In magento, the whole page is distributed with so many small blocks and elements. Sometime it is very difficult to know which block the content is getting loaded from. Even for more experienced developers this applies because of magento’s override template feature.
As any of the custom module can override the existing magento default templates.And sometimes it is difficult to identify where the block is rendering from or which pthml or block class is getting used for particular content on the page.
The great thing is that magento has given a great feature to identify these blocks and their associated template.
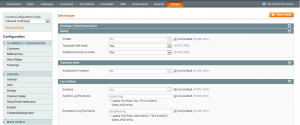
You can enable template path hint from
admin -> system -> configuration -> advanced -> debug-> template path hints -> yes (make sure you choose website or store scope)
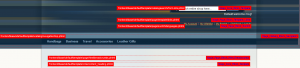
Once you have enabled template path hints for the frontend, it should show all the template paths for each and every block on the frontend of the website for all pages.

In the above screenshot, you can see the template path as well as block names which can again be enabled using the system configuration from
admin -> system -> configuration -> advanced -> debug-> add block names to hints -> yes (make sure you choose website or store scope)
This way you can easily identify the phtml file and block classes used for rendering each and every individual blocks on the page.
N.B – Make sure that you don’t do this on production as this will be shown to all the customers. Even though you can restrict the rendering of these hints by developer’s IP address but we would still recommend to use this only on development server.
Hope this article helped you in some way. Please leave us your comment and let us know what do you think?