
If you are familiar with the product attributes of Magento, you will easily master Shopware properties. They enhance products with the ability to add filterable information. Besides, you can use Shopware 6 properties to create product variants (or configurable products if you are more familiar with Magento’s lexicon). So, the basic algorithm is quite straightforward: you add properties and link corresponding options to them. For instance, the color property can be bound to black and white options. In the following article, we dive deep under the hood of Shopware, exploring this feature. You will find out how to add Shopware 6 properties and assign them to products.
 ‘
‘
Note that we provide Shopware integration with external platforms. Contact our support for further information or try our Improved Import & Export Extension for Shopware. We can even import your existing categories to Shopware 6.
Table of contents
How to Find Shopware 6 Properties
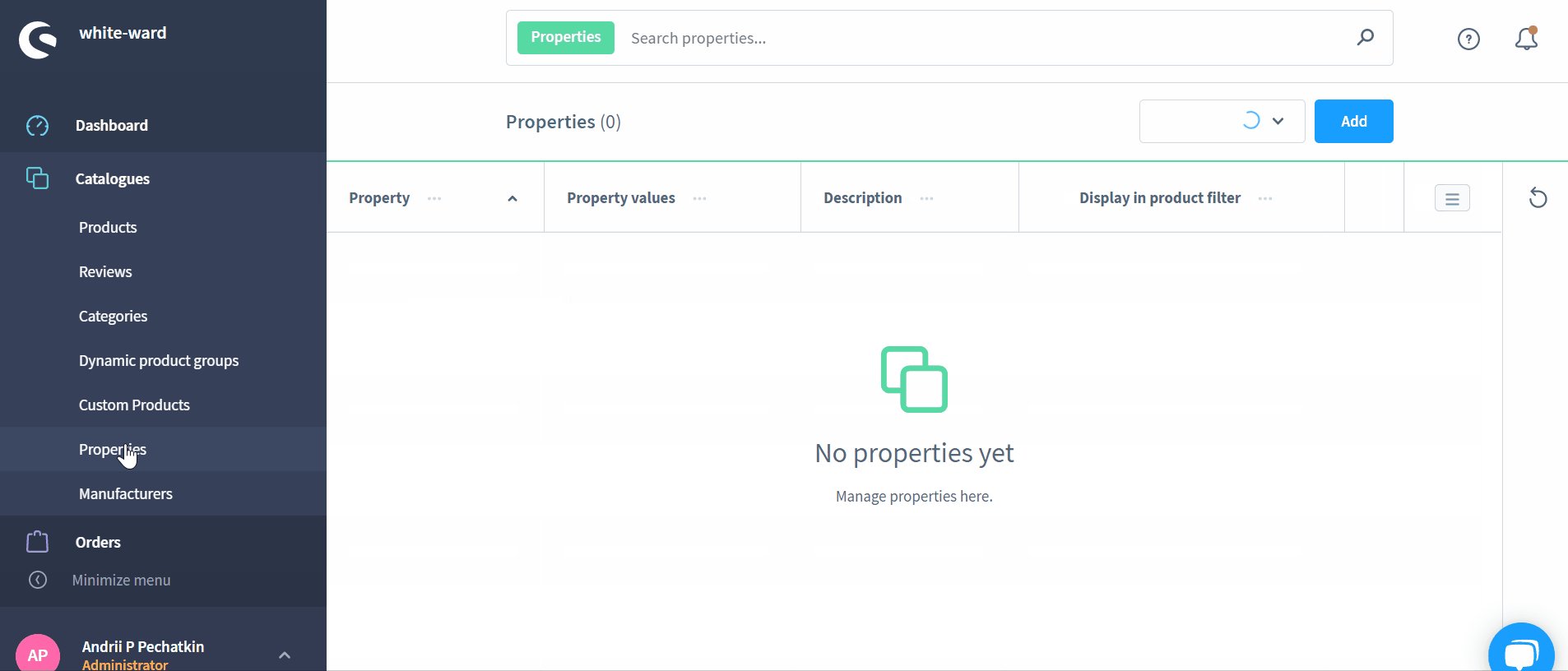
The admin screen with properties is hidden right under the surface of your administration. Open the main menu, proceed to the Catalogues section, and click on the Properties link.

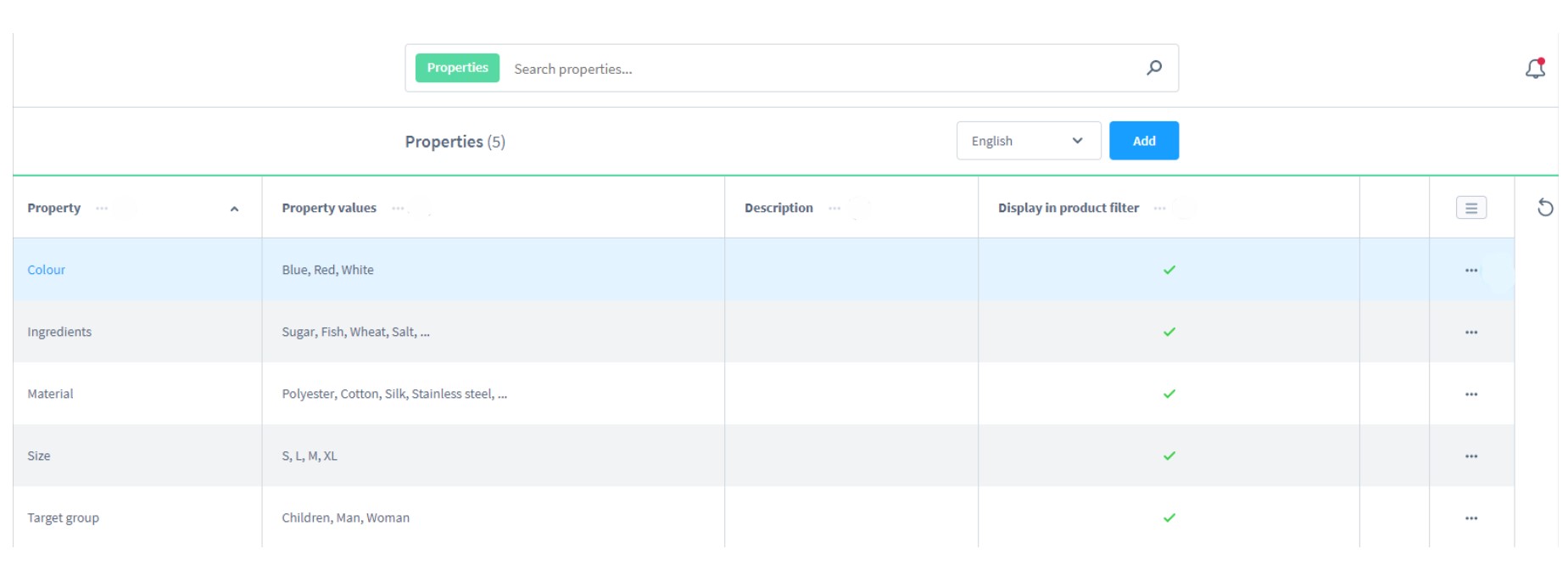
Here, you can see already available properties listed in a grid. Shopware 6 displays a property per row.
