
In the following post, we review one of the robust Amasty tools – Custom Form for Magento 2. The extension is designed to create various web forms that online store owners can utilize to collect additional information about customers. These and other use cases are illustrated in this review. The Amasty Custom Form Magento 2 extension offers an intuitive backend with flexible settings, so you can create all necessary web forms and customize them according to your ecommerce needs with zero effort.
Below, we shed light on the extension’s features and describe its admin interface and frontend user experience.

Download / Buy Amasty Custom Form Magento 2 Extension
Table of contents
Features
- Custom web forms with multiple elements;
- Support for various input types;
- A selection of ready-to-use form templates and design themes;
- Drag & drop constructor;
- Ability to specify important fields by making them mandatory;
- Support for multiple forms on a single page;
- Ability to create multi-page forms;
- Best way to gather customer data;
- PWA add-on for creating responsive custom forms;
- Compatibility with GraphQL.
The opportunities provided by the Amasty Custom Form Magento 2 module are almost endless. As mentioned above, you can fully leverage the drag and drop constructor to create any web form with the minimum time and effort. To get maximum flexibility, Amasty offers 15 input types that can be used in one form simultaneously. Besides, you can add multiple forms to a single page if necessary. Furthermore, the Magento 2 custom contact form module allows creating custom forms with multiple pages. After the form is submitted, the extension automatically redirects a store visitor to the page you’ve specified in the backend.
Here is the list of supported input types:
- Text input: Text/number input, Text Area, Hidden Text;
- Date input: Date, Date and Time, Date Range;
- File input: File Attachment (doc and docx, xls and xlsx, ppt and pptx, gif and bmp, png, jpg and jpeg, pdf and txt, and more);
- Dropdown selection: Dropdown;
- Box input: List Box, Check Box;
- Radio Buttons;
- Headers: H1, H2, and H3;
- Address.
Now, let’s take a closer look at the core features of the Amasty Custom Form Magento 2 module. The first and most important one is a drag & drop interface. This functionality makes the extension maximum admin-friendly. For creating a form, it is only necessary to drag and drop elements you want to add to the form. Next, you can customize each field to meet your ecommerce requirements. Even form buttons can get a custom text.
You can easily make specific fields required. As a result, the form won’t be submitted without specifying data in these fields, so you will always collect the desired information about your clients. Besides, you can set fields dependency for more flexibility of your forms. This way, particular fields may be displayed only when a website visitor enters the specific value in another field.
Besides, to provide visitors with some additional information, the Amasty Custom Form Magento 2 extension allows using tooltips: add any data that will be useful in the form to increase its effectiveness. You can also specify placeholder text to provide visitors with additional instructions. Moreover, the Magento 2 custom forms extension allows adding some advanced elements to the form, like star ratings or address, including Country, Zipcode, State/Region, City, and Address fields. It is also possible to implement the Google Maps element in the forms, which is useful for collecting geolocation data.
Custom forms are designed for CMS pages. The Amasty custom form builder Magento 2 module allows users to add several forms on any existing CMS page. At the same time, you can create a separate page with multiple forms.
All collected information is gathered in a grid (we will describe it below) where you can analyze it. It is also necessary to mention that you can easily find all the required information in the grid by applying filters. The selection may be narrowed down by such parameters as a form name, ID, type, or creation time. As for export functionality, the submitted data can be viewed in a CSV file. Besides, the grid with submitted forms gets the Results column that shows relevant statuses (View All, Answered, or Pending) and their quantity.
With the module, admins can reply to the information submitted by storefront visitors directly from the Submitted Data page in the backend. You can also use the auto-response function to send automatic emails after a form is submitted. Besides, you can inform customers about successful form completion with a custom message that can be added from the admin interface.
As mentioned above, the Amasty Custom Form Magento 2 extension may redirect customers to any page after all information is submitted in the form. Consequently, you can promote selected products or categories and draw customers’ attention to special offers or specific conditions.
Another vital aspect of the Amasty webform Magento 2 module is validation. Since each field has a unique format, it is possible to submit only symbols supported by the field. Various validation formats include Decimal Number, Integral Number, Email, URL, Letters, Letters (a-z, A-Z), and Numbers (0-9). Thus, it is impossible to submit a text message to a field with decimal number validation.
To simplify the way customers interact with a custom form, you can specify default values for each template. Chances are, these will be values a customer wants to submit. Also, note that the Custom Form Magento 2 module supports customer groups and store views, so you can fully configure the form display using these parameters. To make each form more suitable for your ecommerce store design requirements, use custom styles. Thus, you will adjust the form layout in the fastest way.
Note that with the Magento 2 custom forms extension, you can collect customers’ consent to the EU GDPR rules by enabling the relevant opt-in checkbox. You can add a description of the visitors’ data usage next to it.
It is also necessary to mention that the Amasty custom forms Magento 2 extension is compatible with GraphQL. It is a vital improvement for creating fast performing progressive web applications (PWA) based on a Magento store.
If you want custom forms to perform better on mobile devices, Amasty offers to install its PWA add-on. The Amasty PWA add-on is a ready-to-use solution for the PWA Studio storefront, which allows to quickly implement the PWA component on a Magento 2 store. It helps to reduce costs on custom development and minimize time spent on fixing bugs. The PWA form add-on was developed following the Magento Venia theme standards, making it fully compatible with the official PWA theme. Such characteristic also allows simplifying PWA setup and reducing implementation time.
The PWA add-on supports all the features of the Custom Form extension, allowing store admins to create responsive forms based on any of the available templates and arrange form elements using the drag-and-drop constructor. Thus, you can generate surveys, quote requests, order requests, and other types of forms ready for mobile and provide shoppers with a frictionless UX on smartphones and tablets. The form code can be inserted into any CMS page via widgets. You decide whether to display your custom form in full size or make it visible on the button click.
The PWA technology improves mobile page loading speed and ensures stable performance across the most widely used browsers, including Chrome, Safari, and Firefox. With this in mind, you can create custom forms of any length and provide mobile shoppers with a seamless experience. Also, note the Amasty PWA add-on for Custom Form automatically optimizes both single- and multi-page forms, so you don’t need to worry about their proper display on mobile devices.
Download Amasty PWA for Custom Form Magento 2 Add-On
To protect your forms from spammers, we recommend you to install the Google Invisible reCaptcha module that is totally free:
Download Amasty Google Invisible reCaptcha Magento 2 Extension
The Amasty Custom Form Magento 2 extension is a unique module that provides vital features that are neither available in Magento 2 by default nor provided by other major extension developers. To discover more nuances, let’s proceed with the backend exploration of the tool.
Backend
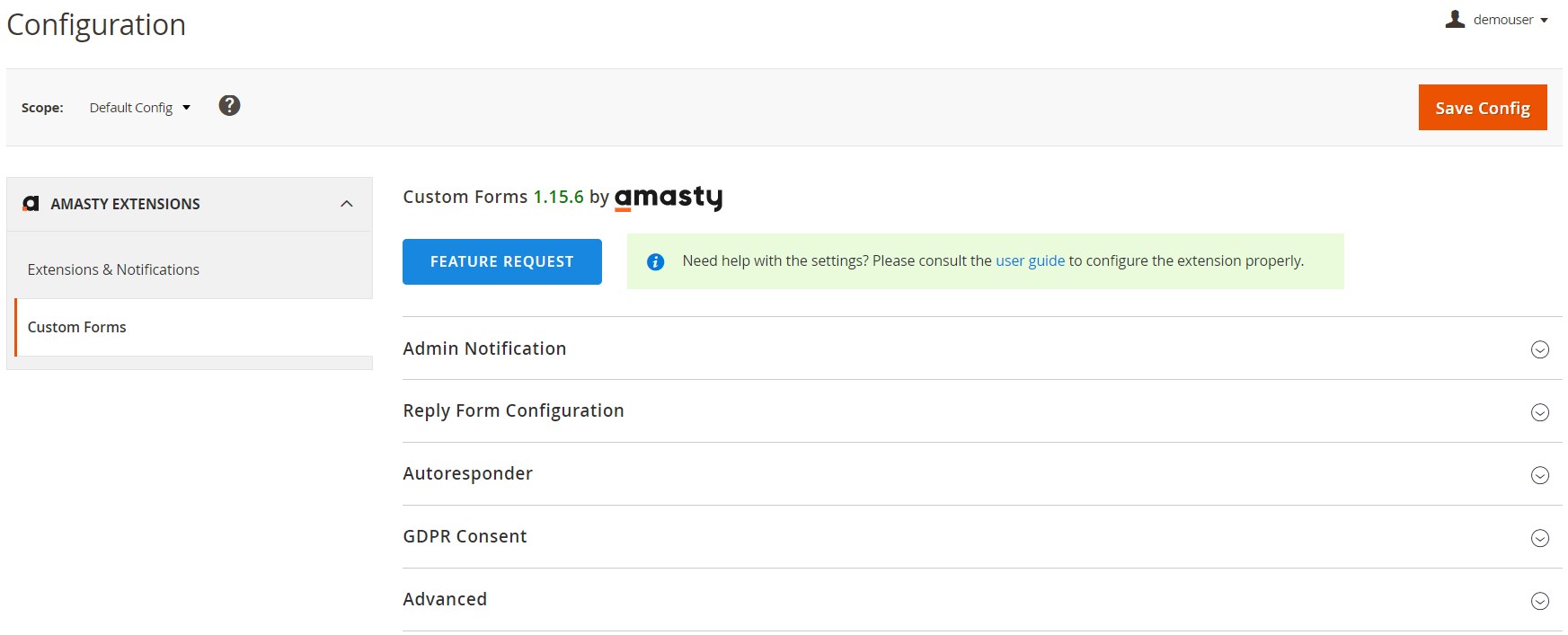
You can find the configuration section of the Amasty Custom Form Magento 2 extension under Stores -> Settings -> Configuration -> Amasty Extensions -> Custom Forms. There are 5 tabs with settings: Admin Notification, Reply Form Configuration, Autoresponder, GDPR Consent, and Advanced.

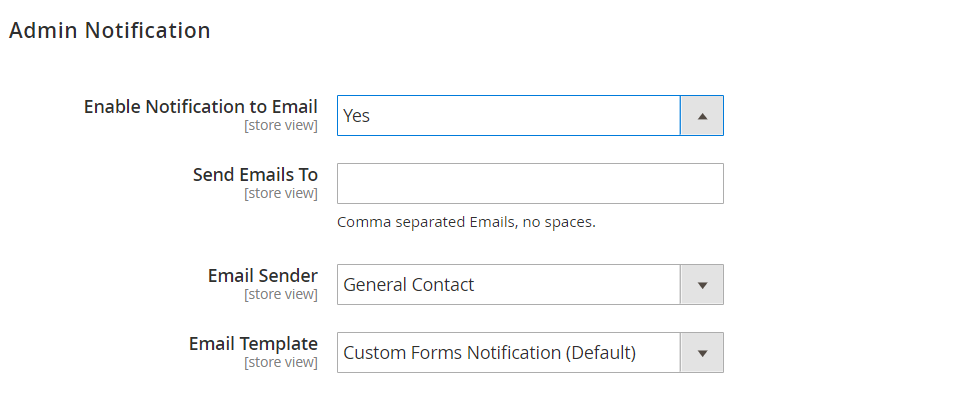
In Admin Notification, the module allows you to enable email notifications to admins. Set the appropriate feature to “Yes”, then type an admin email to which you want to send alerts, specify an email sender, and choose an email template for notifications.

