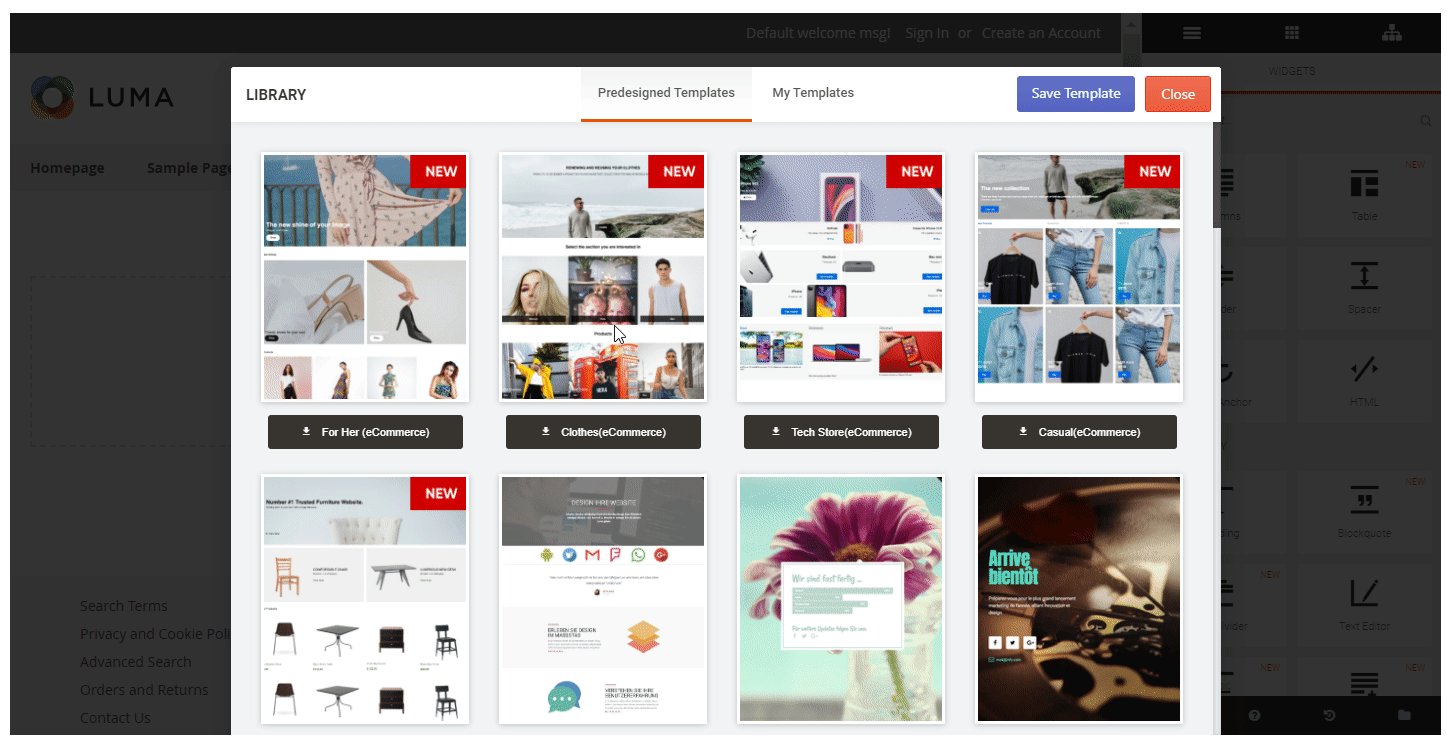
When compiling your page content, you can select one of the 39 ready-to-made layout templates by clicking the “Add Template” button in the Preview area. The templates library popup window includes 2 tabs: Predesigned Templates (all available pre-made page templates) and My Templates (custom design templates that a user has created and saved before). After selecting a preferred template, press the upload button with the template’s name. It is possible to make necessary modifications in the content design afterwards.