Other related information includes corresponding property values or options.
Besides, optional descriptions may be displayed too.
The Properties grid also indicates whether the properties appear in the product filter or not.
The final column lets you open a context menu for the corresponding property. Hit the three dots button to open, edit, or delete the property. Bear in mind that deleting a property removes it from all products to which it is assigned.

How to Add New Properties in Shopware 6
Click the Add button above the Properties screen to add a new product property in Shopware 6. The system redirects you to a new screen divided into two sections: Basic information and Property values.

Let’s explore each section individually.
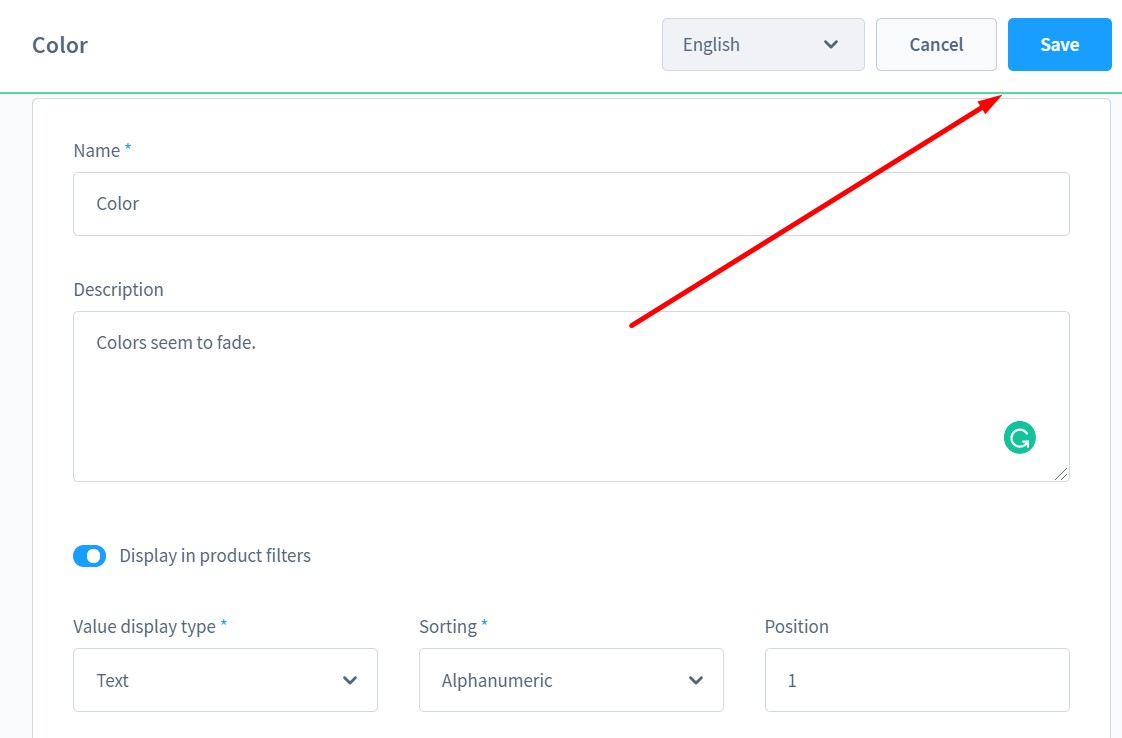
Basic information

The basic information section enables you to specify the name of your new property. It will be displayed on the product detail page and in product listing filters.
Also, you can enter a description. It is an optional field, so you can leave it blank.