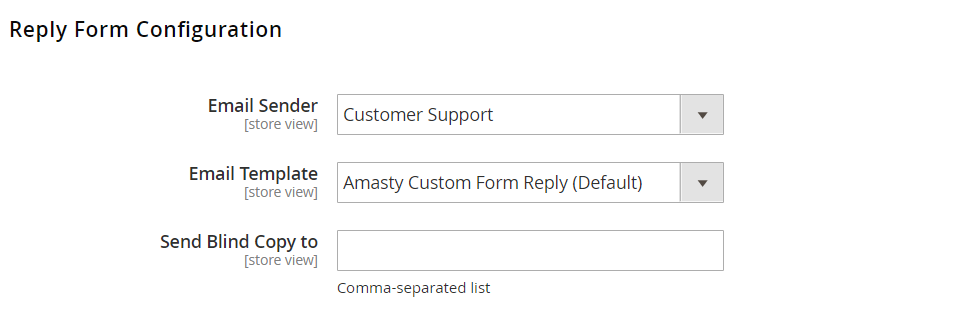
In the next tab of the Magento 2 Custom Form extension’s settings, you configure the reply form: select an email sender and template and specify email addresses for sending the blind copy.

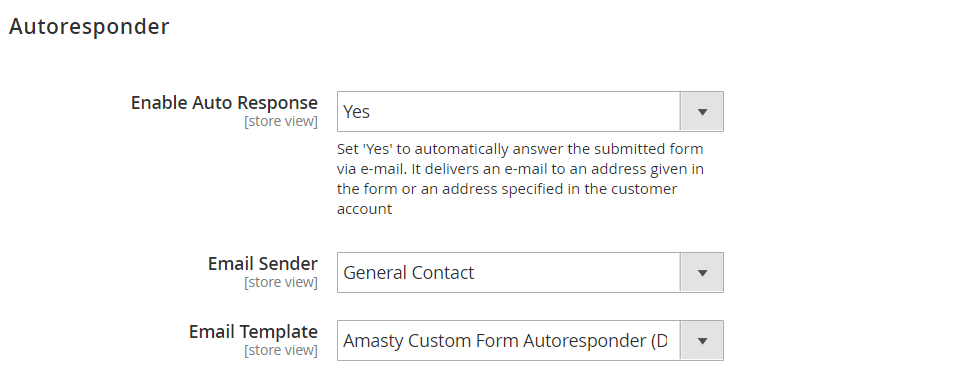
In the Autoresponder section, you can enable the auto-response feature and choose an email sender and template for these responses.

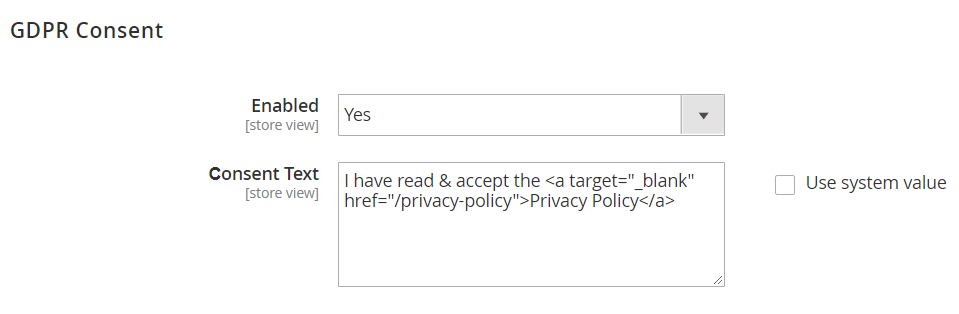
The GDPR Consent tab allows enabling the correspondent feature and entering the text for the consent window displayed on the frontend.

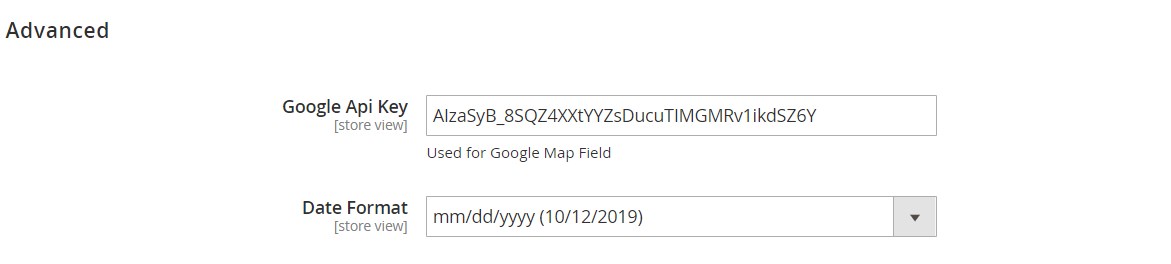
In the Advanced settings, you specify an API key for the Google Map Field and a date format used in the forms.

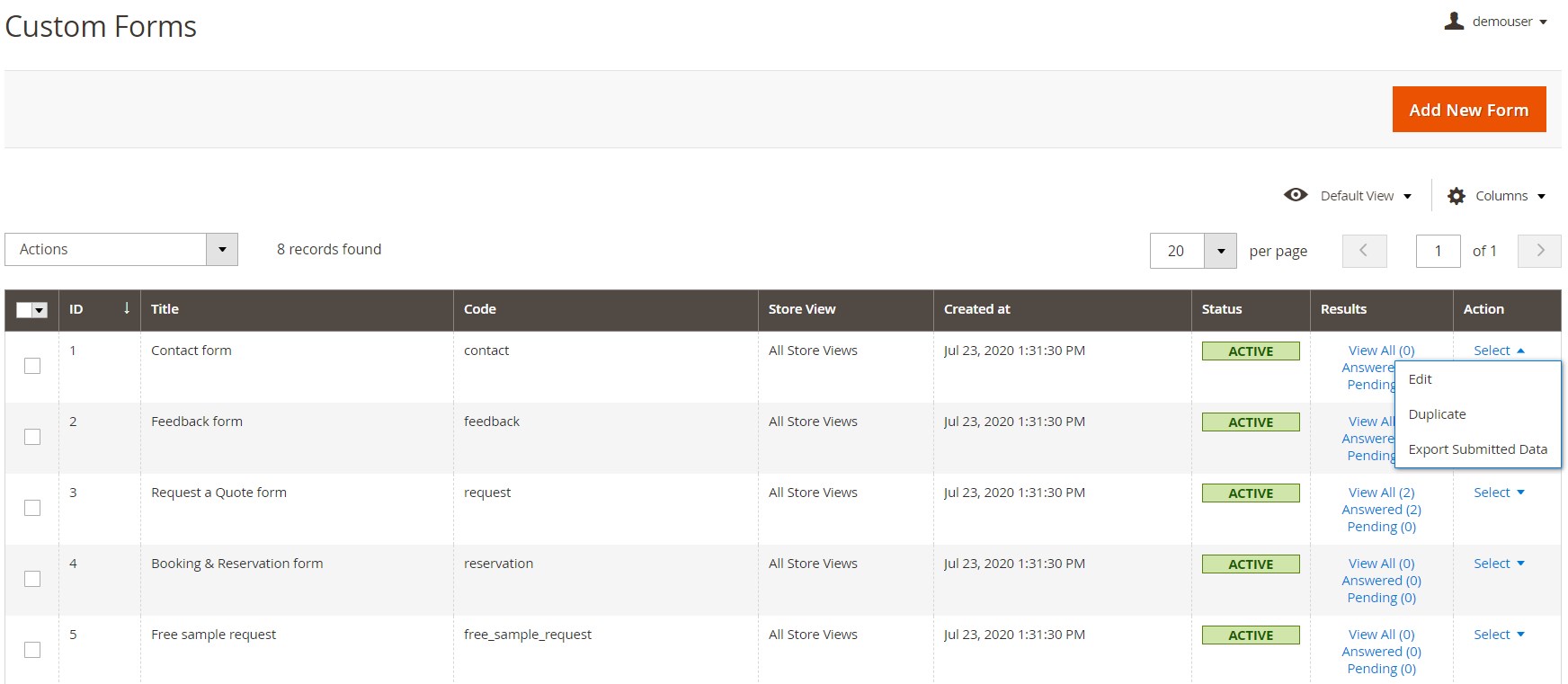
As for the forms, they are available in the grid under Content -> Custom Forms -> Forms. The grid displays a form ID, title, code, store view, time of creation, status, and results. It is possible to edit each form (from the Action column) or add a new one. As for mass actions, the Amasty Custom Form Magento 2 module allows admins to delete, enable, or disable forms in bulk.

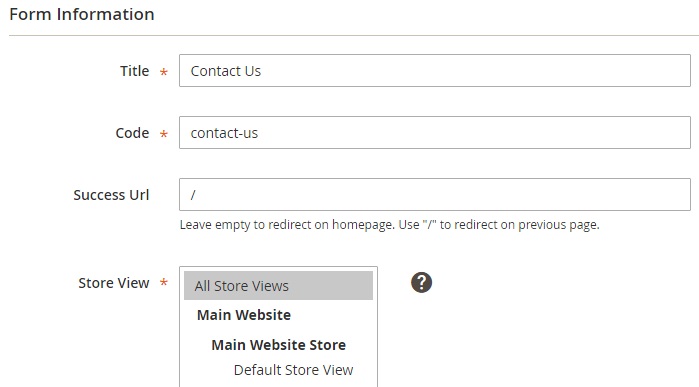
While editing a form, you have to deal with 4 tabs of settings and options: Form Information, Form Content, Form Creator, and Embedding.
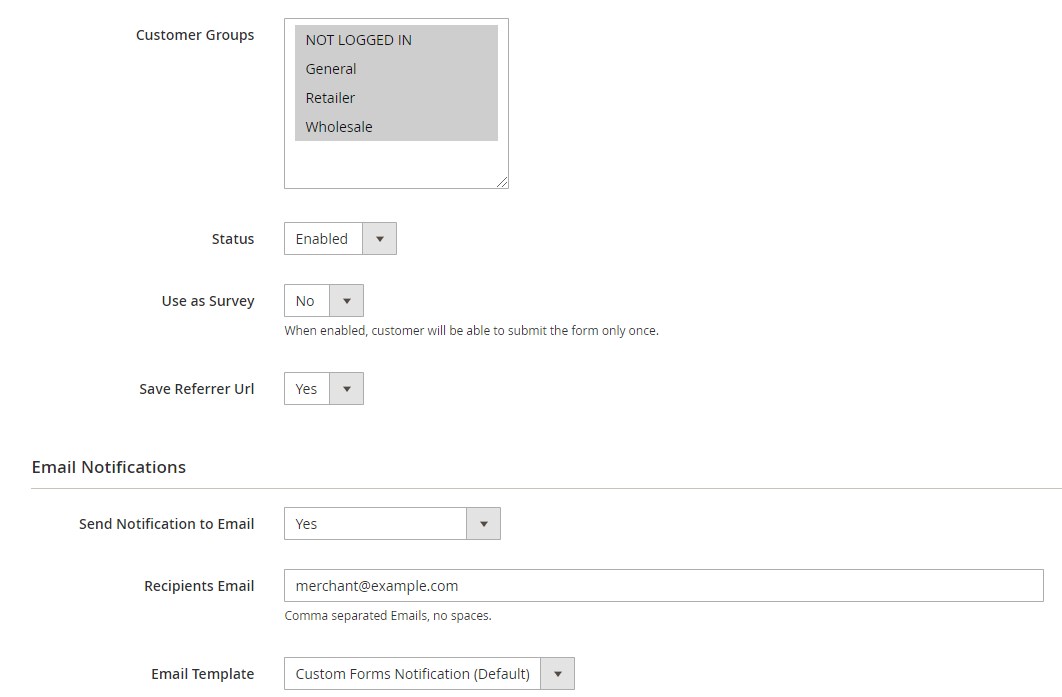
The first tab allows specifying the form’s title and code. Next, you can add a success URL. If the field is empty, the customers are redirected to the homepage. If “/” is specified, they will be redirected to the previous page. It is also possible to select a store view where to display the form.

