
The Layout files are mainly there to help you customize your pages. you can do customizations using two different methods layouts and templates. You can either create new files or make alterations in the existing ones. For every custom theme, you can make changes in the <custom_theme_root>Magento_Theme>default.xml that will be reflected on every page of your store. Otherwise, if you want to customize each page of your store then you will have to create or edit their respective layout file. For instance, if you want to edit the product catalog page then you must edit the catalog_product_view.xml file in the respective module’s frontend directory.
There are three types of layout files namely page layout, page configuration, and generic layout. Page layout is an XML file that describes the wireframe of a page inside the body of HTML markup. Page configuration is an XML file that describes the detailed structure, contents, and meta info of the page. The generic layout is also an XML file that describes the detailed structure of the page and mainly used for handling ajax requests, emails, etc.
We can alter the layout file instructions to perform the following tasks such as add some content, reposition an element, or remove an element. Each set of layout files contains certain basic instructions and today will look at those instructions in further detail. All the instructions and their working methodology are listed below.
Container in Layout Files
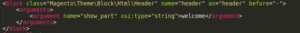
A container is basically a structural element that holds other elements such as blocks and containers. When the frontend view is displayed, all the child elements are rendered by containers. you can have any <block> or <container> and wrap them with HTML tag using another container. If you leave a container empty then it is not included in the source code. Also, if you do not provide a name then Magento assigns random names to the container. An example of a container is displayed in the image given below.
Attributes:- name, label, before, after, as, output, htmlTag, htmlId, htmlClass
Block in Layout Files
It is essentially the basic building unit of any page layout. We use blocks to render some content on the page. You can render content such as User interface elements or information. If you look at a block closely you will notice that it connects the php block class with a template that has some content. You can also pass content from XML files to blocks using <arguments /> tag. We can output the contents of a block class using a template file.

Attributes:- name, class, display, template, as, before, after, cacheable, ifconfig
referenceContainer and referenceBlock
We can reference a certain container or a block using referenceContainer and referenceBlock. The main use of referenceContainer is to update or add a child element to a specific existing container. The purpose of referenceBlock is to update or add a child element to a specific existing block.


Attributes:- remove and display, you can use values true and false with these attributes.
Move
We can use the <move> to reposition a block or a container on the page. It basically adds them as a child an element to another container or block. The <move> instruction is prioritized over remove attribute so if add the move instruction before remove then the element will be removed.

Attributes:- element, destination, before, after, as
You can notice that before and after attributes are available with various instructions. So, let us learn how do they function? These attributes can help you reposition elements in a certain desired order on the page. If you add an element name as a value for before or after. Then that block will be placed before or after the mentioned element. Also, if you use dash(-) as the value for before then your block will position at the start and if you use dash(-) as the value for after then your block will position at the end.