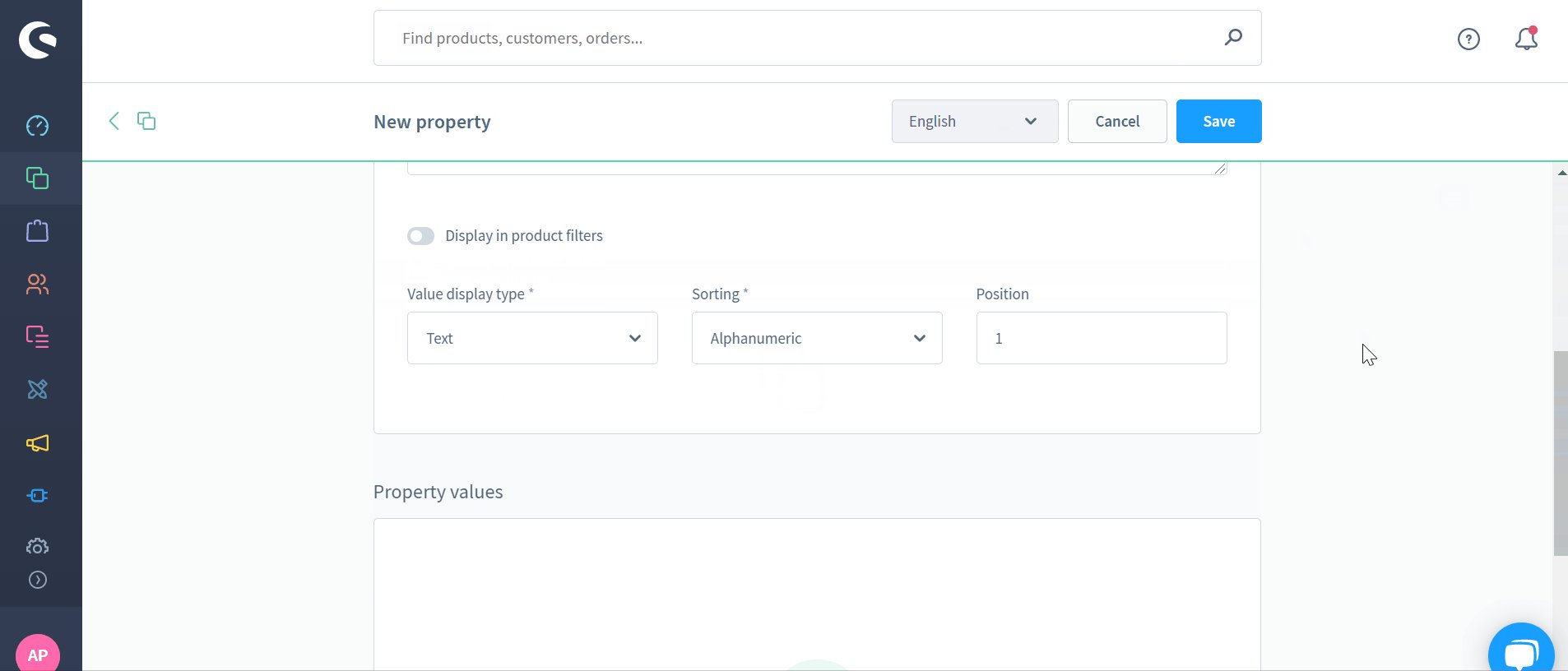
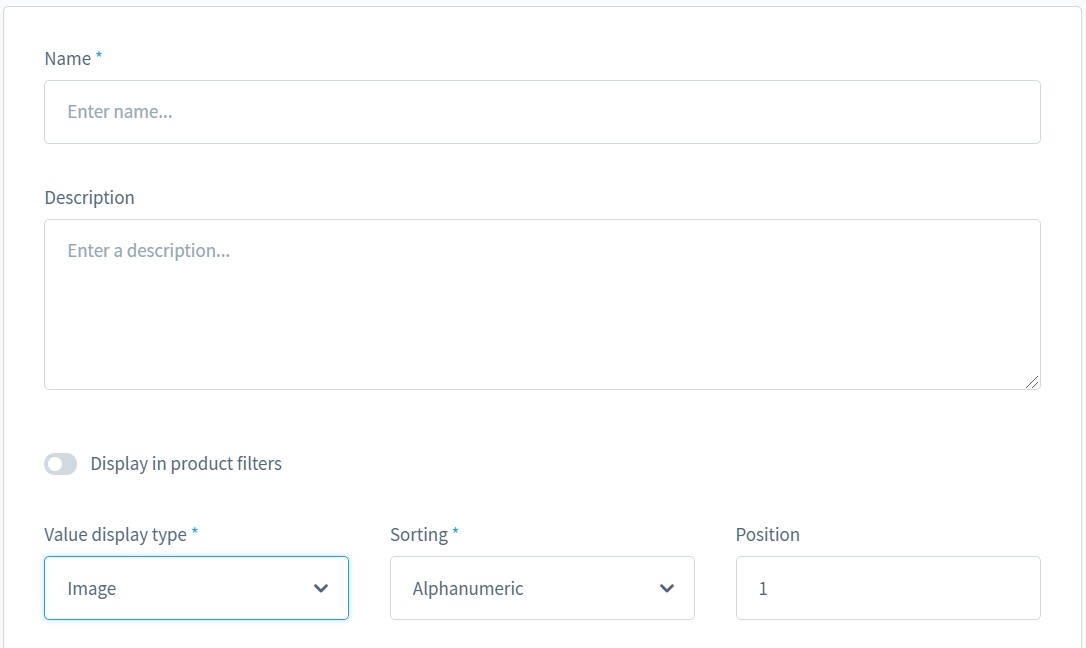
Next, it is possible to choose whether the property appears in the product filter of product lists or not.
Shopware 6 also provides three different views for the frontend display:
- Text. Choose this view to display the options in the filters as text;
- Color. You can highlight color in the options to display it in the filters;
- Image. Shopware 6 lets you store an image for the individual options, displaying it in the filters.
As for sorting options, they include Numerical, Alphanumerical, and Individual. If you choose the first option, the system stores letters as a, b, c, etc., and numbers as 1, 2, 3, … 10, 11, etc.
For the Alphanumeric option, letters are sorted in the same order, but numbers are treated differently: 1, 10, 11, … 2, 20, 21, … 3, etc.
The individual sorting lets you determine the order with the help of the position field in individual options. In this case, the option with the first position is at the top of the list.
After all the basic information is specified, you have to save it to activate the property values section.

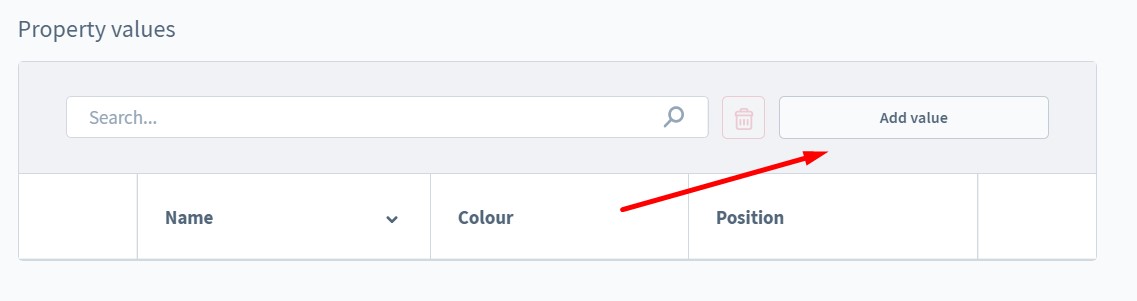
Property values
Initially, this section is empty. You need to click the Add value button to add a new option.