The same is for customer groups. Next, you select the status for your new form and decide whether to use it as a survey and save the referring URL. Next, you can enable/disable admin notifications, specify a recipient’s email, and choose an email template.

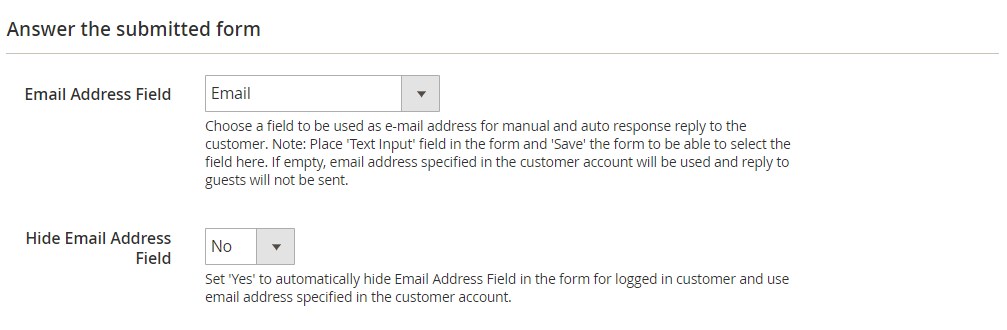
The same tab has a section where you can select a field used as an email address in replies and decide whether to show or hide an email address field.

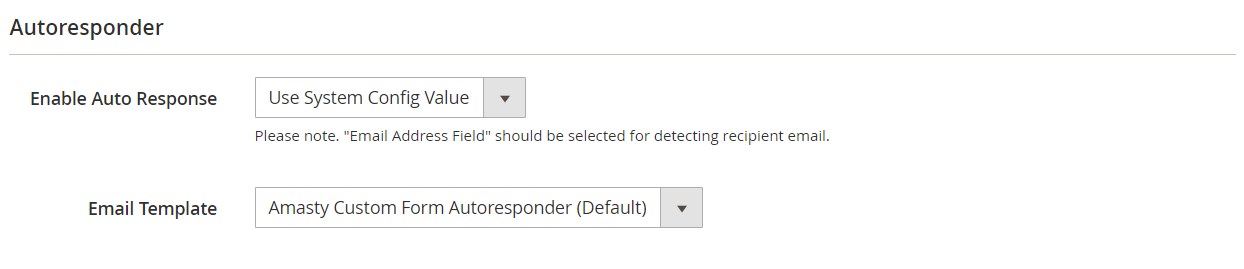
One more section here allows activating the auto response function and selecting a corresponding email template.

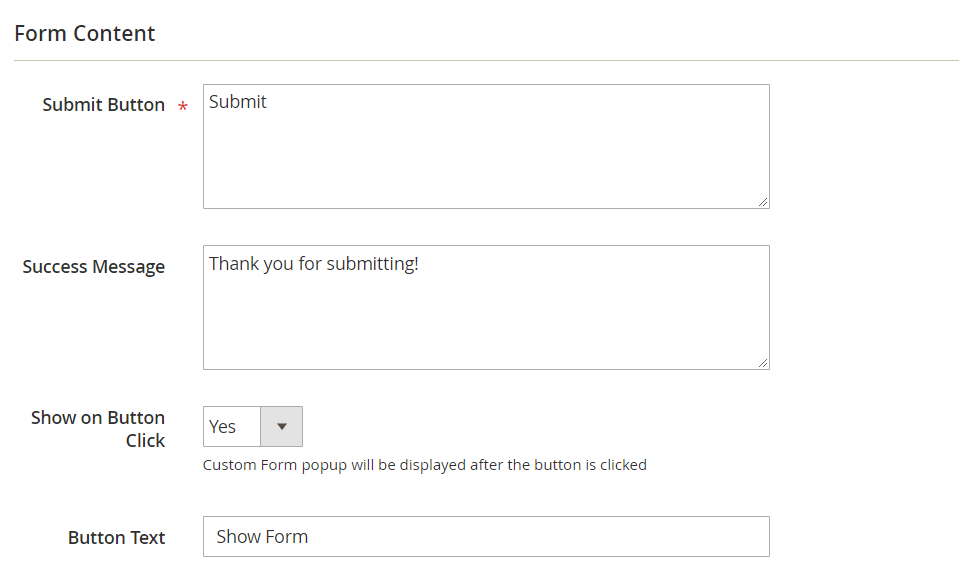
In Form Content, specify custom text for the Submit button and type a success message. Here, you can also enable the Show on Button Click function and create a button text.

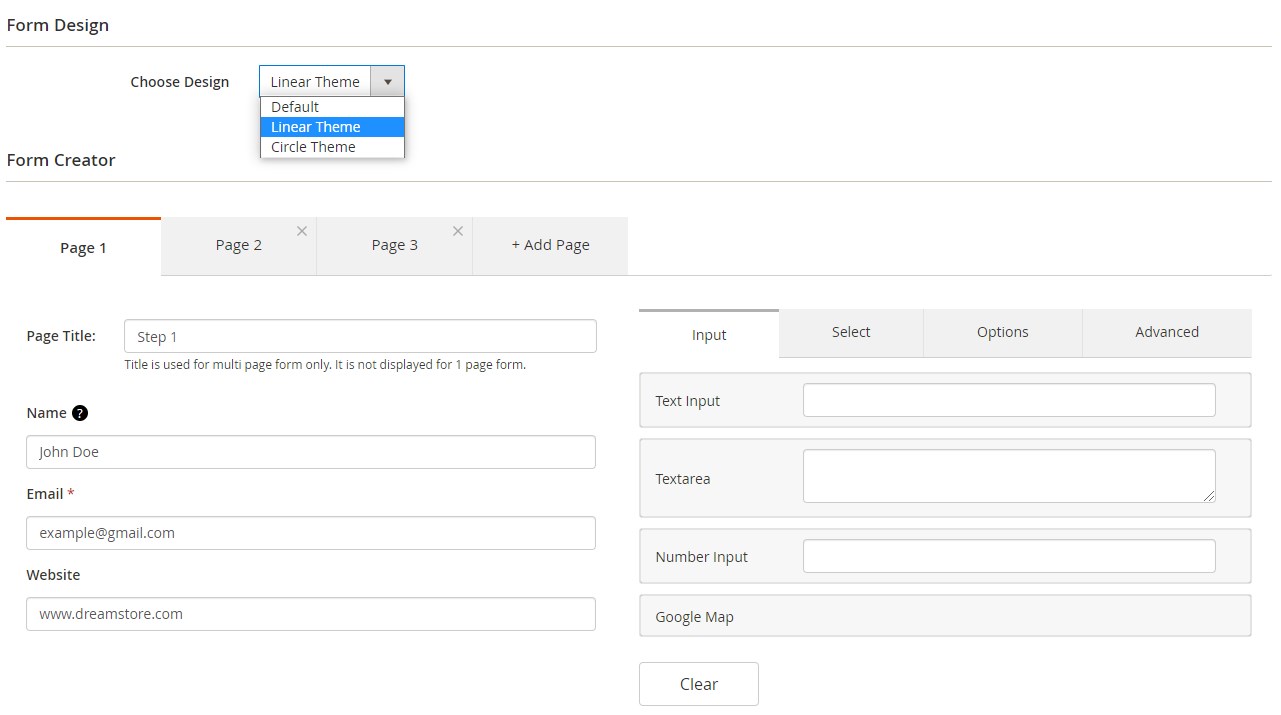
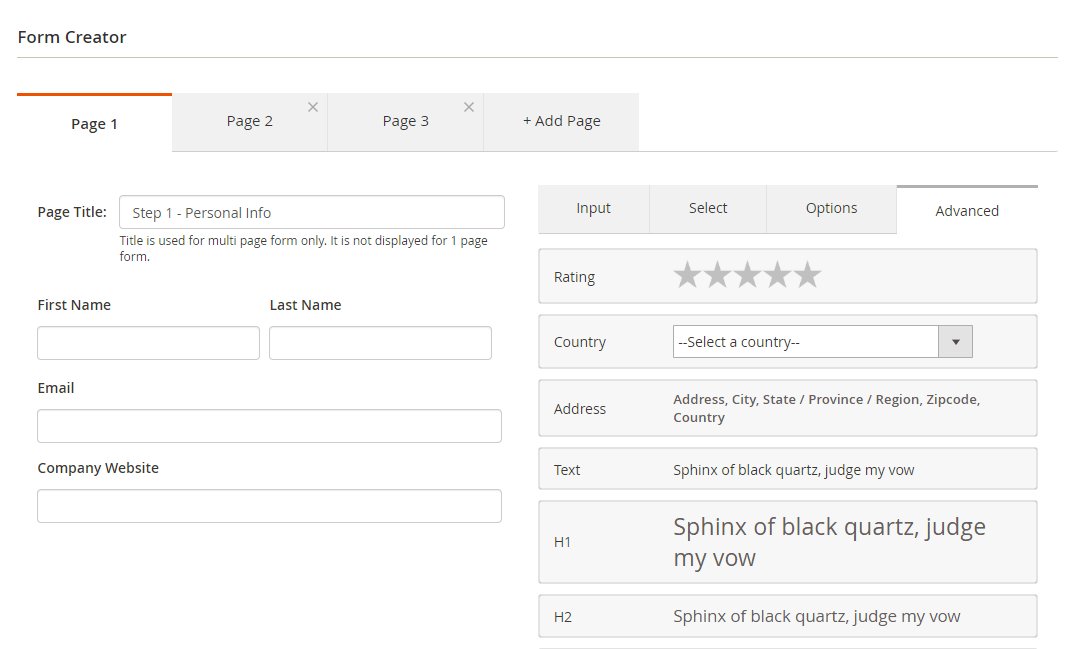
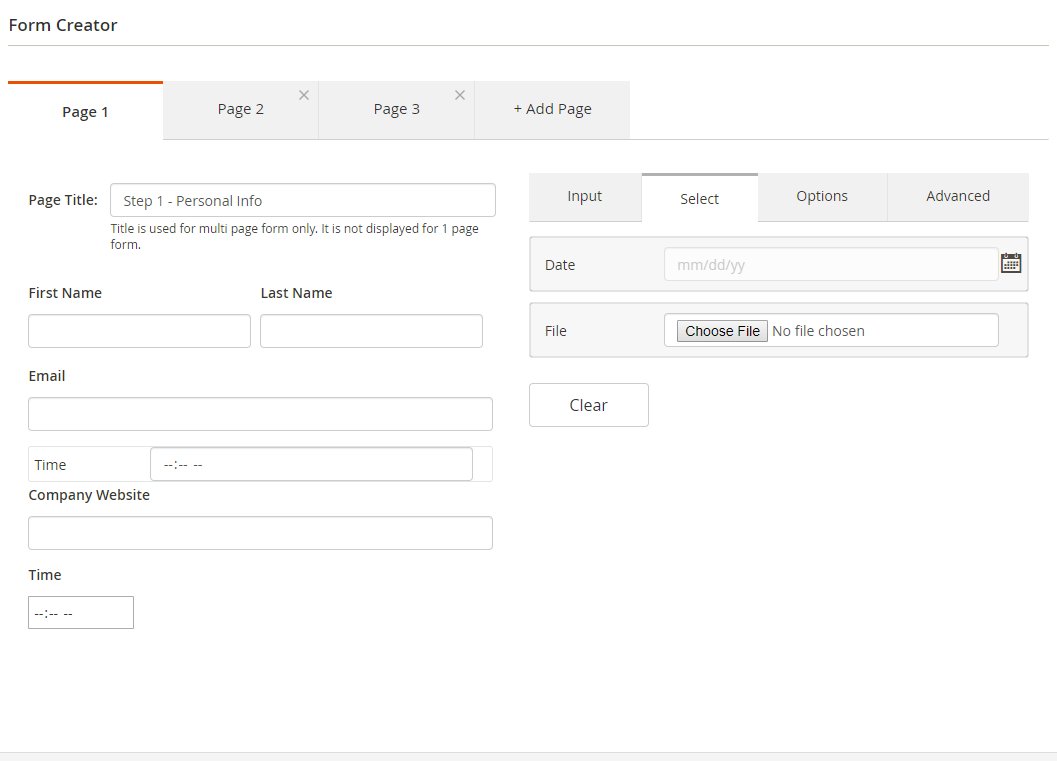
Under the Form Creator tab, first, select a design theme for your form. There are 3 options available here: Default, Linear, and Circle.