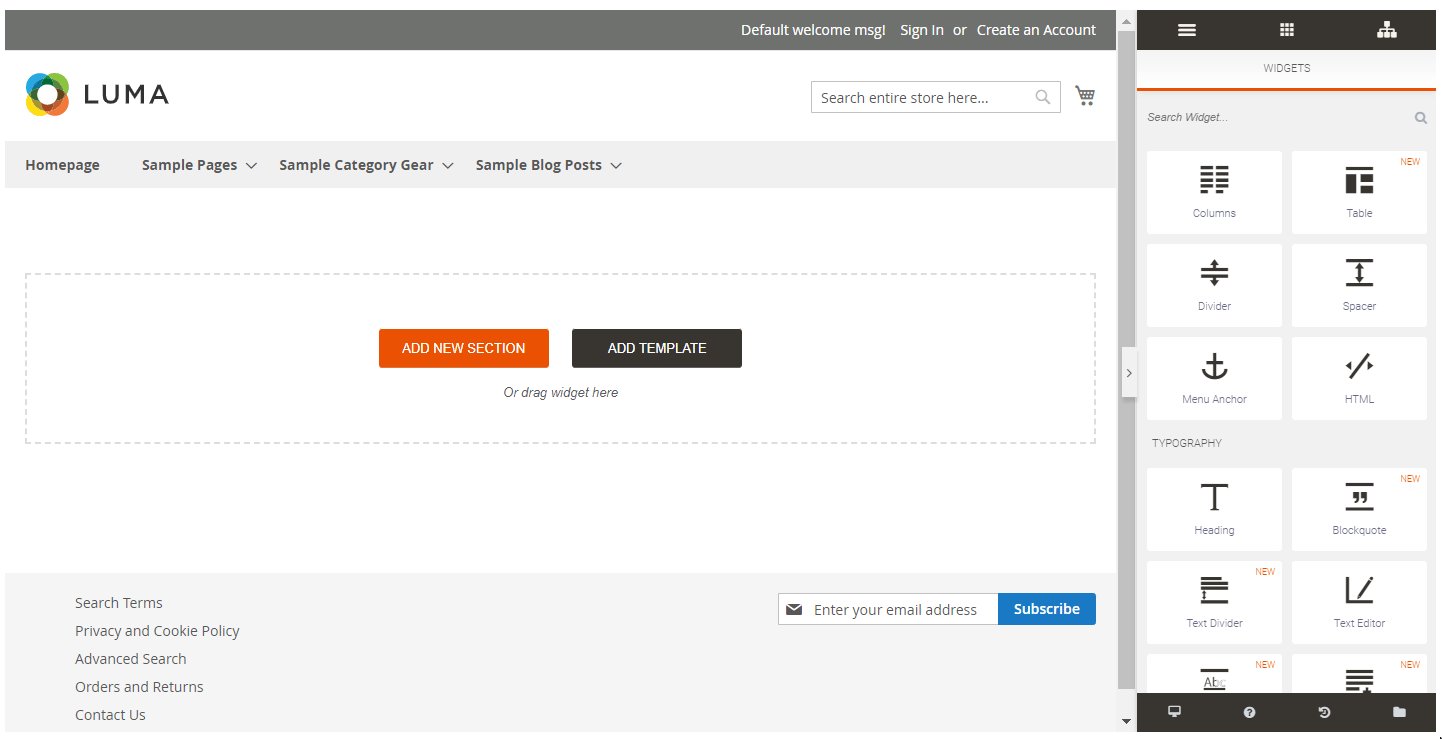
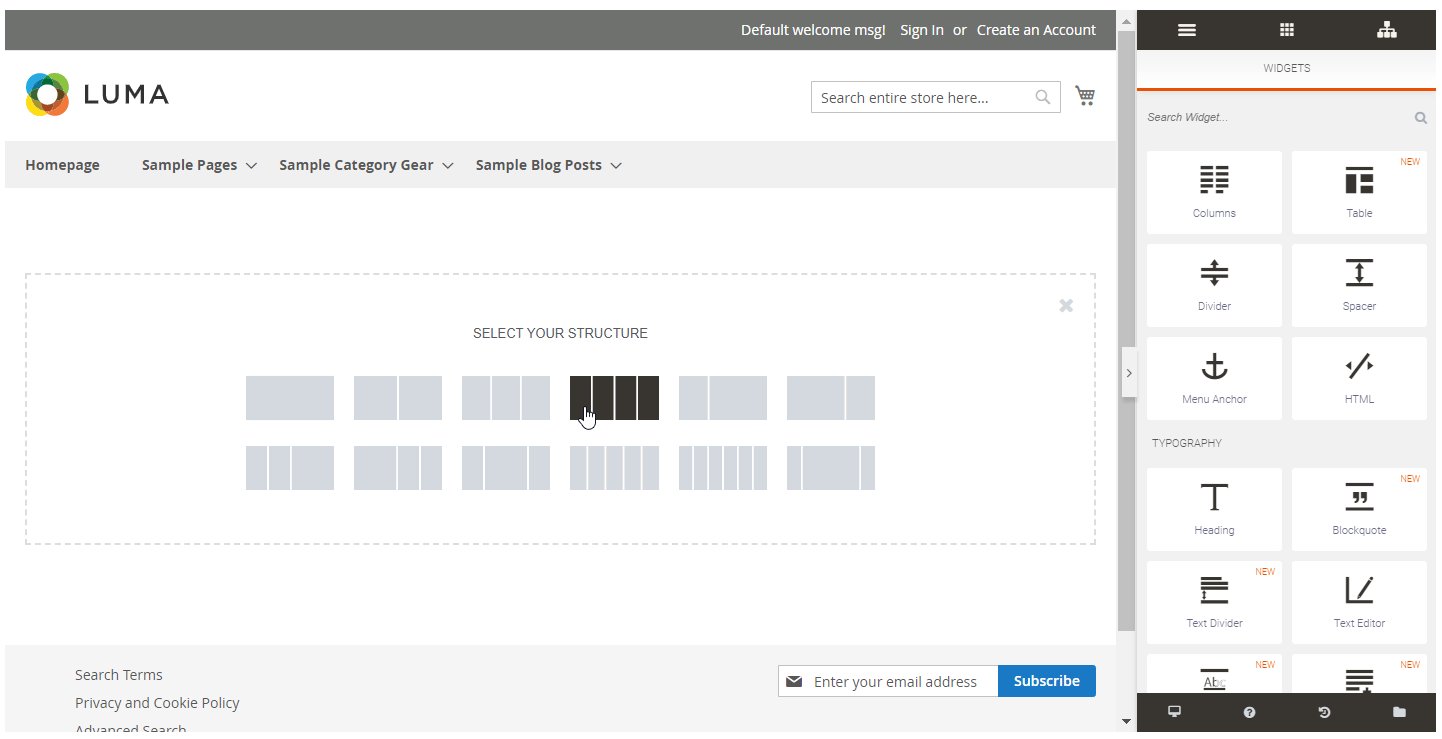
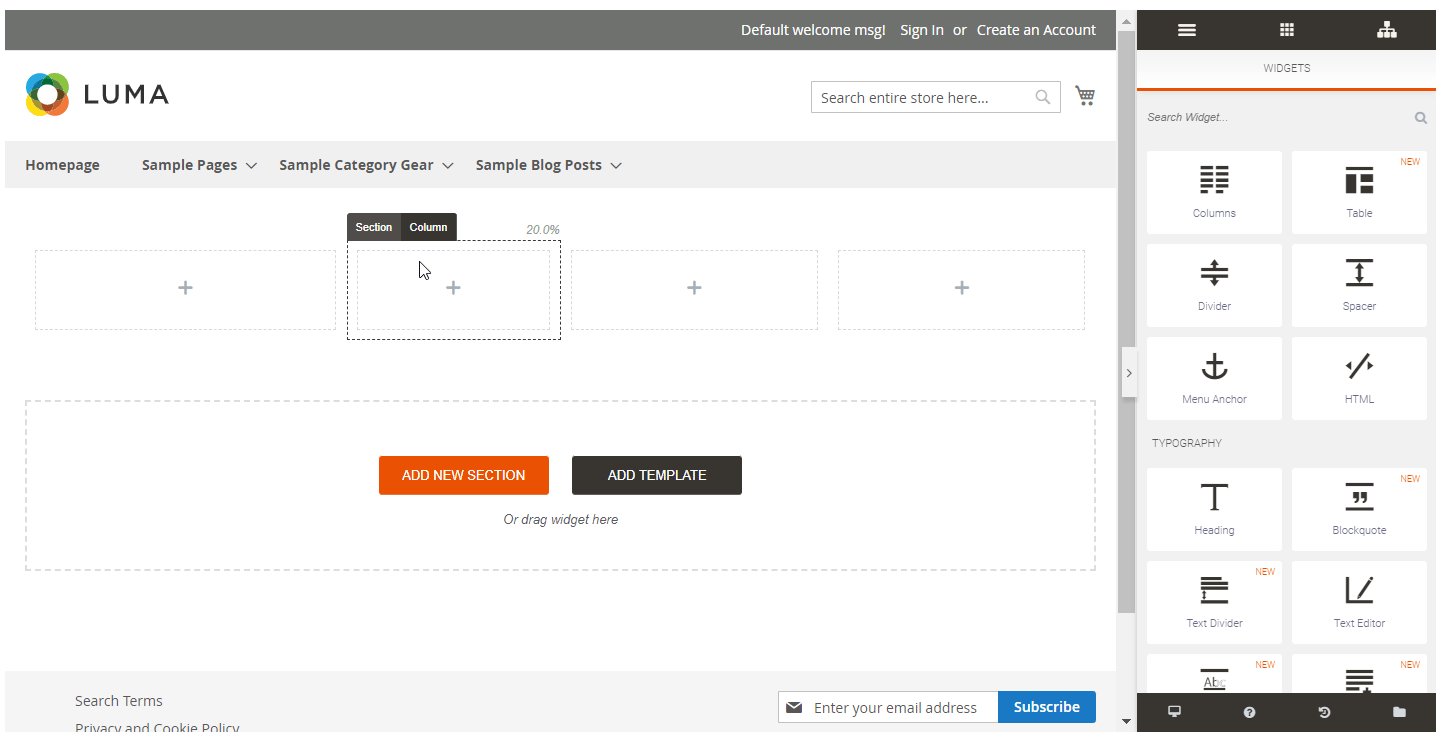
Another possibility offered by the Aheadworks page builder extension is arranging the page content manually. To start creating the page layout, click the “Add New Section” button and select one of the available content