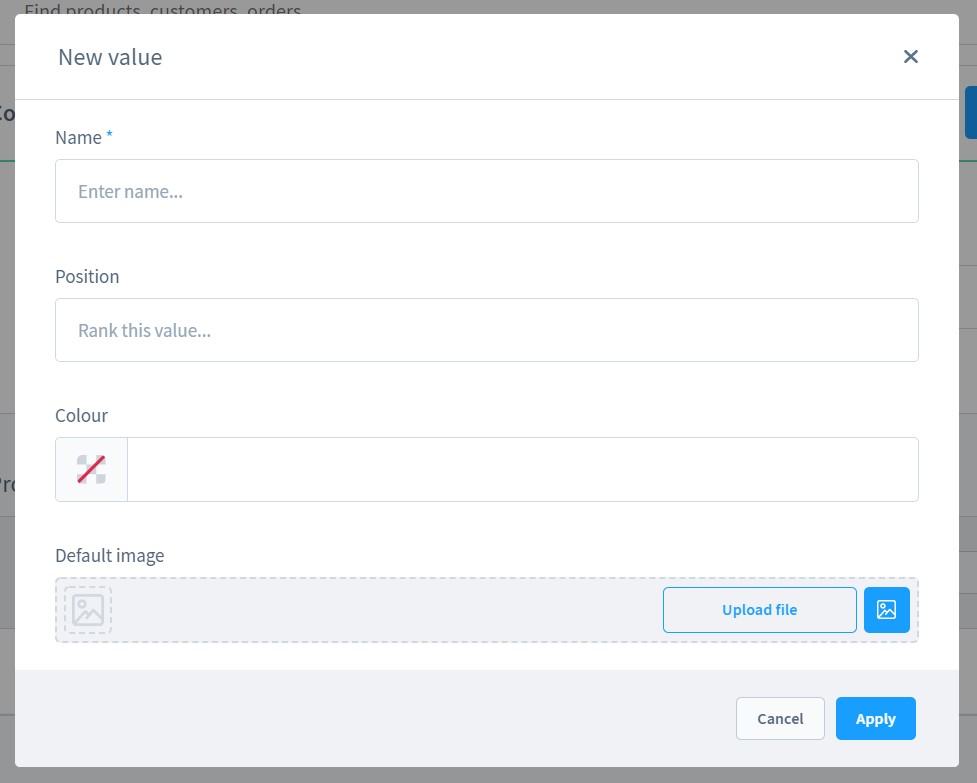
The last action triggers a new window that looks as follows:

You can name your new option. The specified title will be displayed if you use the text view.
The position field lets you set the individual sorting option. This determines the order. Note that lower values are displayed higher in the list.