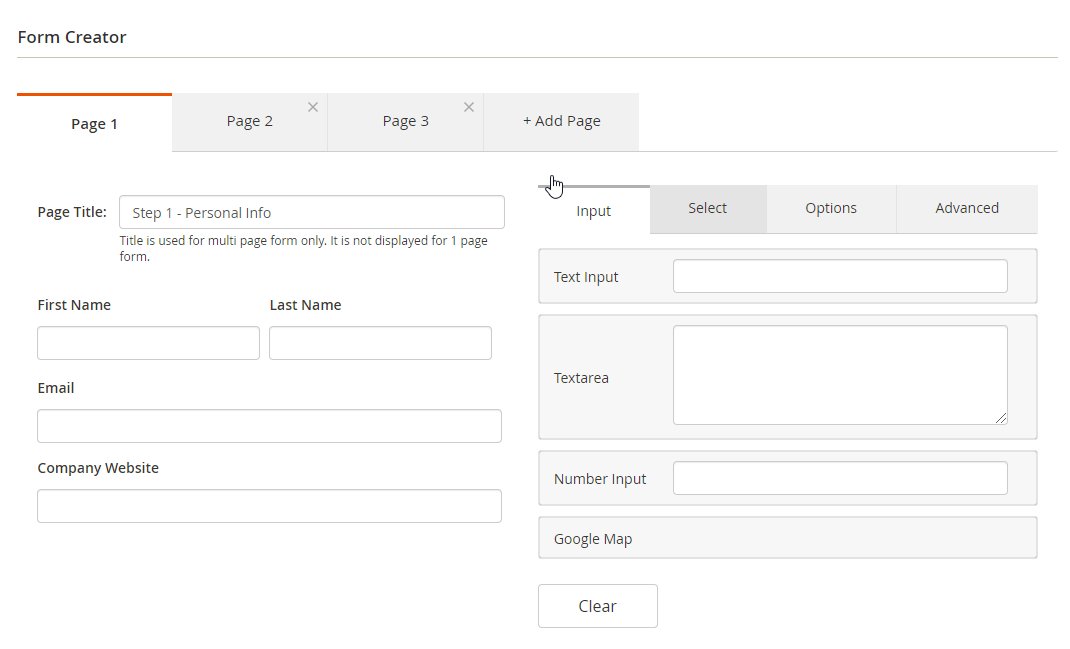
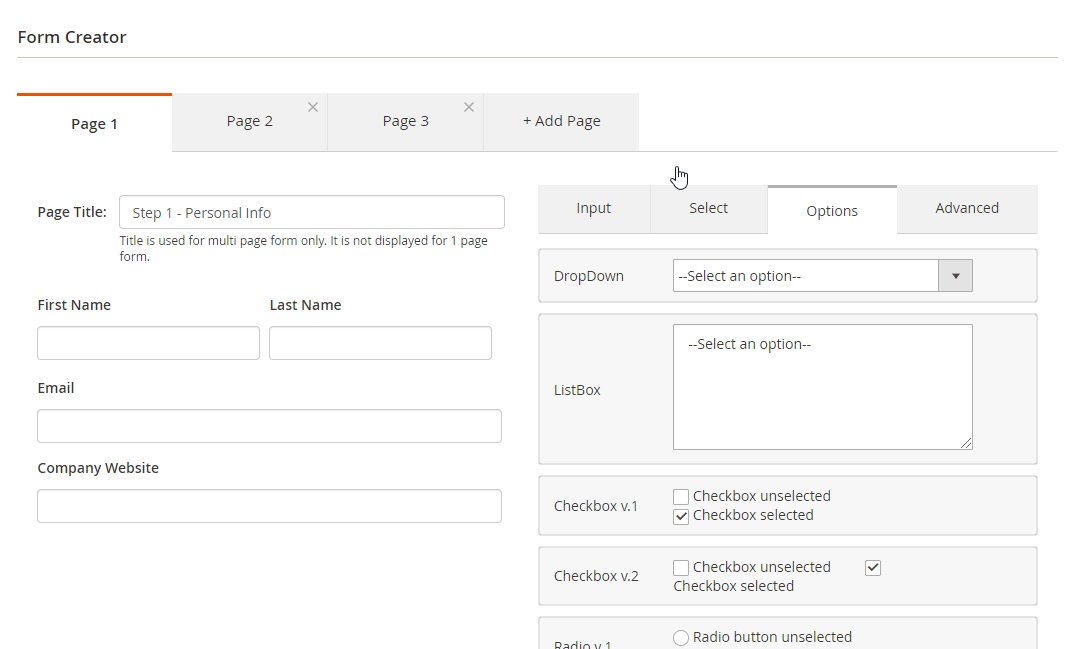
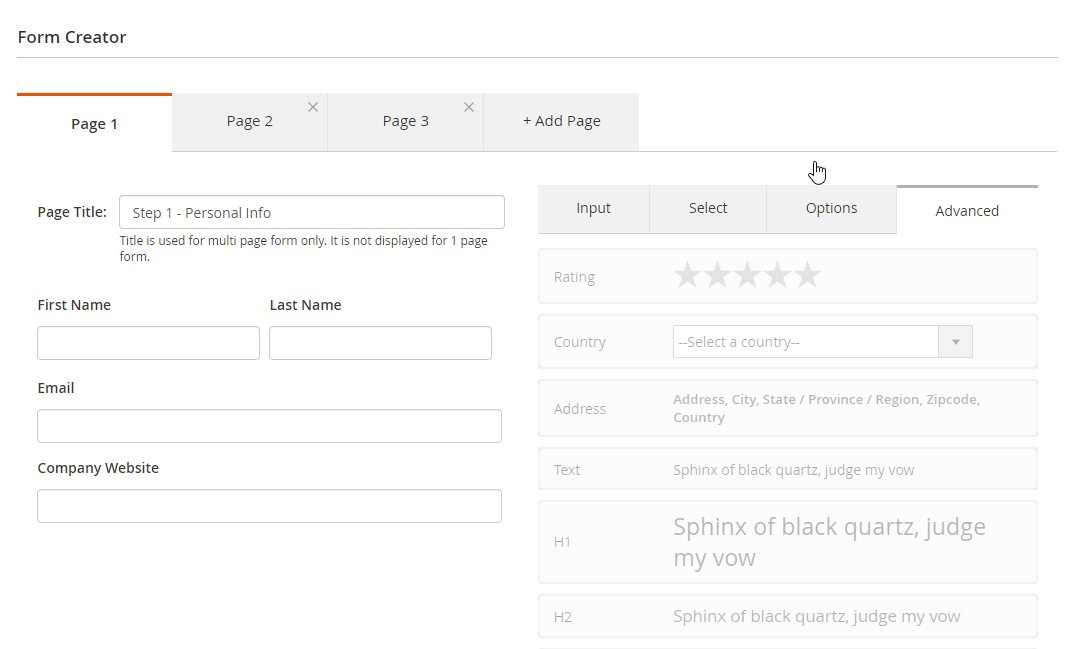
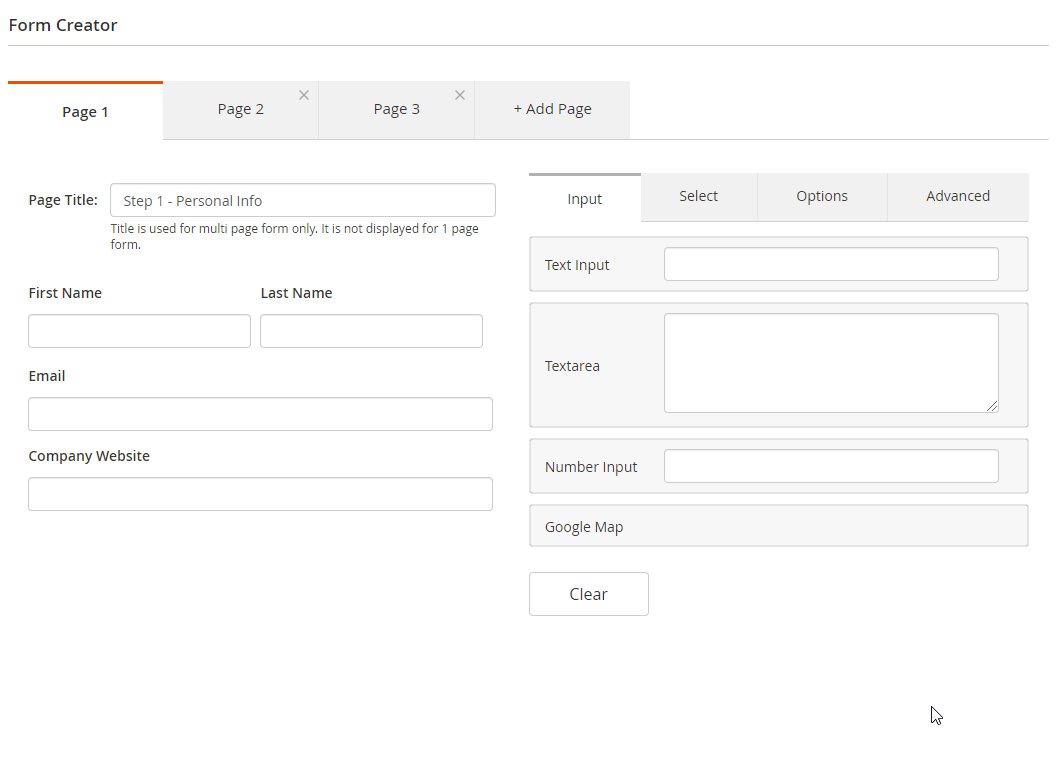
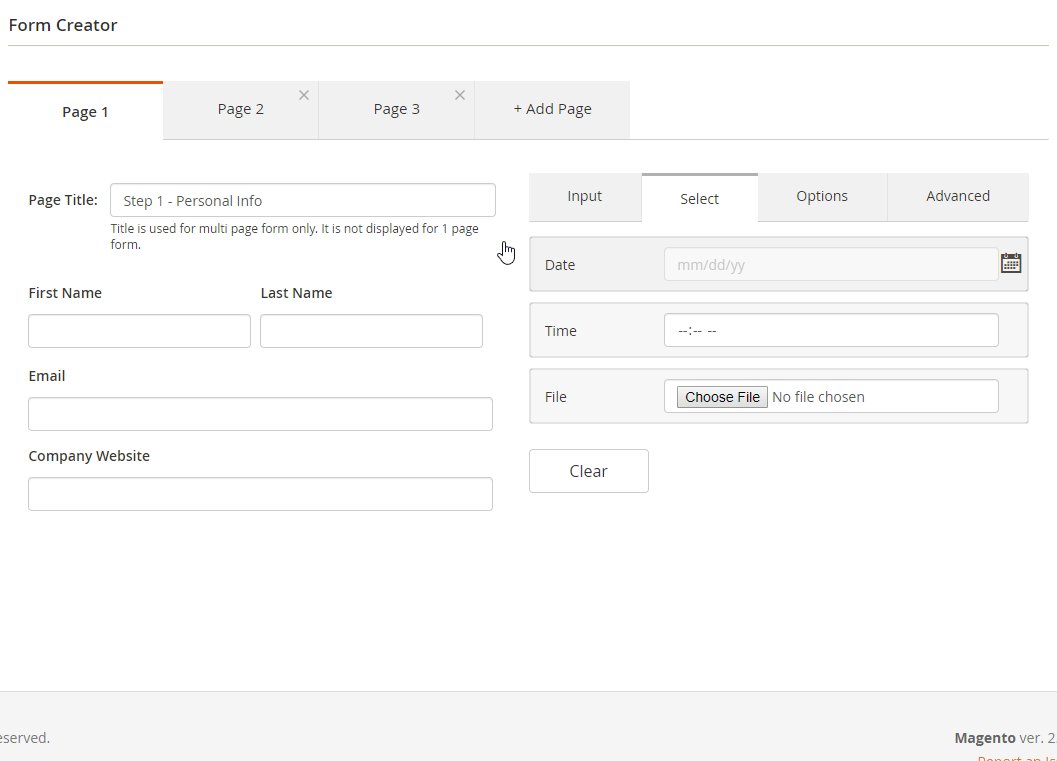
As for the Form Creator settings, it is divided into two sections. The right one contains all available input types divided into 4 tabs: Input, Select, Options, and Advanced.