structures. It is possible to change the columns’ width and drag and drop columns and sections in another position on the page.

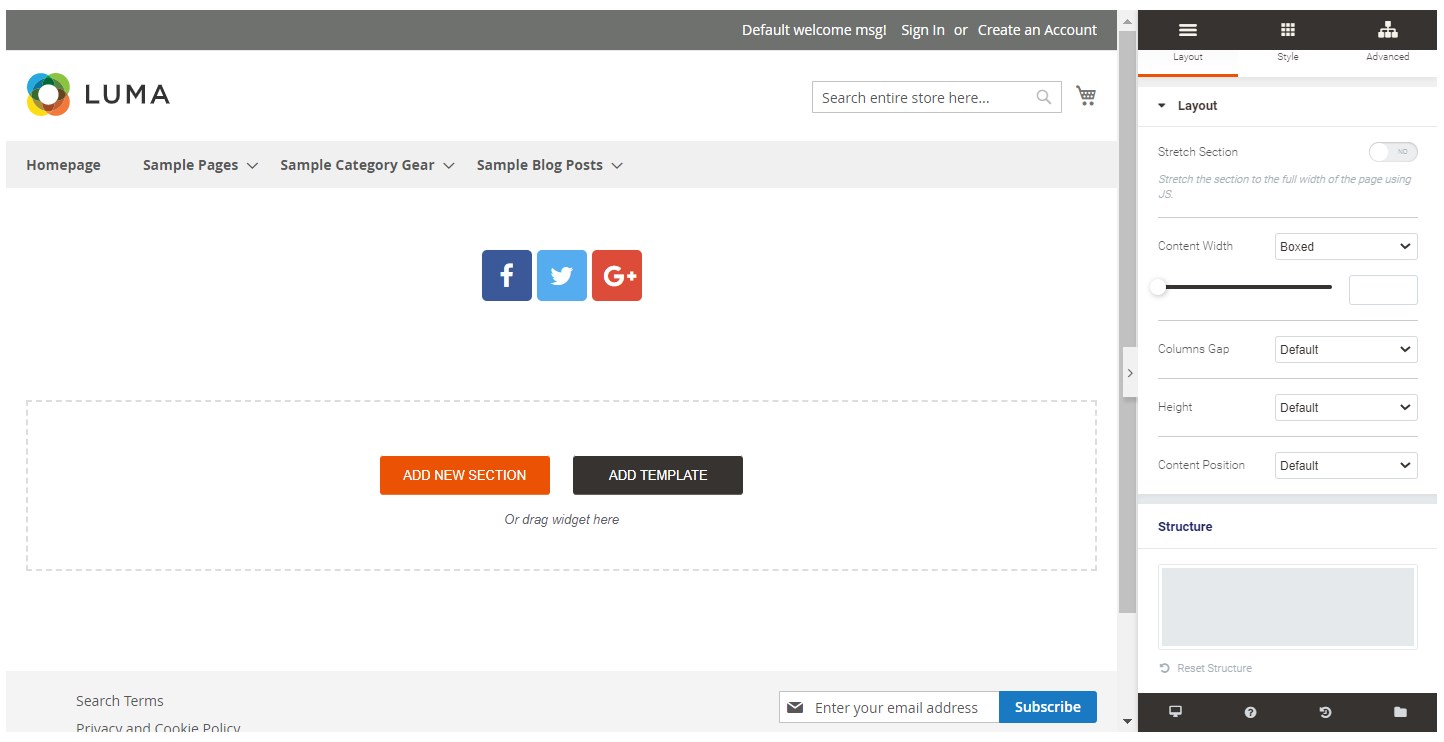
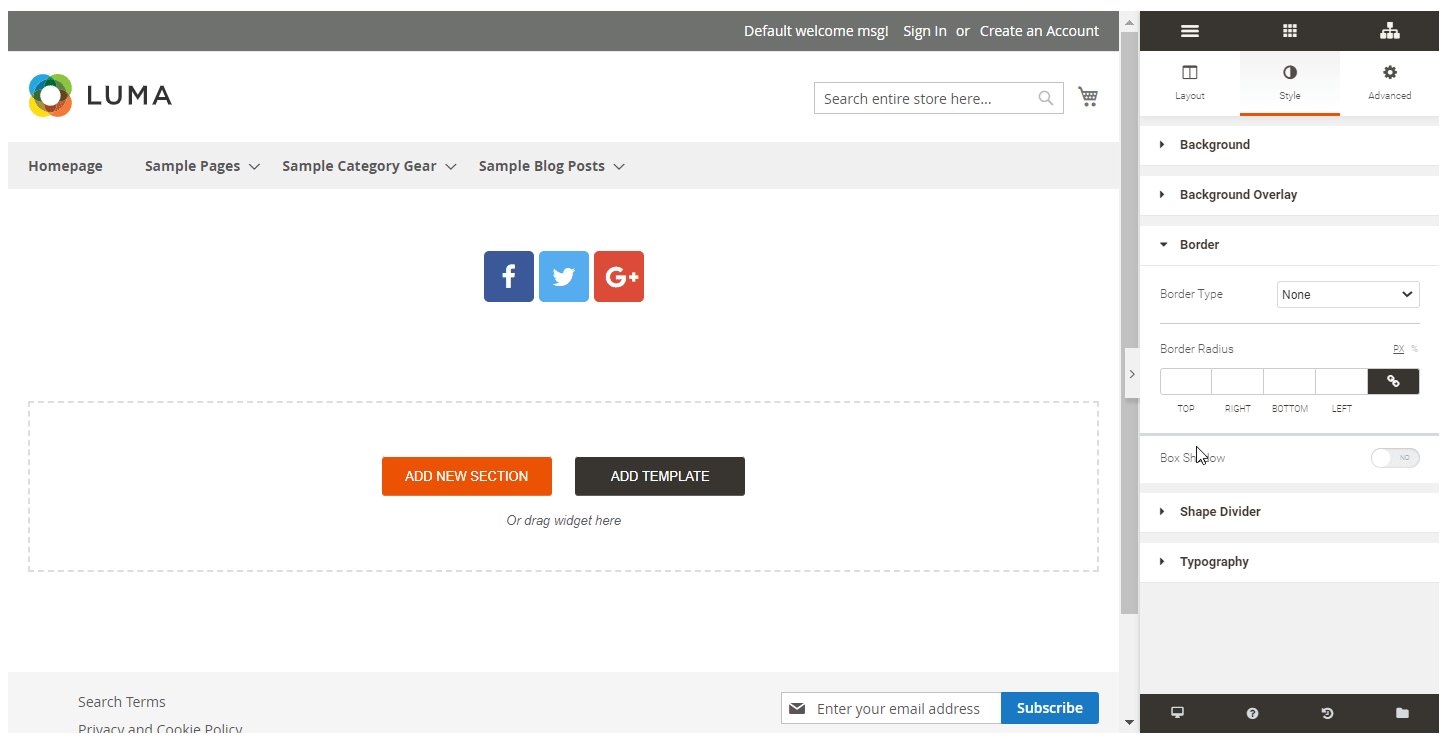
You can also drag and drop selected widgets into the page layout. After adding a necessary element, you can change its configuration options by clicking “Section” upon hovering on the widget. It will open 3 tabs in the Widgets block – Layout, Style, and Advanced. The Layout tab has 2 sections – Layout (with settings for changing the dimensions of sections and columns within the widget) and Structure (allows resetting the existing structure of the section and selecting a new one).