If you select color as representation, use the HEX color value in the color field or choose a color from the color palette.
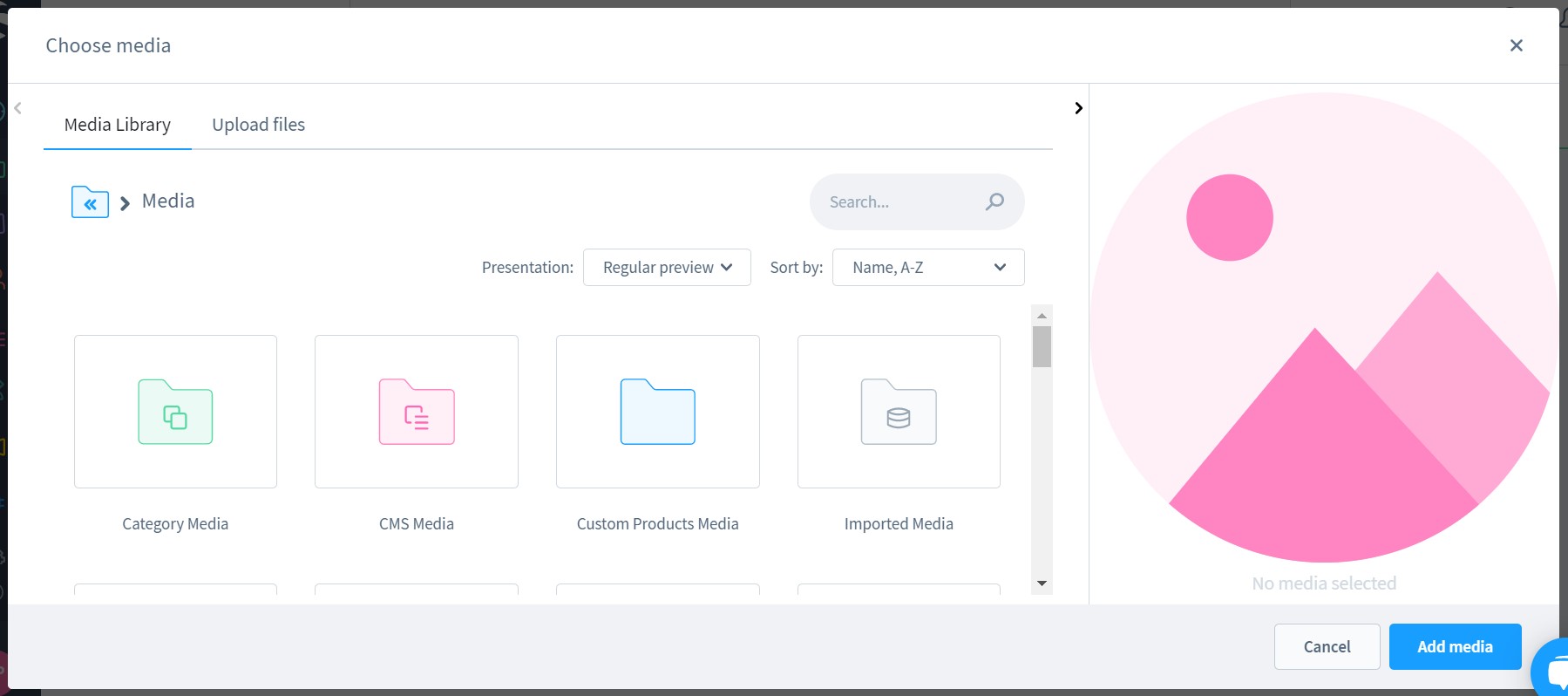
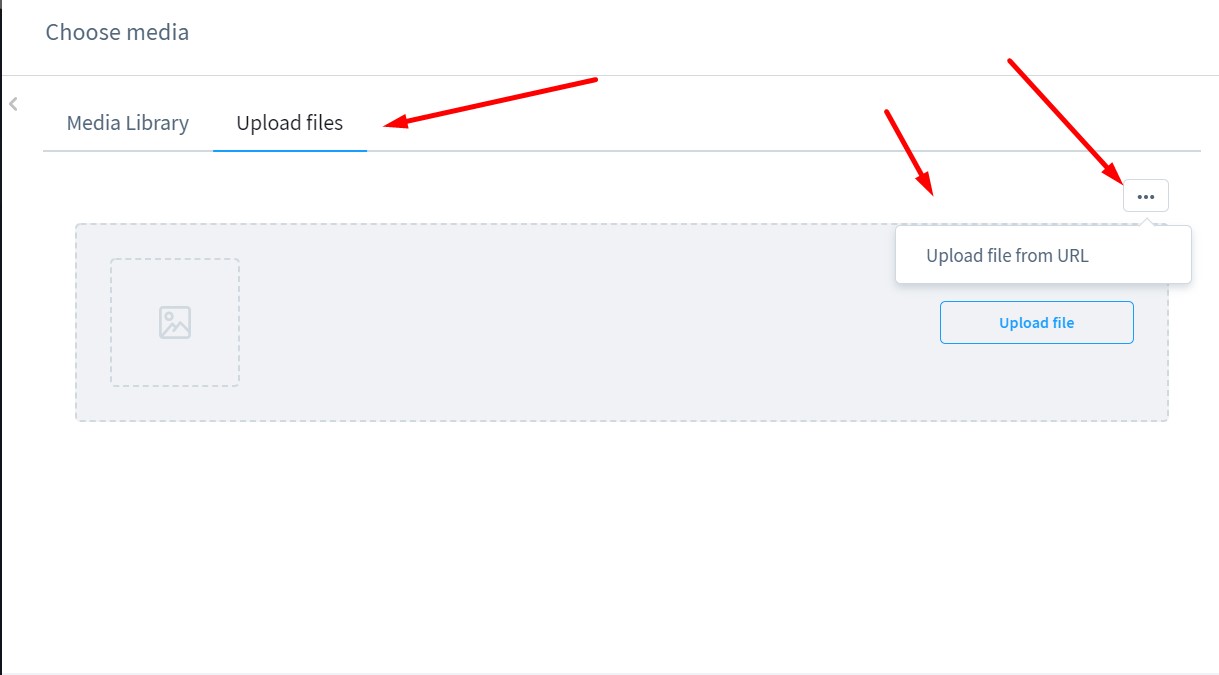
You also have an option to display a picture on a frontend. Add it via the Default image field. Note that there is a library with already uploaded images.

Alternatively, you can upload a new one. The “…” button lets you upload a file via URL.