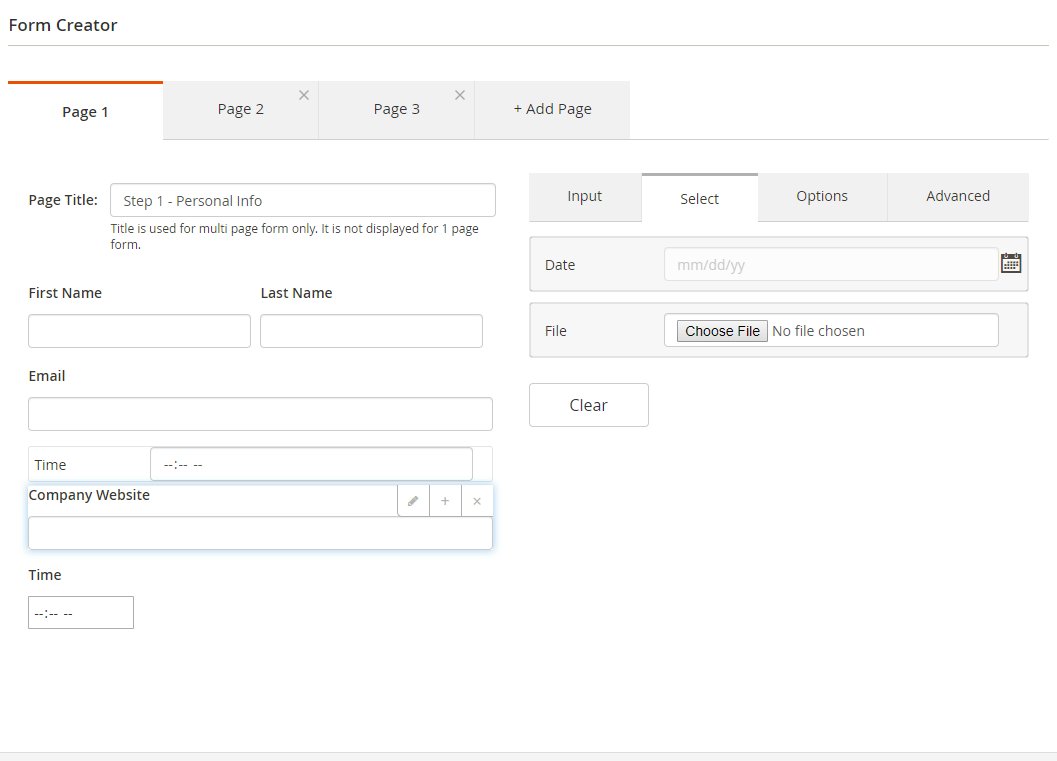
When you find the necessary element, drag it from the right section to the left part of the tab.

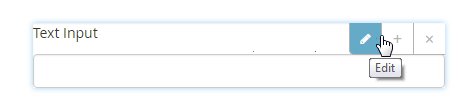
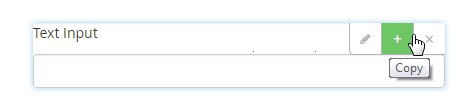
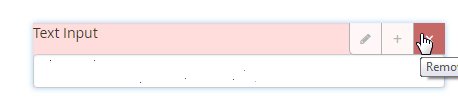
If you hover over the new field, Edit, Copy, and Delete buttons will be displayed. Besides, you can change the position of the field on the form.

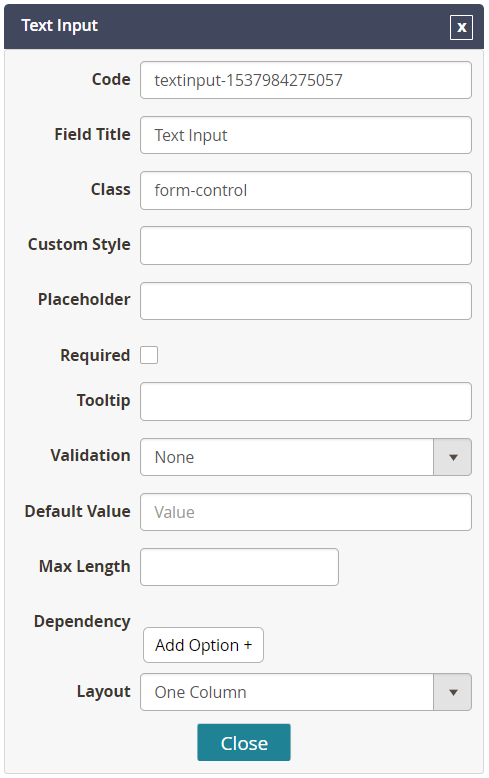
When editing a field, you can change its title, add custom styles and a placeholder, make the field required, add a tooltip, select validation type, specify the default value, create dependencies, select a layout (one, two, or three columns), and more. Performing the following customizations with other fields is also possible. Note that each input type has its own settings.

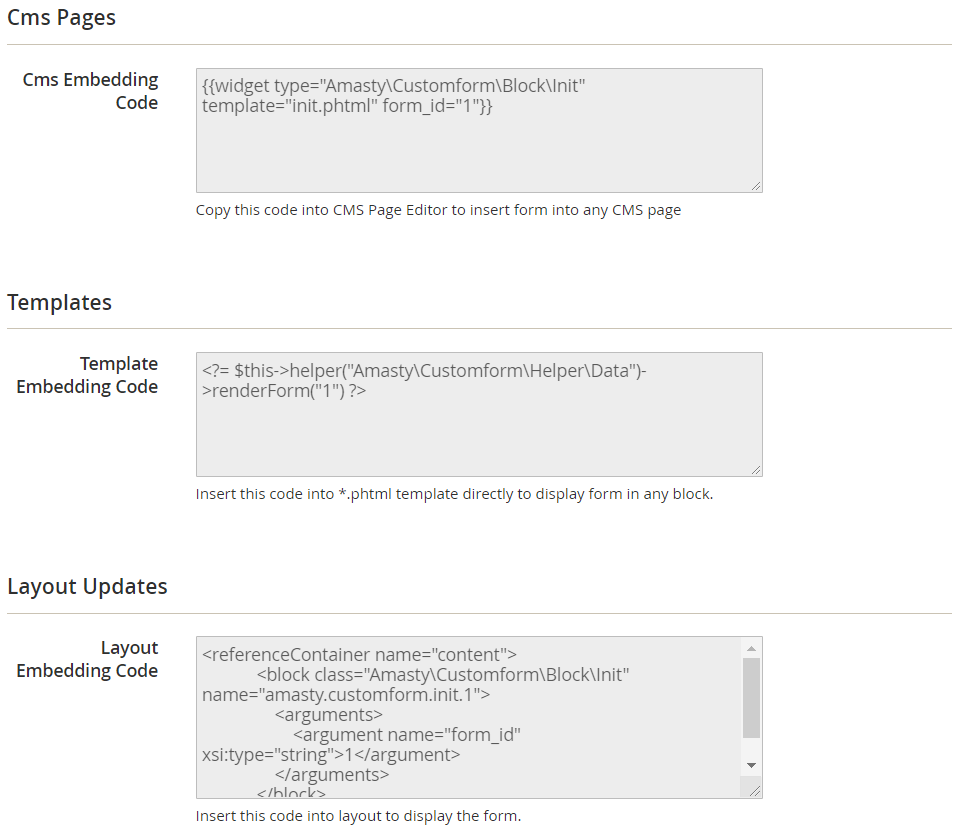
In the Embedding tab, you will find three sections with codes. The first one contains a snippet for CMS Page Editor to insert the form into any CMS page. The second block provides a code for .phtml templates that allows displaying the form in any block. The last code is for the layout.