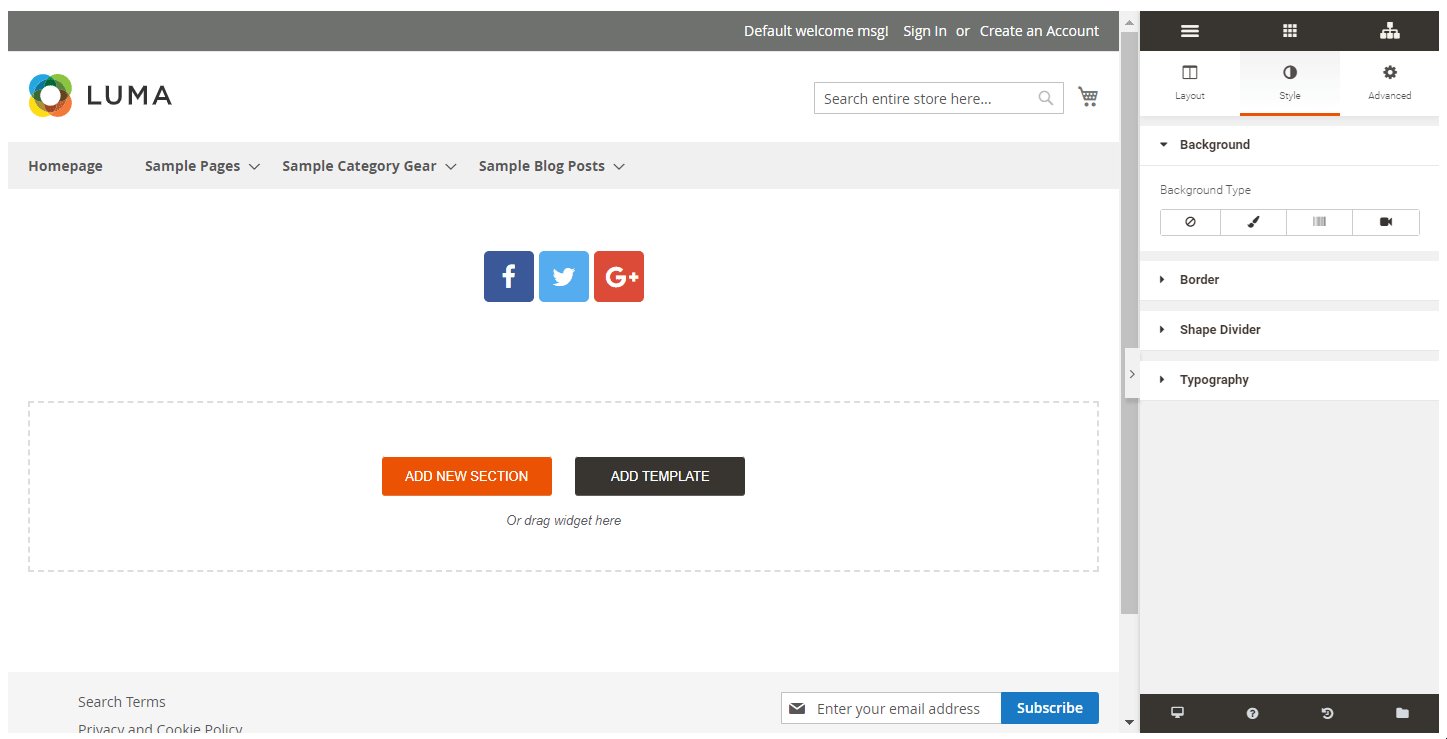
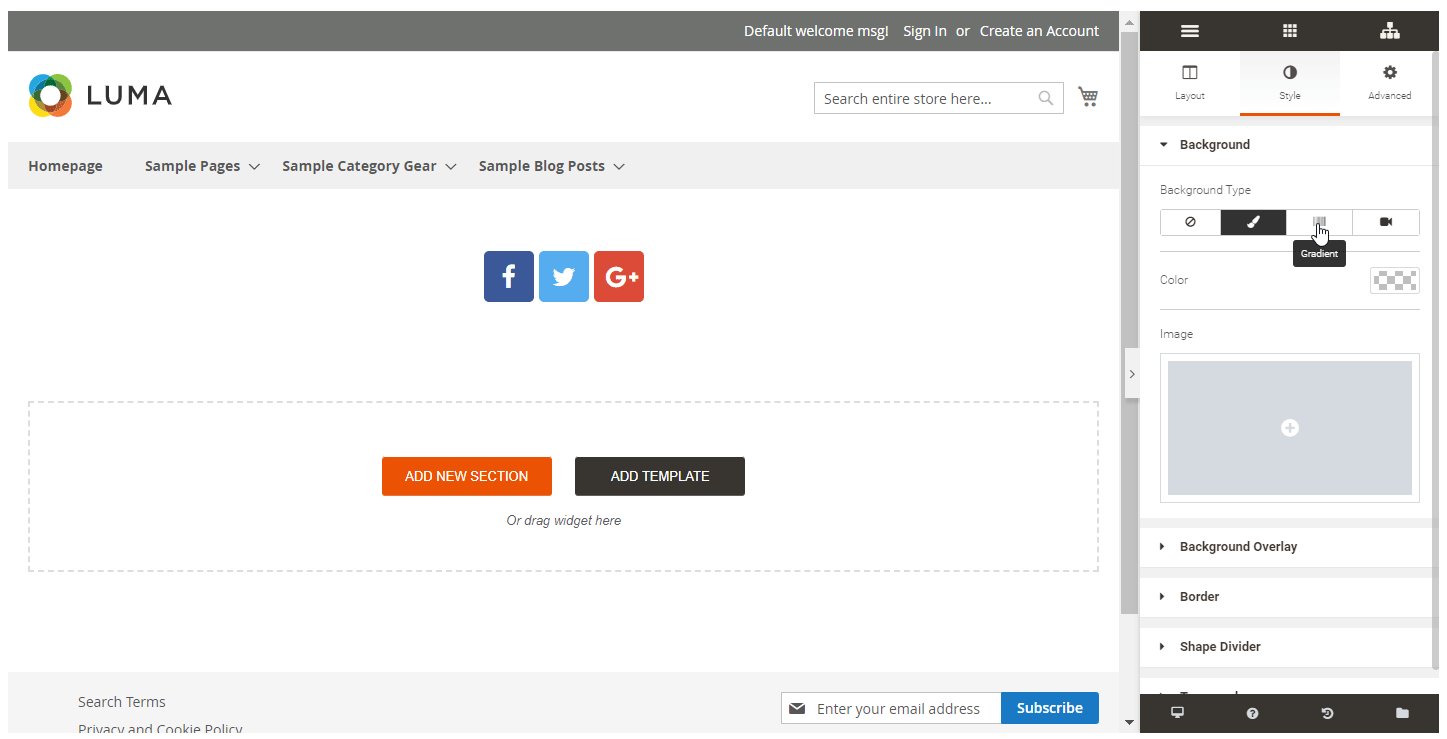
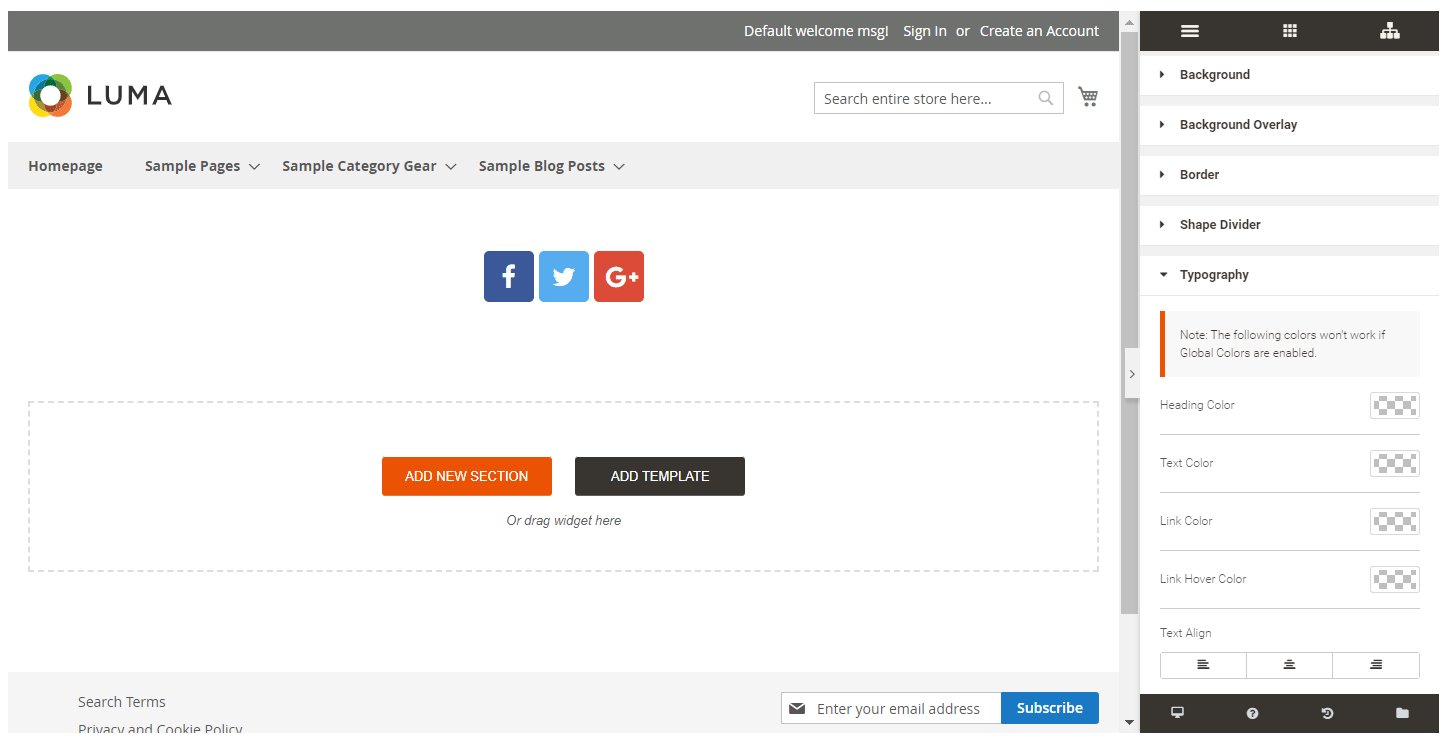
The Style tab includes 5 sections: Background, Background Overlay (if the Classic, Gradient, or Video background types are selected), Border, Shape Divider, and Typography.