How to Assign Properties to Products in Shopware 6
Now, let’s see how to assign properties to products in Shopware 6. You can do that as follows:
- Open your main menu;
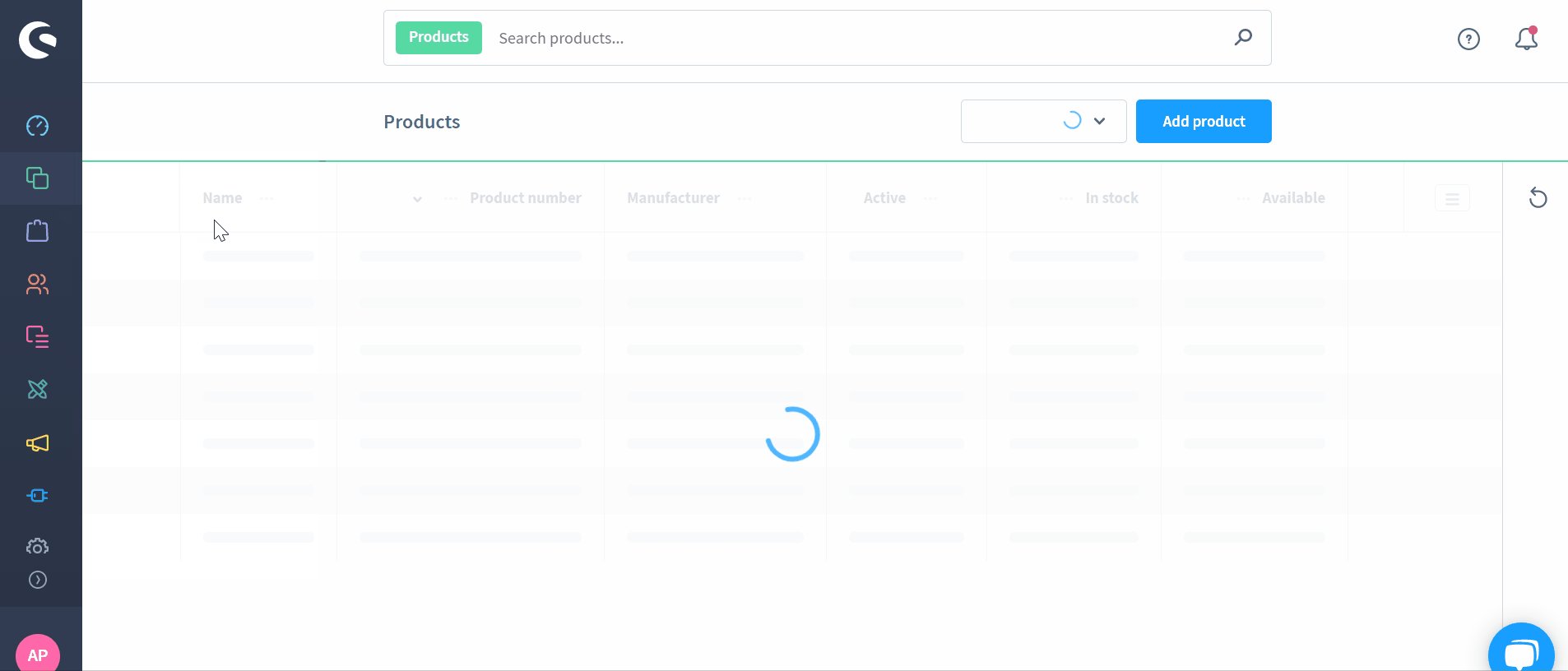
- Proceed to the Products screen;
- Select a product you want to assign Shopware properties to;
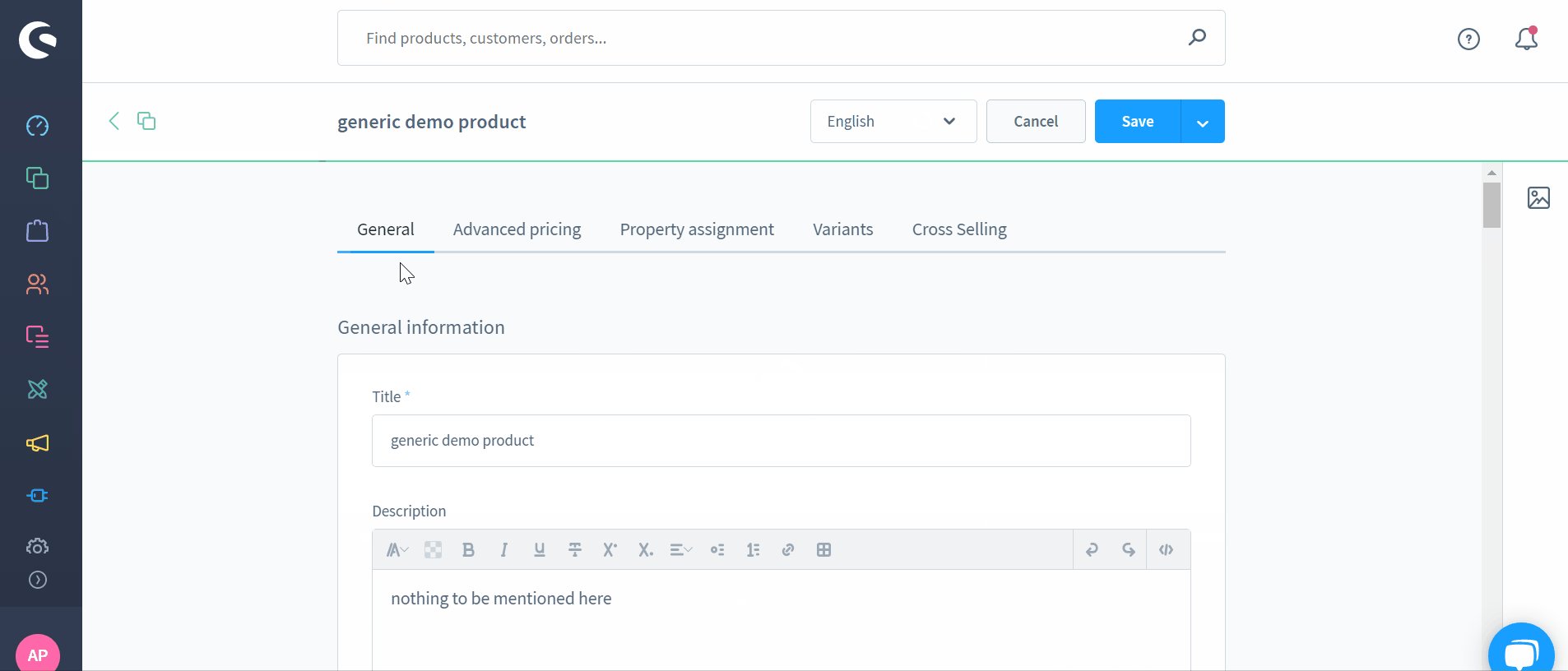
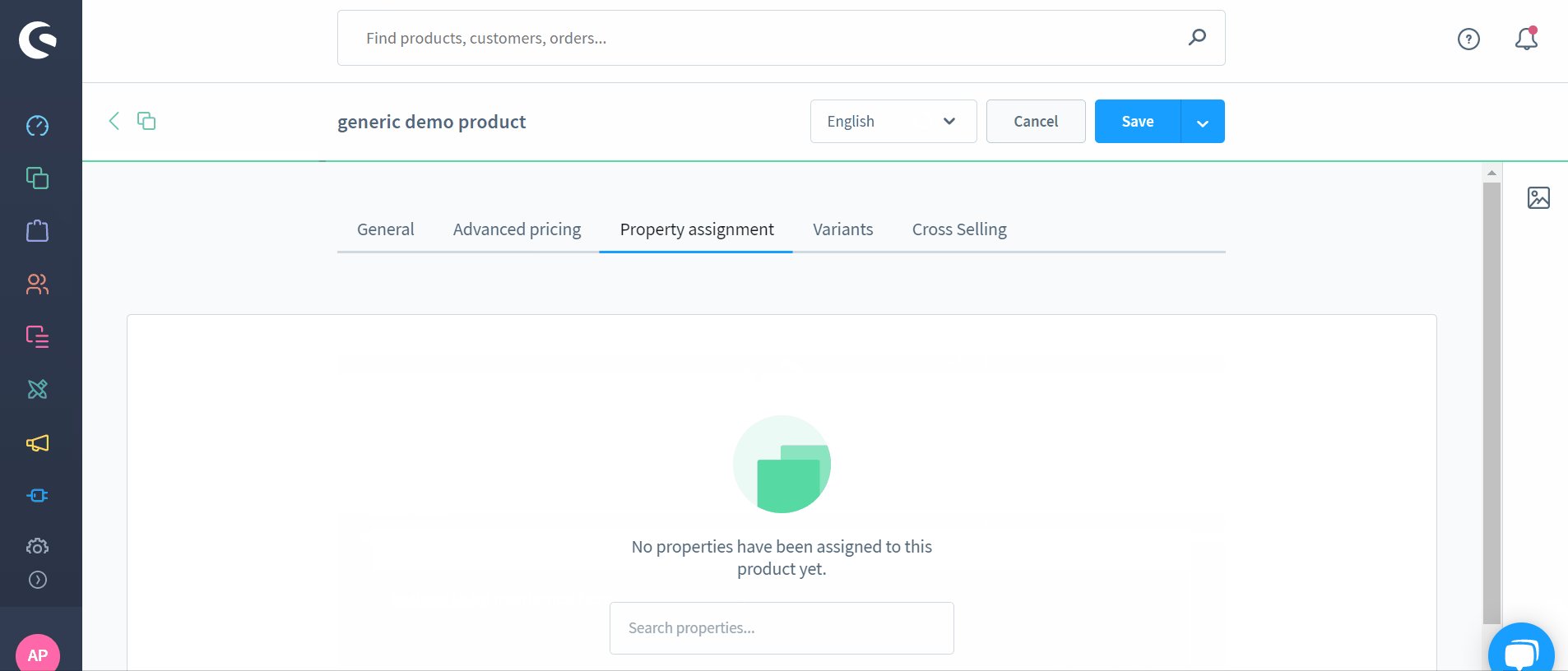