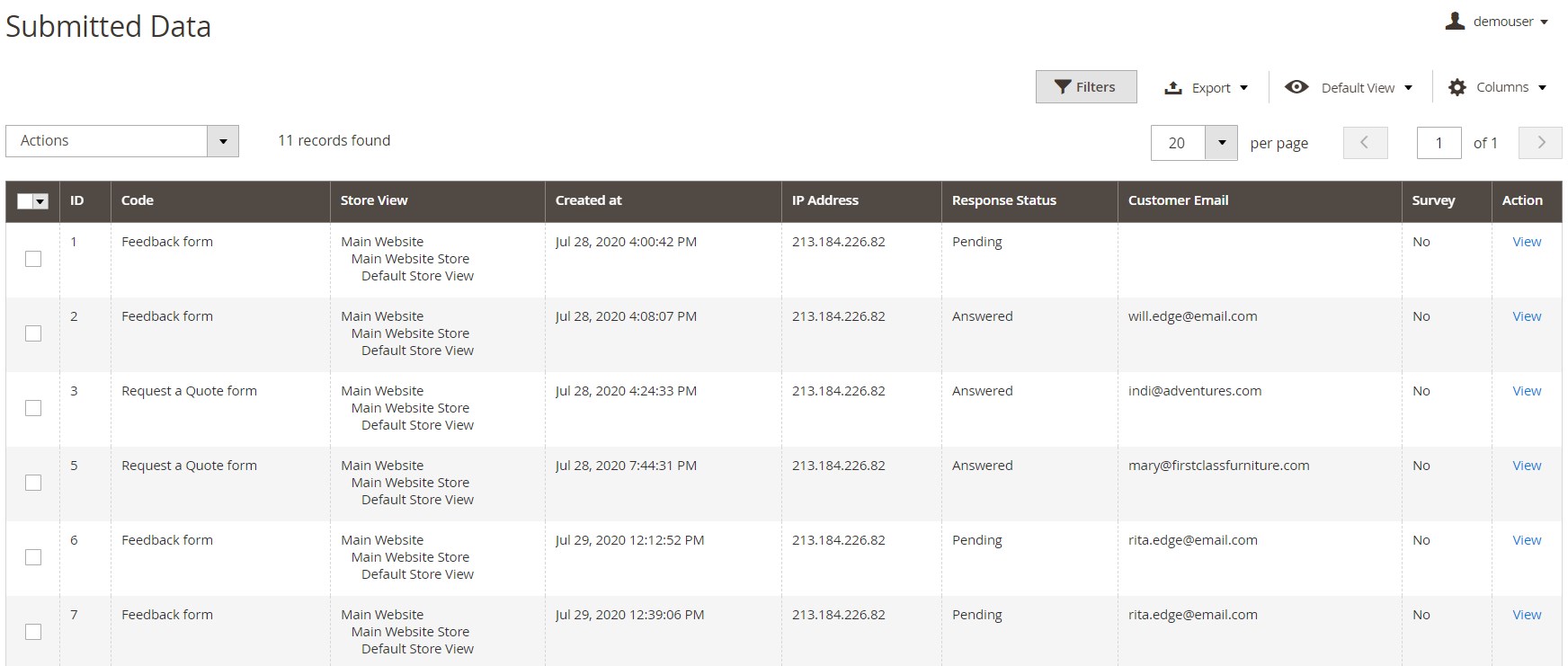
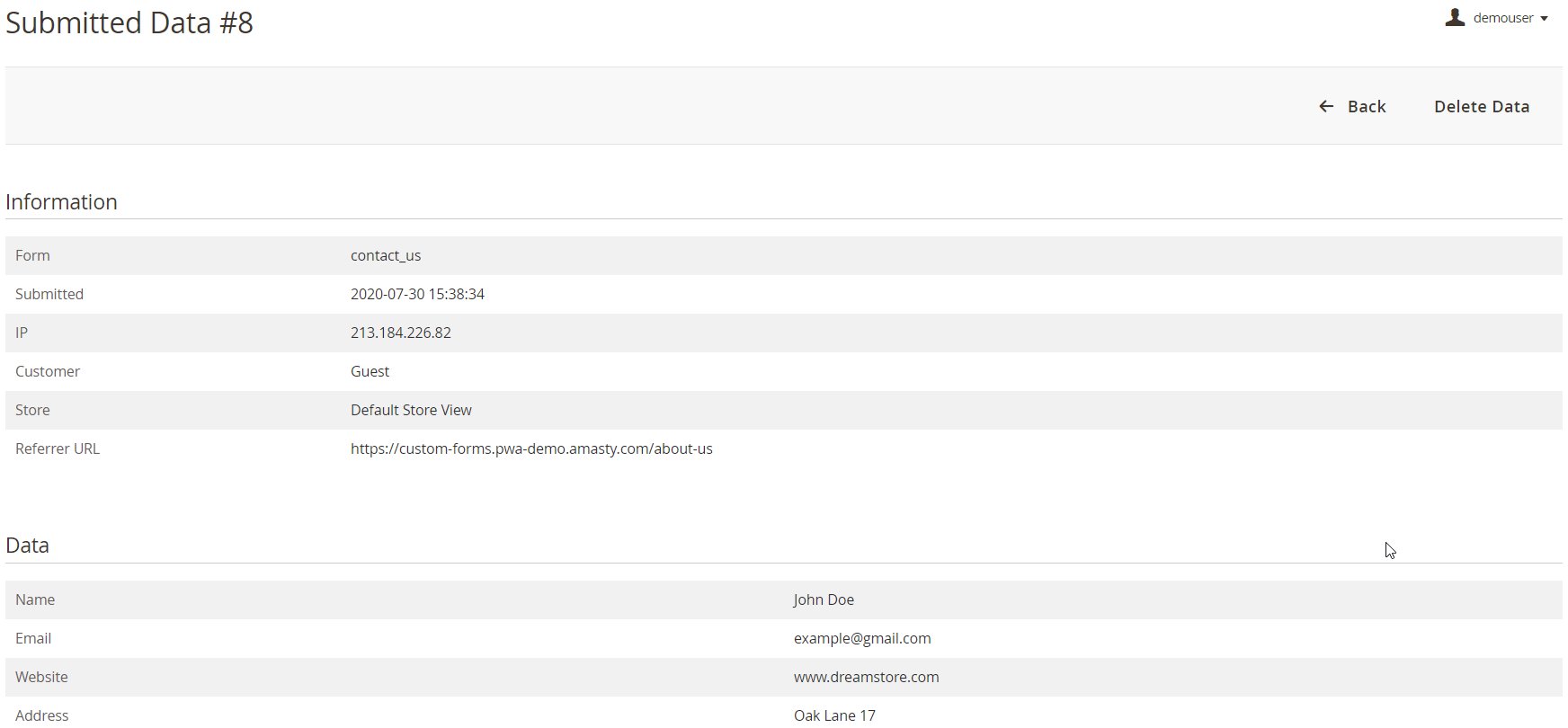
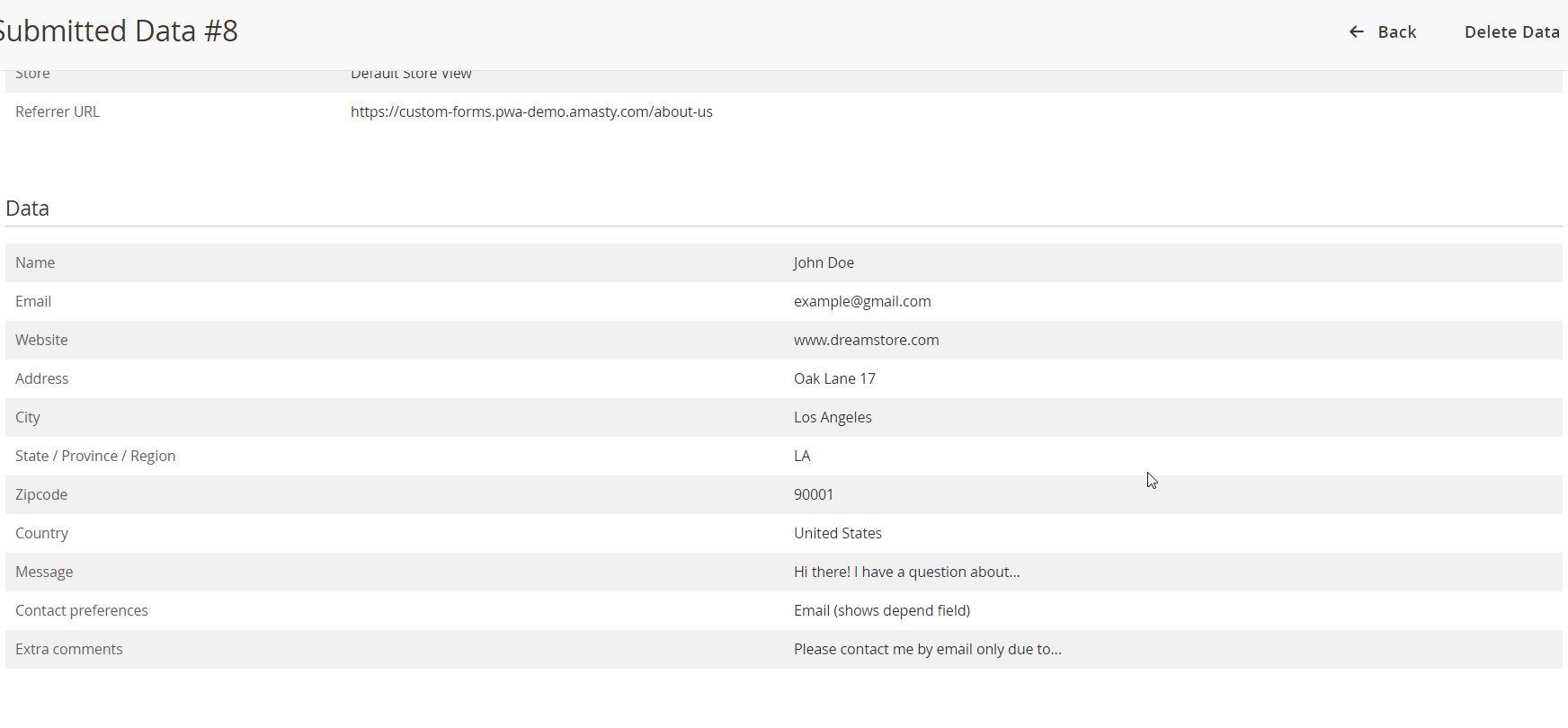
Now, when you know how to create new forms, go to Content -> Custom Forms -> Submitted Data. The grid with all submitted information is available here. You can view data for each entry separately. Note that the selection can be filtered out by custom form type – select its code in filters to get results for a specific form.