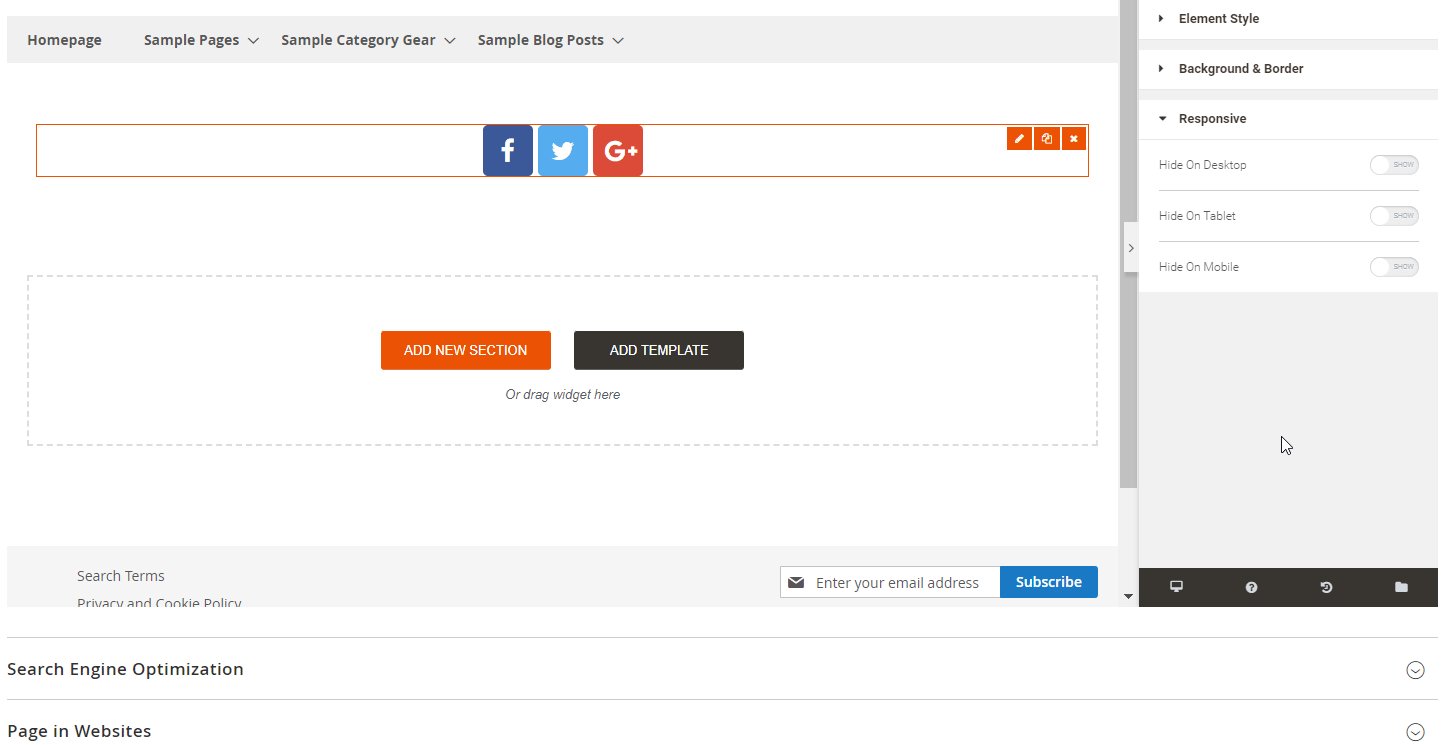
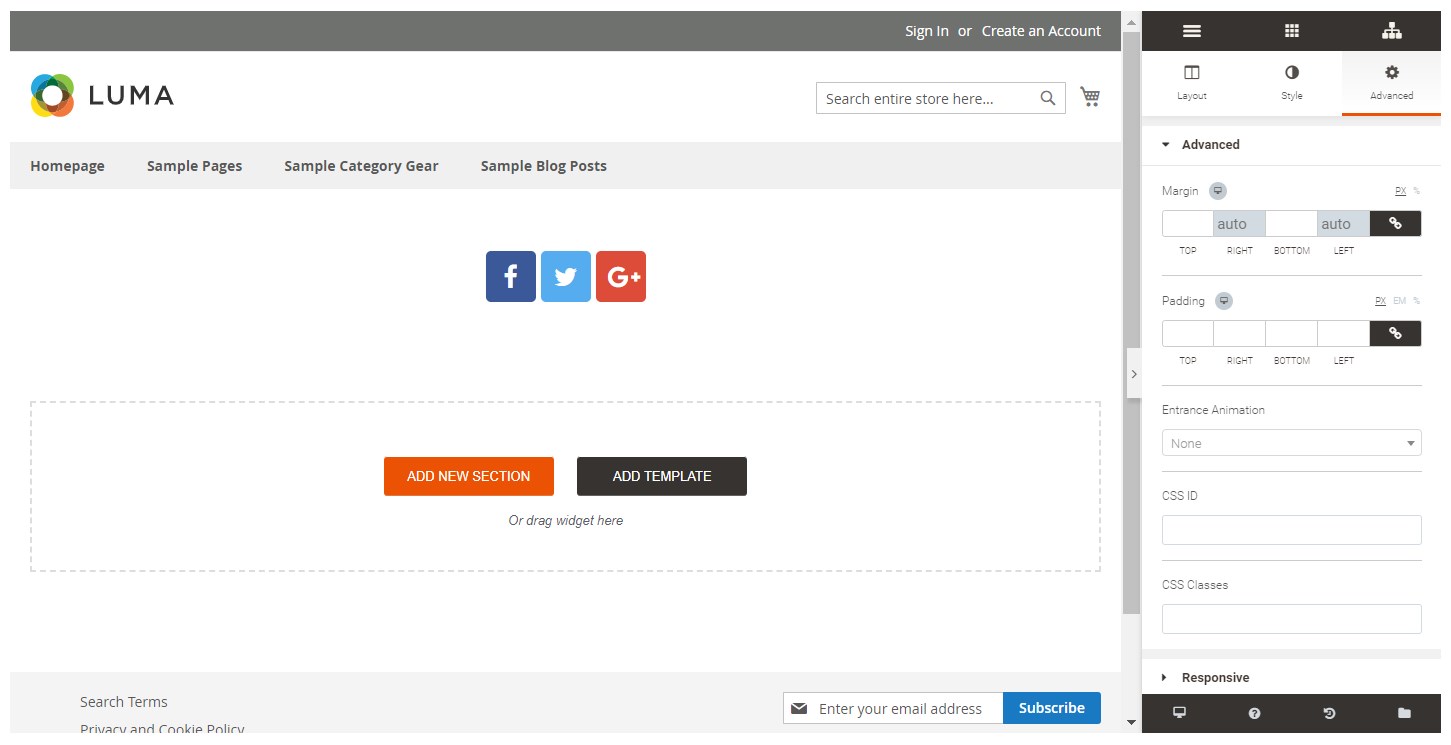
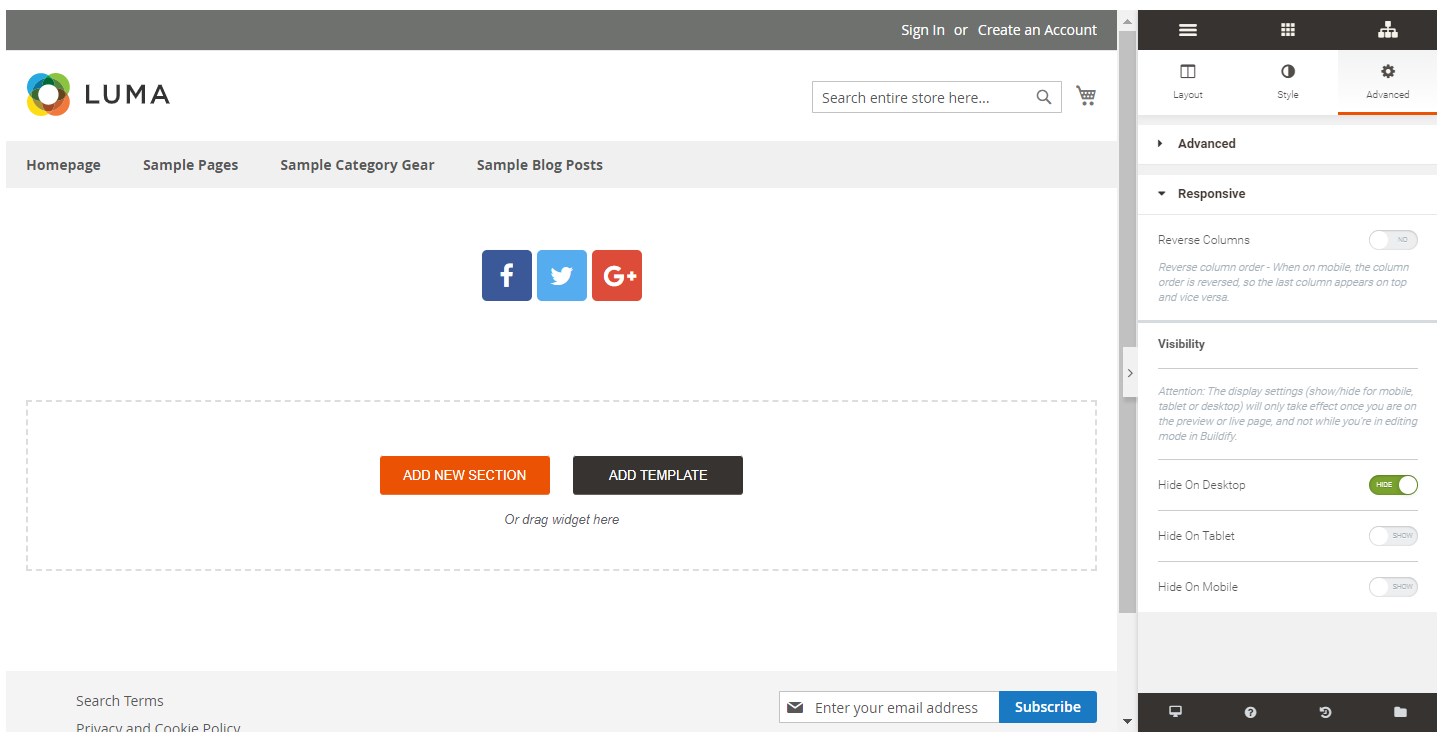
The Advanced tab consists of 2 sections with settings – Advanced and Responsive. The Advanced settings let you change margins and padding between the content elements and section borders, apply animation effects, and specify CSS Classes.

As for the Responsive section, here, you can tweak the settings for the desktop, tablet, and mobile views.

This was a review of the core functions of the Magento 2 Buildify extension that store managers can leverage to build the content of the website pages.
Final Words
The Aheadworks Buildify extension for Magento 2 is a powerful solution that extends the possibilities of the default Magento 2 WYSIWYG editor and enables store owners to create eye-catching web pages with various elements. With the module’s user-friendly backend interface and a wide selection of widgets and content elements, admin users can create custom page designs and enrich the visual appearance of the website storefront. This way, you will increase customer engagement and improve conversions.
As for the price of the Aheadworks Magento 2 page builder module, it starts from $390. Click the link below to get more details on the module and available price plans:
Download / Buy Aheadworks Buildify Magento 2 Extension