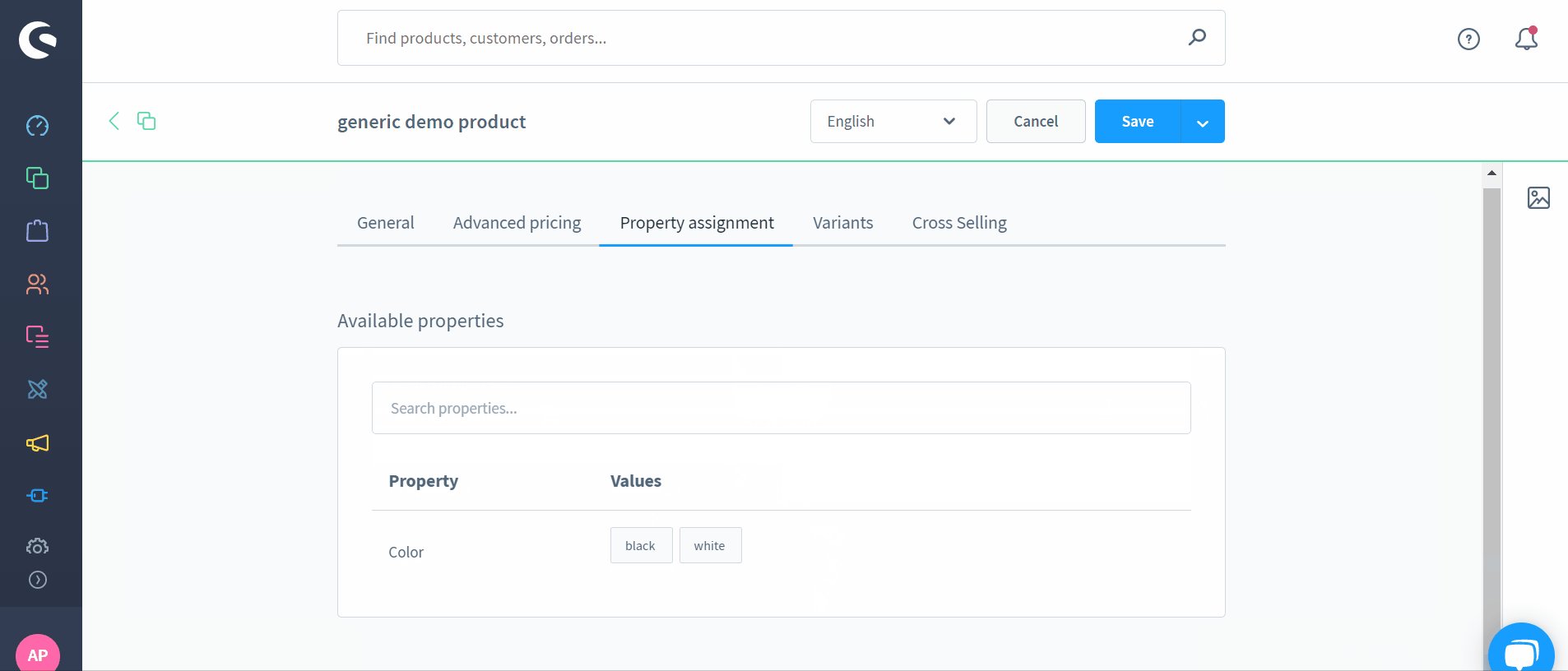
- Open its Property assignment tab;

- Click on the search field;
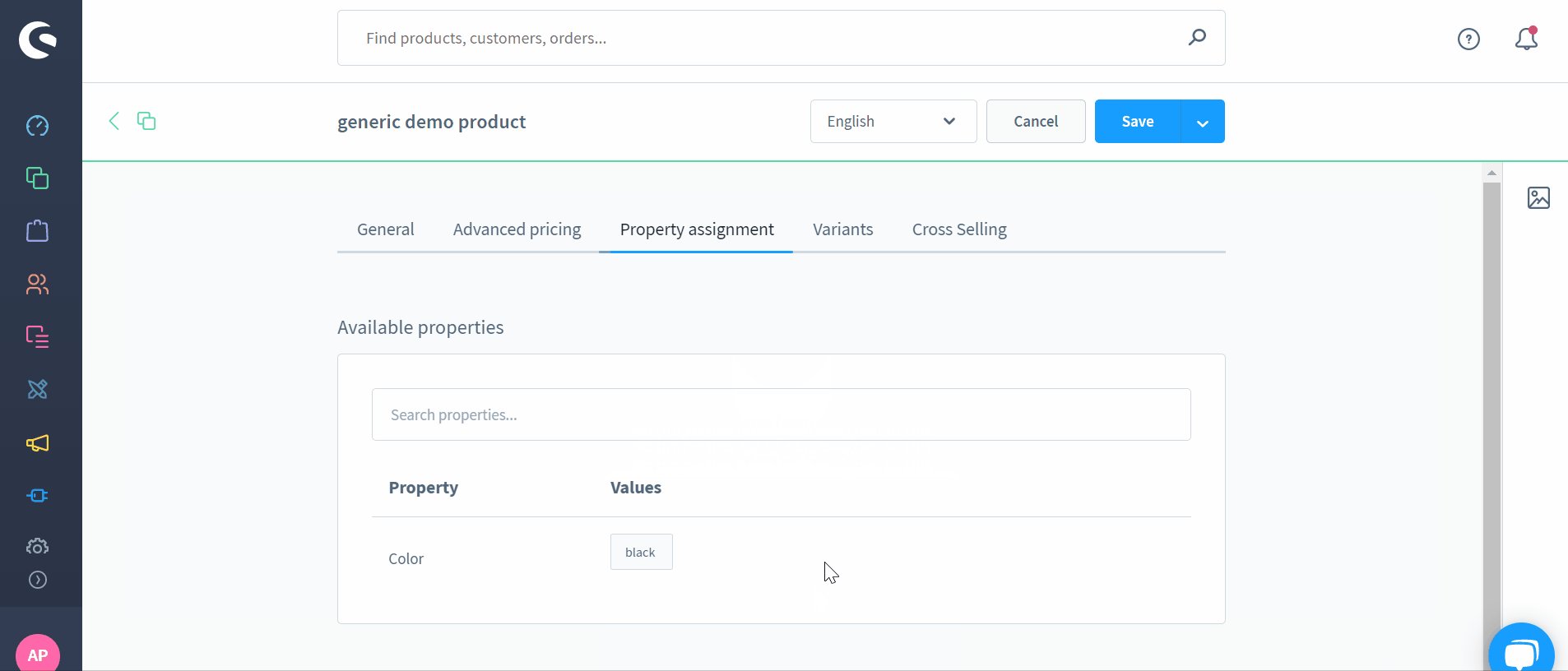
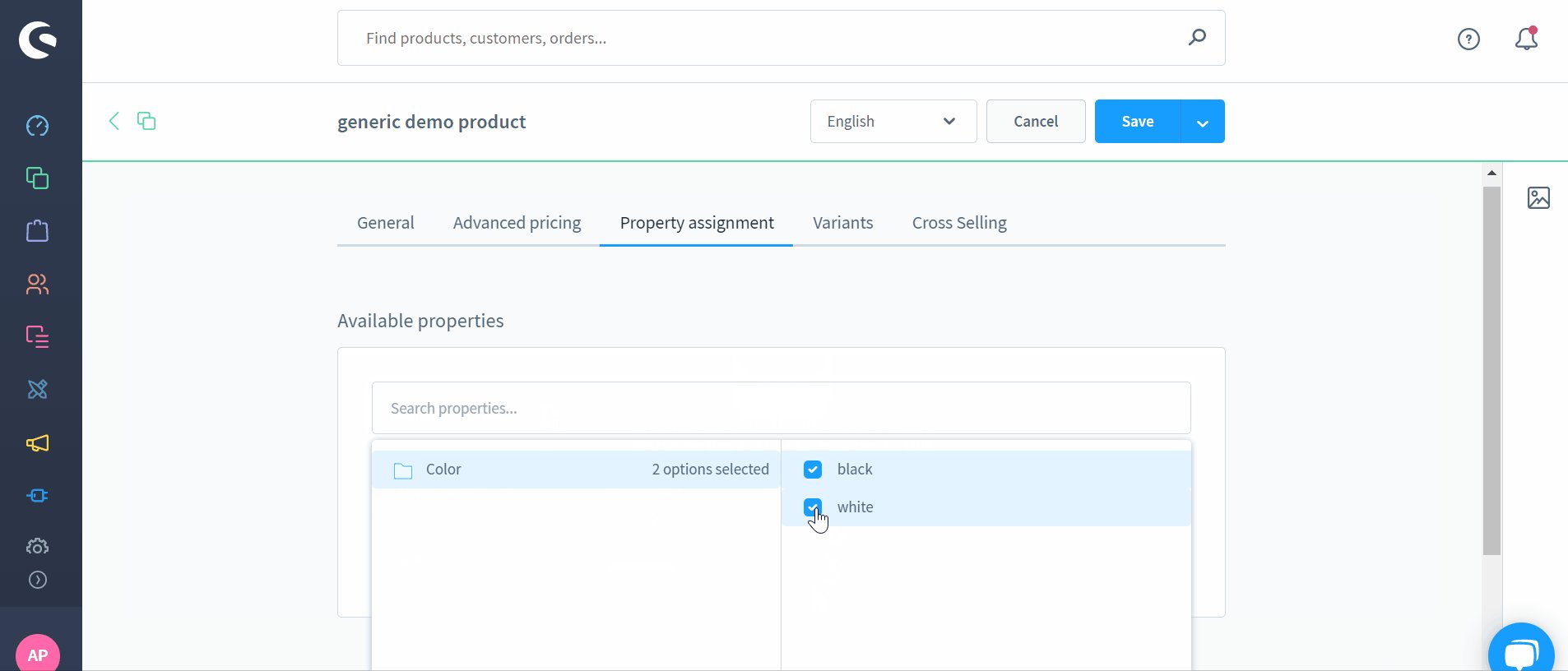
- Choose a property from the list of available options;

- Save your product.
That’s it. As you can see, assigning properties to products in Shopware 6 is an easy task.
How to Import Product Properties to Shopware 6
Our team lets you simplify and automate various routine processes associated with managing your Shopware 6 backend by importing the existing data. Contact our support for more details and try our Improved Import & Export Extension for Shopware. You can use it to import any entities to Shopware 6. Please, consult our specialists before using the module for transferring product properties to Shopware 6.
 ‘
‘