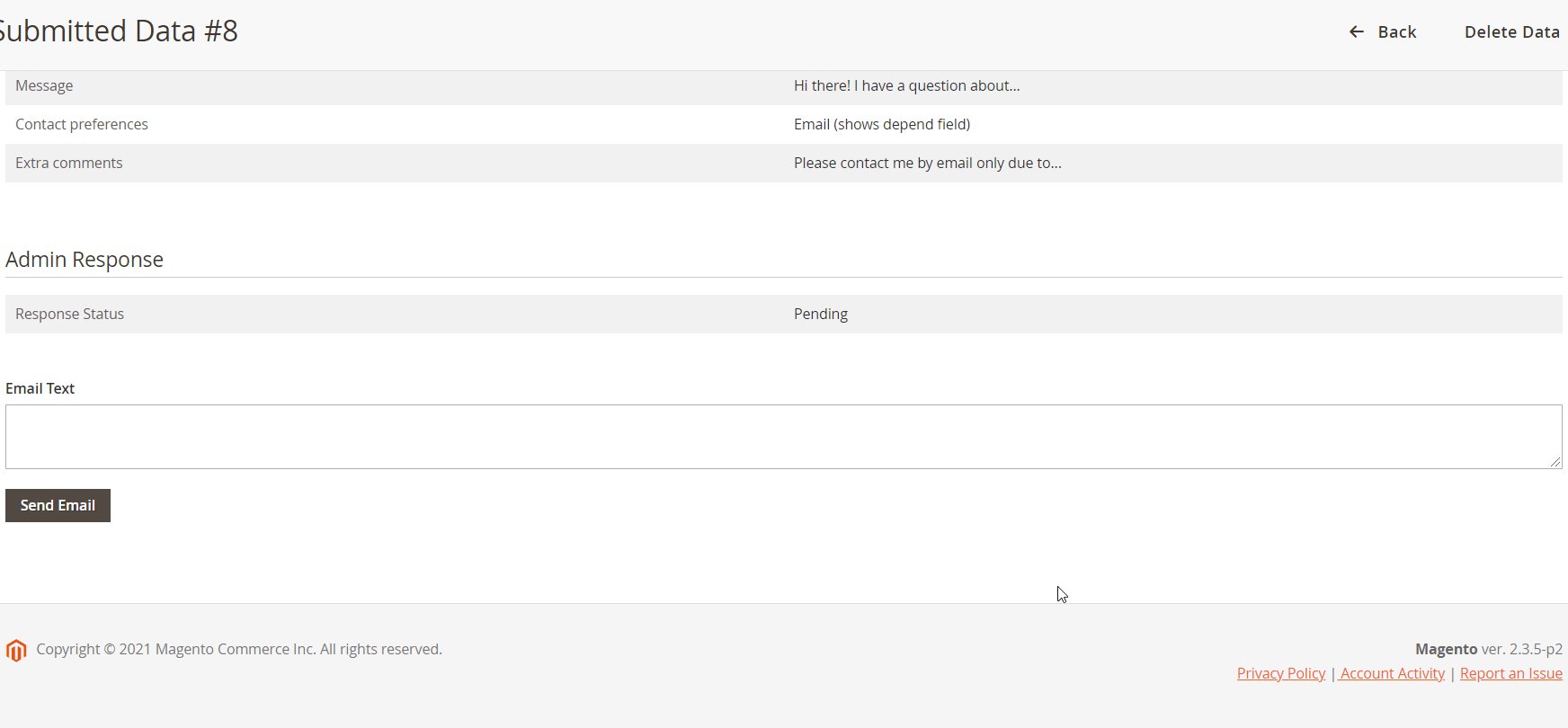
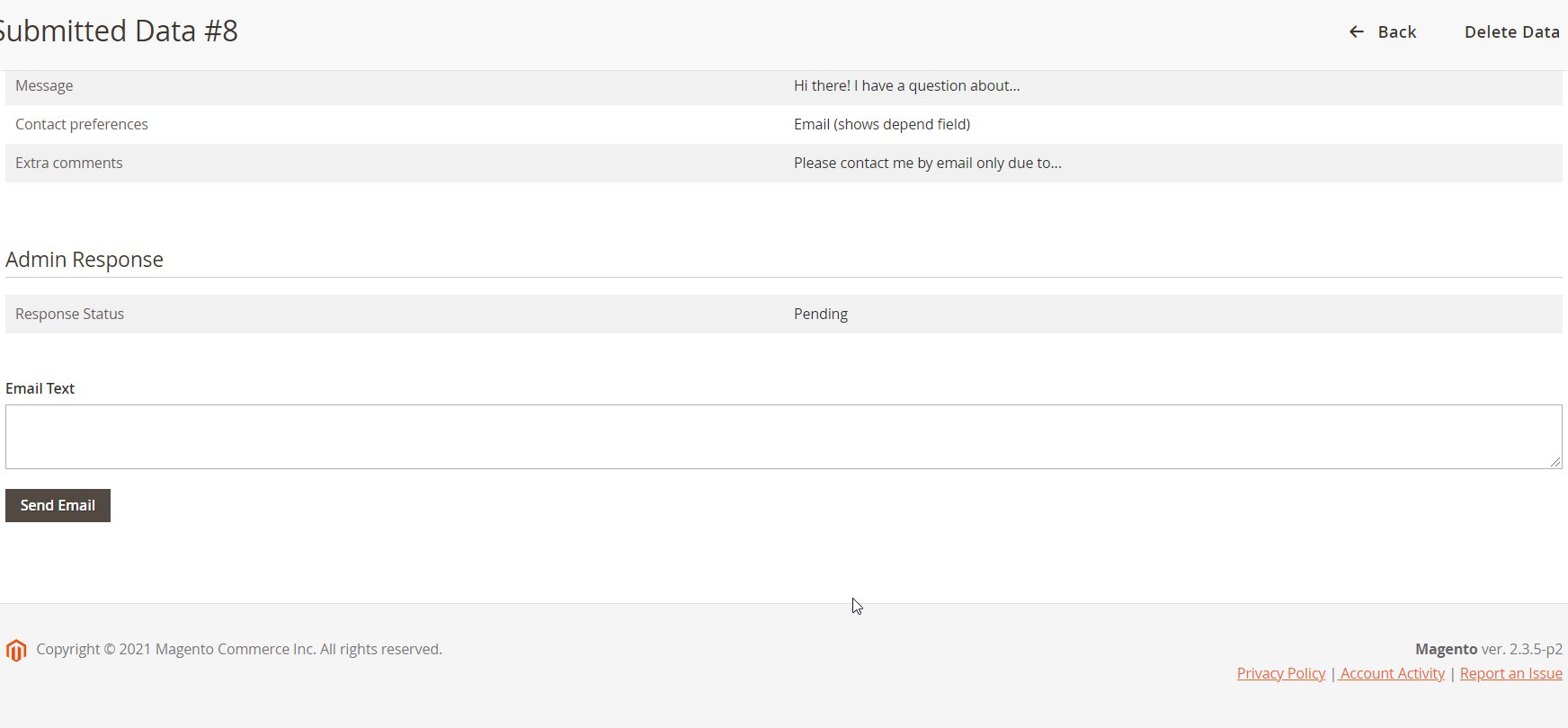
Depending on the fields added to the form, you will get different grids on the submitted data page. Note that the Admin Response section is also available. It contains a field where you can type in a text for an email message and send it to a customer.

Frontend
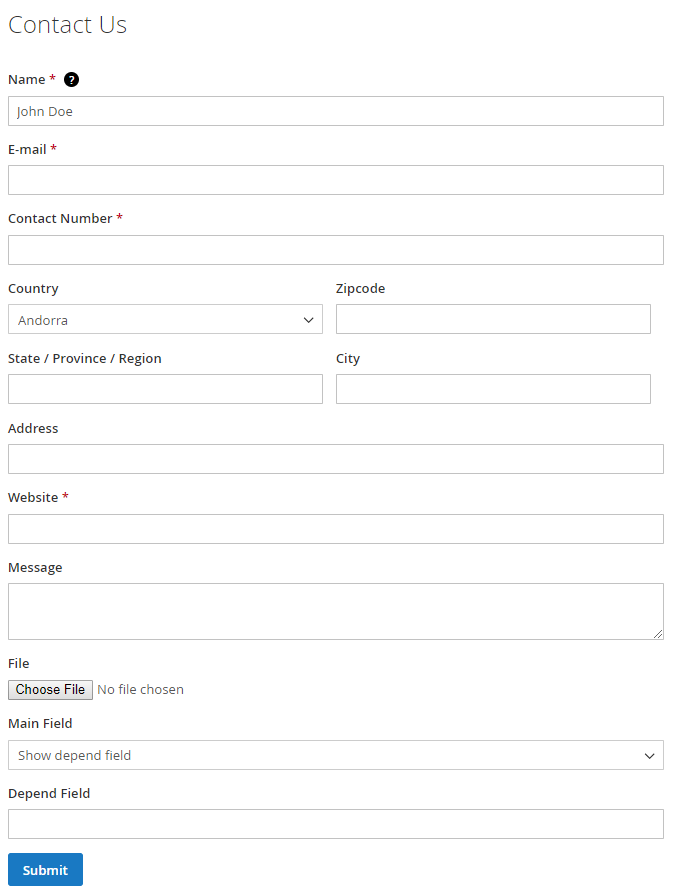
From the perspective of a store visitor, the Amasty Custom Form Magento 2 module might have the following appearance:

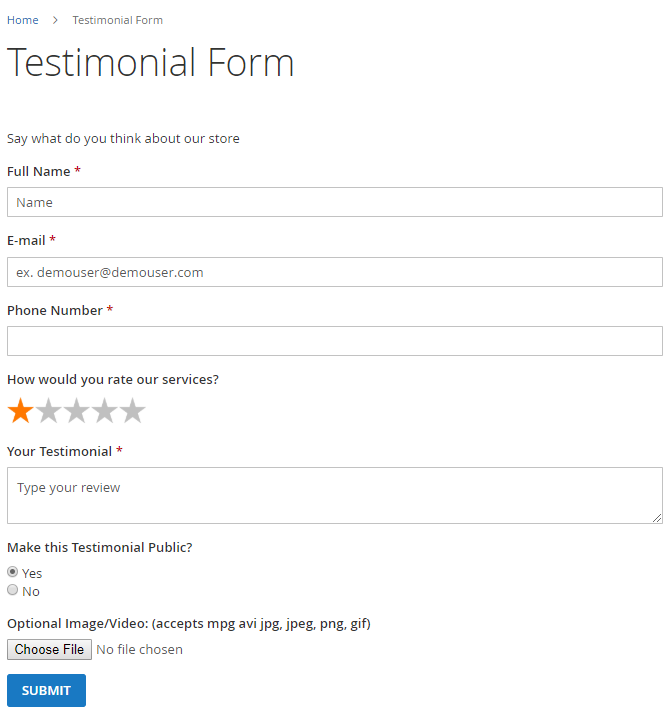
It was the Contact Us form, and below is an example of a testimonial form:

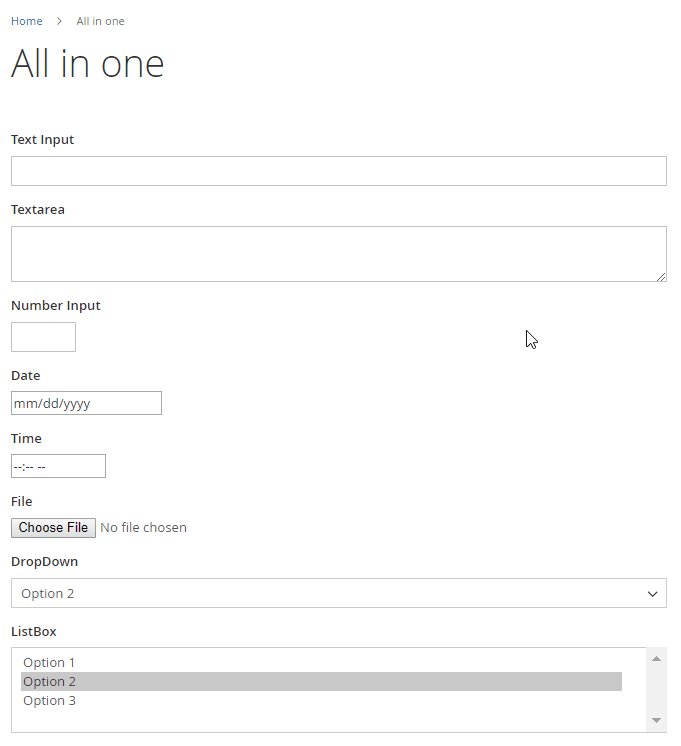
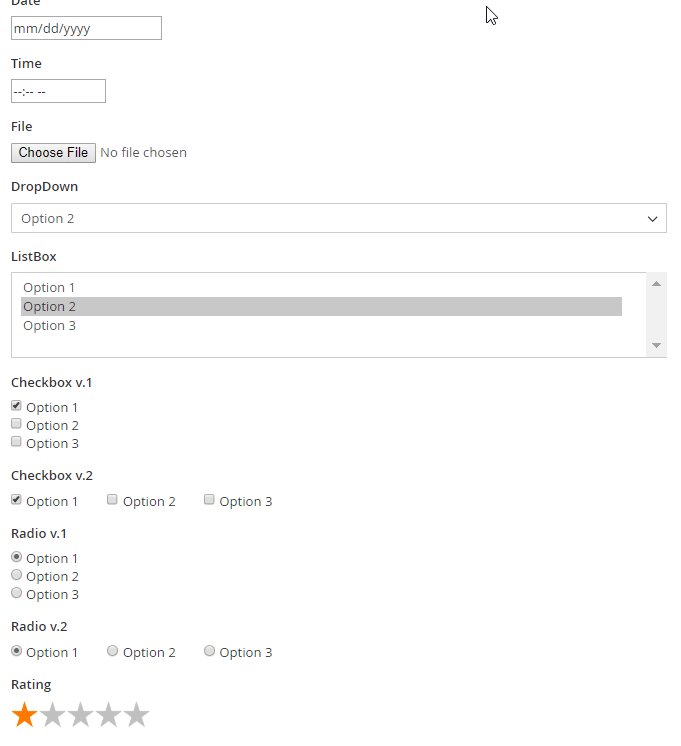
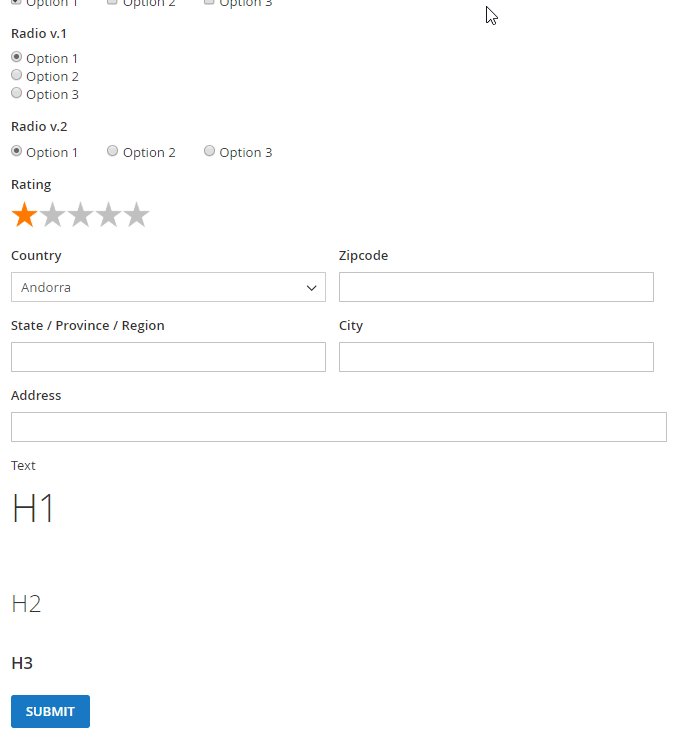
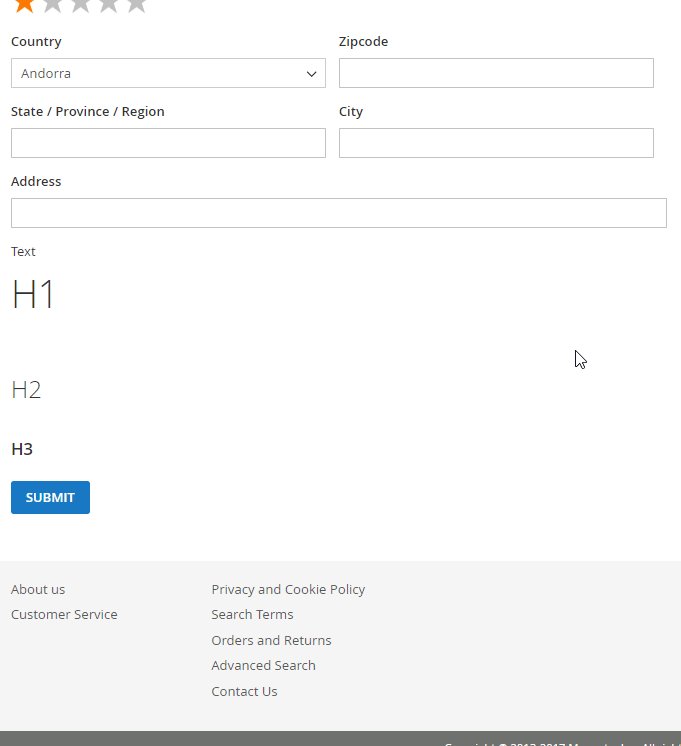
All fields on the frontend look as follows:

Recent Updates
Magento 2 Custom Form 1.15.6
- A new template was added – the Autoresponder email.
- New modern designs were added for the custom forms, along with the ability to decide on the appearance of each form separately.
Magento 2 Custom Form 1.14.0
- The extension’s main features were covered with MFTF tests for improved quality and stability.
Magento 2 Custom Form 1.13.1
- Now Regular Expressions can be used for validating the content of the form fields on the frontend.
- Customer variables can be used as default values for logged in customers.
- A new setting was added to the form configuration: option to make a form a survey so that it can be submitted by a user only once.
- A new option was added to the Custom Forms grid – export of submitted data for a specific form.
- Now it is possible to configure admin notifications on a per-form level.
Magento 2 Custom Form 1.12.6
- Now it is possible to duplicate selected forms from the Action column on the Custom Forms grid.
- Now it is possible to upload multiple files at once in the File field.
- The ability to configure auto responses on a per-form basis was introduced.
Magento 2 Custom Form 1.11.0
- Now the extension is compatible with GraphQL.
Magento 2 Custom Form 1.10.4
- The referrer URL was added to the submitted data.
Magento 2 Custom Form 1.9.5
- A new pre-configured template for the “Free sample request” multi-page form was added.
- Now it is possible to create multi-page forms.
Magento 2 Custom Form 1.8.0
- A new input type was added – Google Map.
- Now a form can be shown in the popup.
- New feature: Href URL can be added to the field title.
Magento 2 Custom Form 1.7.5
- New option: now, an auto response message can be sent after the form submission.
- New functionality was implemented: the Custom Forms grid shows the status of submitted forms’ results and the number of admin answers in the Results column.
- The ‘Delete’ button was added to the Submitted Data screen in the backend.
Magento 2 Custom Form 1.6.0
-
The fields layout options were added: now, a custom form can have up to three columns.
-
Ready-made templates were added: Feedback, Order Request, Contact, and Booking or Reservation forms.
-
A ‘Rating’ input type was added.
-
An ‘Address’ group of fields was added: now the Address, City, State/Province/Region, Zip Code, and Country fields can be used.
-
A ‘Country’ input type was implemented.
Magento 2 Custom Form 1.5.1
- New feature: now, it is possible to create dependent fields in the custom form.
- New option: now, admins can send replies to customers directly from the Submitted Data page.
Magento 2 Custom Form 1.4.1
- Compliance with the latest GDPR EU requirements was implemented.
Magento 2 Custom Form 1.3.1
- Now it is possible to export the submitted data into a CSV file.
Magento 2 Custom Form 1.2.3
- Now it is possible to insert a custom form via the layout update.
- Improvement: built-in Google Invisible reCaptcha provides custom forms with security protection from spam and fraud.
Magento 2 Custom Form 1.1.2
- API support was implemented.
Magento 2 Custom Form 1.1.0
- Now it is possible to send the results of each custom form to different email addresses.
Final Words
The Amasty Custom Form Magento 2 extension provides lots of unique features that will help you communicate with store visitors and customers in an entirely new way. The tool allows creating any custom forms that can be used not only for collecting data but also for allowing customers to inform you about something or ask questions (e.g., the Contact Us form). The backend interface is intuitive and, at the same time, feature-rich. It provides all the tools necessary to rapidly create Magento 2 custom forms according to your business needs. The price of the M2 module is $229, and you can get it here:
Download / Buy Amasty Custom Form Magento 2 Extension